Home > Article > WeChat Applet > How to implement custom WeChat code scanning login style
Recently the company’s PC website login has been revised, and WeChat scan code login has been added.
Document Scan the QR code on WeChat to log in to the document.
After setting it up, I found that the style that comes with WeChat is too big and the position is wrong, so it needs to be adjusted.

Look at the document again
WeChat document
var obj = new WxLogin({ id:"login_container", appid: "", scope: "", redirect_uri: "", state: "", style: "", href: "../qrcode.css"//就是这个属性 });
The href above is You can quote the css file we wrote ourselves.
But the official rule is that this css file must be placed on a website with https protocol, for example:
Quoting css
href: "https://www.baidu.com/qrcode.css"
But the protocol of your own website is not https. Solution:
Solve the style problem by accessing data-url
Write a nodejs script to convert the css resource just now into data-url.
Specific method:
1. Create a new folder, put the converted js file and the css file you wrote yourself

change.js
var fs = require('fs');
// function to encode file data to base64 encoded string
function base64_encode(file) {
// read binary data
var bitmap = fs.readFileSync(file);
// convert binary data to base64 encoded string
return 'data:text/css;base64,'+new
Buffer(bitmap).toString('base64');
}
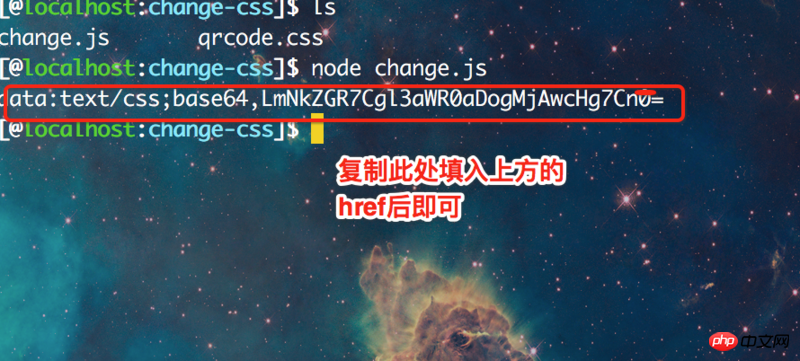
console.log(base64_encode('./qrcode.css'))2. Open the terminal and enter the directory
Execute
node change.js

End of tutorial.
![]()
The above is the detailed content of How to implement custom WeChat code scanning login style. For more information, please follow other related articles on the PHP Chinese website!