Home > Article > WeChat Applet > Detailed explanation of WeChat development input box

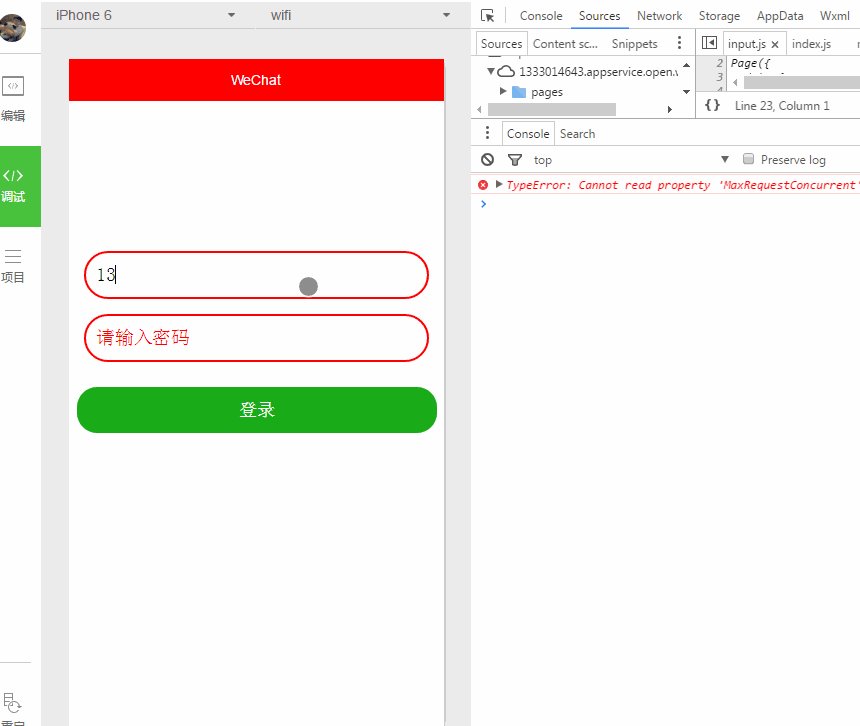
The input input box is also used relatively frequently. . . For styles, wrap a view yourself and define it yourself. There are not many input attributes. If you need to test it yourself slowly, try
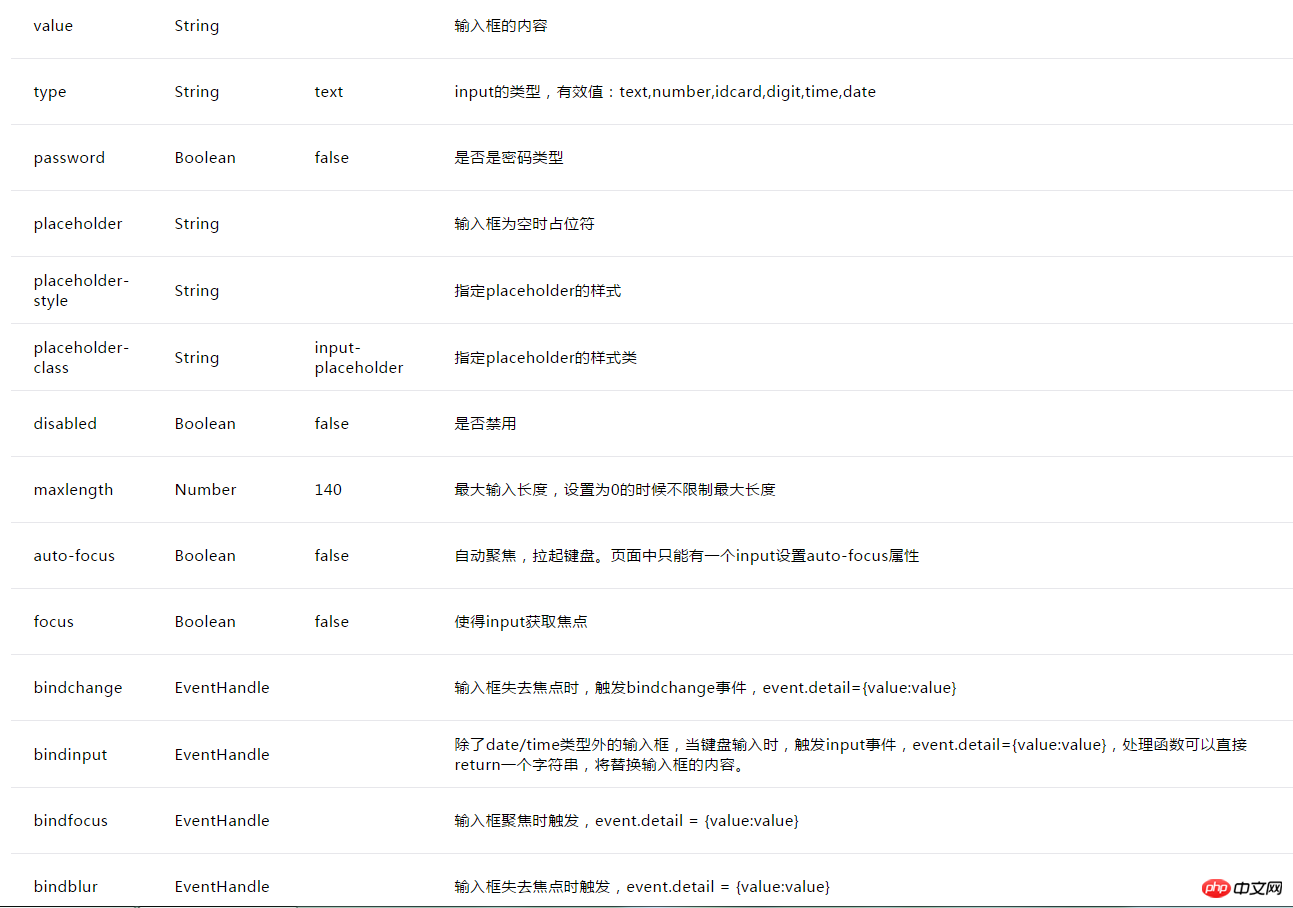
Main attributes:

wxml
Page({
/**
* 初始化数据
*/
data:{
phone: '',
password: '',
},
/**
* 监听手机号输入
*/
