Home > Article > Web Front-end > How to clear element max-width (maximum width) in jquery
Method to clear max-width: 1. Use css(), syntax "$("specified element").css("max-width","none")"; 2. Use attr() , the syntax is "$("specified element").attr("style","max-width:none;")".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
The max-width style of the element
The max-width attribute sets the maximum width of the element.

How to clear element max-width (maximum width) in jquery
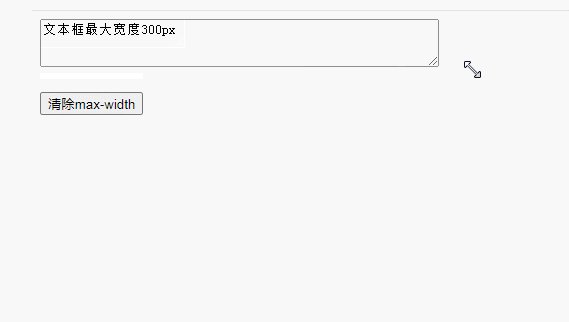
Method 1 : Use css() to set the value of max-width to none

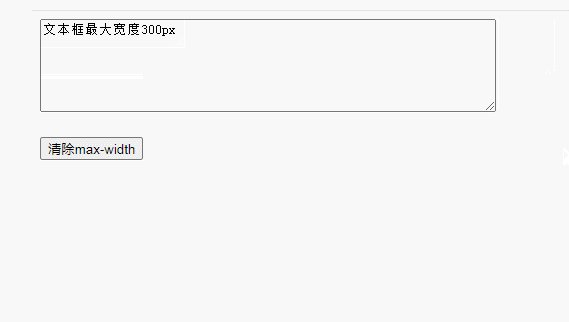
2. Use attr() to set the value of max-width to none

【Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to clear element max-width (maximum width) in jquery. For more information, please follow other related articles on the PHP Chinese website!