利用bootstrap的table布局 ,表格只有两列,想限制前一列的的最大宽度,可是发现设置的max-width没有起到印象中的作用。 注意,着基本是我所有的html,css代码,也没有js干扰
<table class="table">
<tr><th class="left-td">菜单</th><th>操作</th></tr>
<tr><td class="left-td">菜单1</td><td>操作1</td></tr>
<tr><td class="left-td">菜单1</td><td>操作1</td></tr>
</table> .left-td {
max-width: 100px;
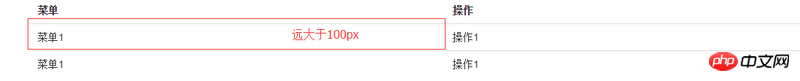
}实际的效果
求助