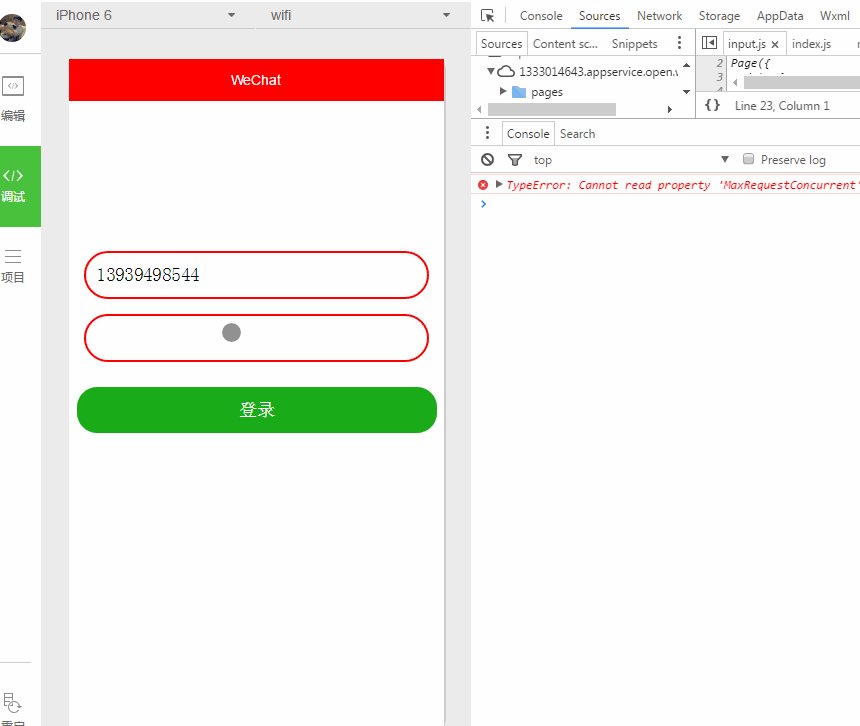
listenerPhoneInput: function(e) {
this.data.phone = e.detail.value;
},
/**
* 监听密码输入
*/
listenerPasswordInput: function(e) {
this.data.password = e.detail.value;
},
/**
* 监听登录按钮
*/
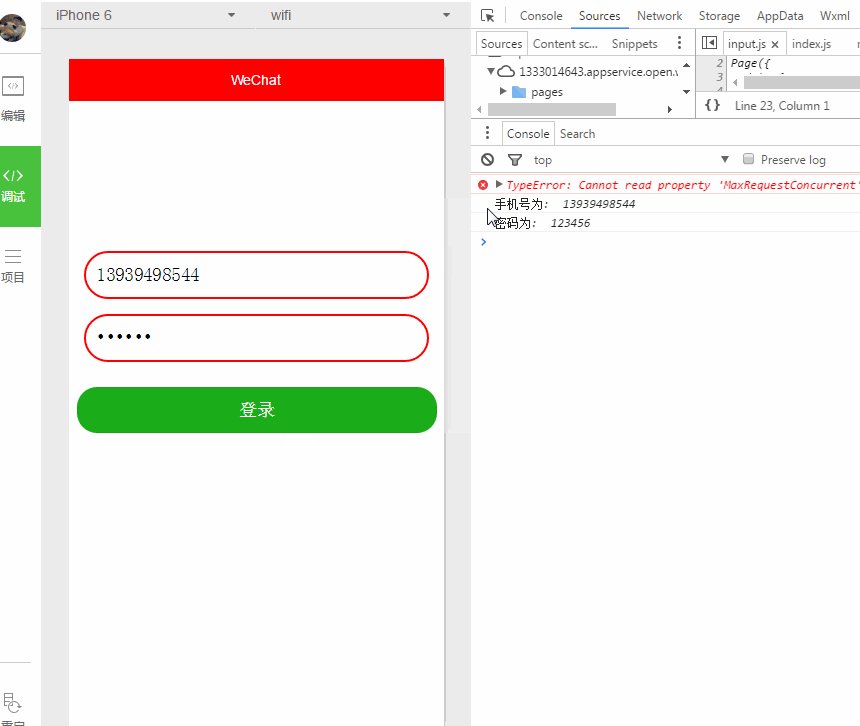
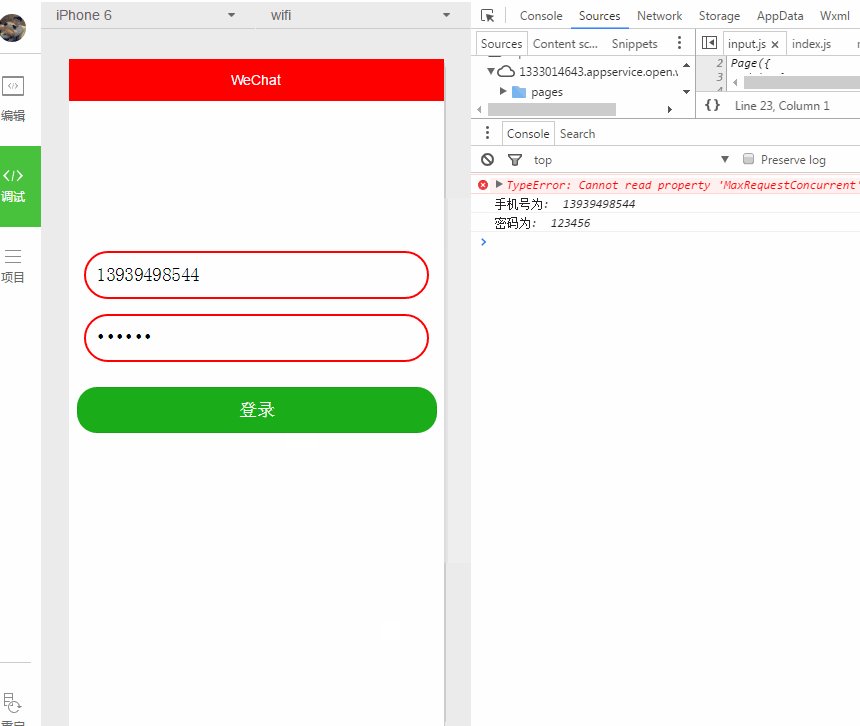
listenerLogin: function() {
//打印收入账号和密码
console.log('手机号为: ', this.data.phone);
console.log('密码为: ', this.data.password);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
}).input{
padding-left: 10px;
height: 44px;
}
.inputView{
border: 2px solid red;
border-radius: 40px;
margin-left: 15px;
margin-right: 15px;
margin-top: 15px;
}【Related recommendations】
1. WeChat public account platform source code download
2. 微智创+WeChat robot source code
The above is the detailed content of Detailed explanation of WeChat development input box. For more information, please follow other related articles on the PHP Chinese website!