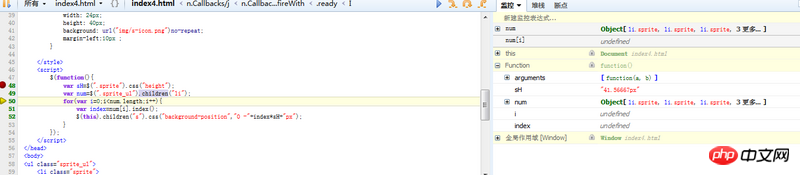
走到这一步num显示是数组,到for循环中就显示undefind,不知道是为什么?

阿神2017-04-10 15:14:54
问题出在 num 是jQuery对象, 而 num[i] 是DOMElement对象;
DOMElement对象当让没有.index()方法; .index()是jQuery方法;
解决方法: 对num[i]进行再次封装, $(num[i]).index()
怪我咯2017-04-10 15:14:54
如果ul里子元素都是li,直接for循环的i就是你要获取的index
或者num.eq(i).index() 也可以获得,不用像楼上说的重新封装
高洛峰2017-04-10 15:14:54
既然都用 jQuery 了,那就把for循环换成 jQuery 的 each吧,
$.each(num, function(index, item) {
$(item).children('.s').css('background-position', '0 -' + index * sH + 'px');
});
还有,你children()里面的 s 是一个什么东西呢?没看到有定义,children如果有参数的话,取得一个包含匹配的元素集合中每一个元素的所有子元素的元素集合。