Home > Article > WeChat Applet > C# development of WeChat portals and applications - introduction to various expressions of WeChat menus
In the previous series of articles, we can see the importance of WeChat custom menus. It can be said that in WeChat public accounts, menus are the first impression of users. We must plan the content, layout and other information of these menus. . According to the definition of WeChat menu, we can see that the general menu is mainly divided into two types, one is the ordinary Url menu (menu of type View), and the other is the event menu (menu of type Click). Under normal circumstances , WeChat’s Url menu cannot obtain any user information, but WeChat user information is very important, so it also provides another way (similar to redirection) for us to use. This article mainly introduces this kind of redirection. The use of menus in a way that allows us to interact with users as much as possible.
WeChat’s requirements for custom menus: Currently, custom menus can include up to 3 first-level menus, and each first-level menu can contain up to 5 secondary menus. The first-level menu can contain up to 4 Chinese characters, and the second-level menu can contain up to 7 Chinese characters. The extra parts will be replaced by "...".
According to the classification of the menu, we can classify and display it through graphics:

I learned about various WeChat public accounts and found that Most accounts use ordinary View-type menu links to link to their own microsites, but there are some that do well, such as the Zhongshan Provincial Library, which can provide a link through redirection. Bind the entrance of library users and WeChat OpenID. After binding, users can view the borrowed books, and then realize the quick renewal function of books through the one-click renewal function.
For this type of redirection Url menu event, WeChat’s instructions are as follows:
If the user accesses the third-party webpage of the official account in WeChat (except Web WeChat), the official account developer Basic information of the current user (including nickname, gender, city, country) can be obtained through this interface. Using user information, you can realize functions such as experience optimization, user source statistics, account binding, and user identity authentication. Please note that the "obtain user basic information interface" can only obtain the user's basic information based on the user's OpenID when the user interacts with the public account through messages. However, the user's basic information can be obtained through web page authorization without message interaction. The user only needs to enter Go to the official account's webpage, and an interface requesting user authorization will pop up. After the user authorizes, you can obtain their basic information (this process does not even require the user to have followed the official account.)"

As mentioned above, there are two types of redirection type menus. In fact, they are only parameter Scope types. Different, other parts are still the same.
For demonstration purposes, we assume that when the user clicks the menu, we switch to the page http://www.iqidi.com/testwx.ashx and bring over the current user’s OpenID and other parameter information
The link for scope=snsapi_base method is as follows:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx3d81fc2886d86526&redirect_uri=http%3A%2F%2Fwww.iqidi. com%2Ftestwx.ashx&response_type=code&scope=snsapi_base&state=123#wechat_redirect
The link for scope=snsapi_userinfo is as follows:
https://open.weixin.qq.com/connect/oauth2 /authorize?appid=wx3d81fc2886d86526&redirect_uri=http%3A%2F%2Fwww.iqidi.com%2Ftestwx.ashx&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect
But the experience they give to the mobile client is different, the first one It can be switched smoothly, but the second one will pop up a dialog box for the user to confirm before continuing.

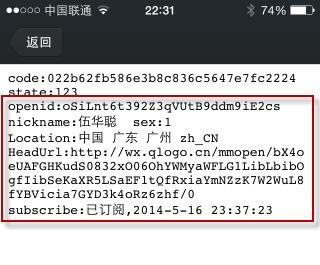
In order to demonstrate the difference between the above two methods of obtaining data, I took the value of the code they passed, and the user parsed the user information after exchanging it for OpenID. The results of both of them It's all the same. The specific test interface is as follows.

The page background code of TestWX.ashx is as follows:
////// TestWX 的摘要说明 /// public class TestWX : IHttpHandler { string appId = ""; //换成你的信息 string appSecret = ""; //换成你的信息 public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; string content = ""; if (context.Request != null && context.Request.Url != null) { NameValueCollection list = HttpUtility.ParseQueryString(context.Request.Url.Query); foreach (string key in list.AllKeys) { content += string.Format("{0}:{1} \r\n", key, list[key]); } } string code = context.Request.QueryString["code"] ?? ""; if (!string.IsNullOrEmpty(code)) { IBasicApi api = new BasicApi(); try { AppConfig config = new AppConfig(); appId = config.AppConfigGet("AppId");//从配置中获取微信程序ID appSecret = config.AppConfigGet("AppSecret");//从配置中获取微信程序秘钥 AccessTokenResult result = api.GetAccessToken(appId, appSecret, code); if (result != null) { content += string.Format("openid:{0}\r\n", result.openid); string token = api.GetAccessToken(appId, appSecret); IUserApi userApi = new UserApi(); UserJson userDetail = userApi.GetUserDetail(token, result.openid); if (userDetail != null) { content += string.Format("nickname:{0} sex:{1}\r\n", userDetail.nickname, userDetail.sex); content += string.Format("Location:{0} {1} {2} {3}\r\n", userDetail.country, userDetail.province, userDetail.city, userDetail.language); content += string.Format("HeadUrl:{0} \r\n", userDetail.headimgurl); content += string.Format("subscribe:{0},{1}\r\n", (userDetail.subscribe == 1) ? "已订阅" : "未订阅", userDetail.subscribe_time.GetDateTime()); } } } catch { } } context.Response.Write(content); }
在上面的代码中,我主要分为几步,一个是打印当前用户重定向过来的链接的参数信息,代码如下。
NameValueCollection list = HttpUtility.ParseQueryString(context.Request.Url.Query); foreach (string key in list.AllKeys)
{
content += string.Format("{0}:{1} \r\n", key, list[key]);
}
然后获取到Code参数后,通过API接口,获取AccessTokenResult的数据,这里面有用户的OpenID
AccessTokenResult result = api.GetAccessToken(appId, appSecret, code);
当正常调用后,我们把用户标识的OpenID进一步进行解析,调用API获取用户的详细信息,具体代码如下所示。
UserJson userDetail = userApi.GetUserDetail(token, result.openid);
当我们把用户的相关信息获取到了,就可以做各种用户信息的展示了,如下代码所示。
if (userDetail != null)
{
content += string.Format("nickname:{0} sex:{1}\r\n", userDetail.nickname, userDetail.sex);
content += string.Format("Location:{0} {1} {2} {3}\r\n", userDetail.country, userDetail.province, userDetail.city, userDetail.language);
content += string.Format("HeadUrl:{0} \r\n", userDetail.headimgurl);
content += string.Format("subscribe:{0},{1}\r\n", (userDetail.subscribe == 1) ? "已订阅" : "未订阅", userDetail.subscribe_time.GetDateTime());
}
这种菜单就是需要指定域名,在微信后台中进行设置,重定向的链接必须属于这个域名之中,否则不会转到你希望的链接。
这个方式,让我们的微信应用程序后台可以获得用户的标识、用户详细信息等,我们就可以用来绑定和用户相关的业务信息了,如上面提到的图书馆借阅信息,送水客户的信息,客户的积分信息,或者可以和后台账号进行关联实现更加复杂的应用等。用户的身份信息如此重要,如果结合到我们的CRM系统、业务管理系统,就可以发挥用户信息应用的作用了。
以上就是我对这个类型菜单链接的应用了解,具体还需要进一步深化其应用,希望和大家共同探讨这方面的应用场景。
更多C# development of WeChat portals and applications - introduction to various expressions of WeChat menus相关文章请关注PHP中文网!