Home > Article > Web Front-end > What does the plus sign in css mean?
The plus sign in css is " ", indicating the selection of adjacent siblings, which is called "adjacent sibling selector". This selector can match adjacent sibling elements behind the specified element.

The operating environment of this article: Windows 7 system, CSS3 version, Dell G3 computer.
What does the plus sign in css mean?
" " is to select adjacent siblings, called "adjacent sibling selector". The selector can match adjacent sibling elements behind the specified element.
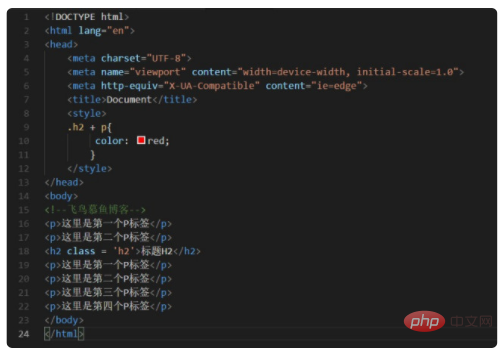
If you need to select an element immediately after another element, and both have the same parent element, you can use the Adjacent sibling selector. For example, if you want to increase the top margin of the paragraph that appears immediately after the h1 element, you can write: h1 p {margin-top:50px;}
This selector reads: "Select the paragraph that appears immediately after the h1 element. The h1 and p elements have a common parent element."

Extended information:
The adjacent sibling selector uses the plus sign ( ), which is the adjacent sibling combining symbol. Note: As with child combiners, adjacent sibling combiners can have whitespace next to them.
The div element contains two lists: an unordered list and an ordered list, each containing three list items. The two lists are adjacent siblings, as are the list items themselves.
However, the list items in the first list and the list items in the second list are not adjacent siblings, because the two sets of list items do not belong to the same parent element (they can only be considered cousins at most).
Remember that using a combiner only selects the second element of two adjacent siblings. Please look at the following selector:
li + li {font-weight:bold;}The above selector will only make the second and third list items in the list bold. The first list item is not affected.
Combined with other selectors:
Adjacent sibling combiners can also be combined with other combiners:
html > body table + ul {margin-top:20px;}This selector is interpreted as: the selection appears immediately after the table element Of all sibling ul elements, the table element is contained in a body element, which itself is a child element of the html element.
Recommended learning: "css video tutorial"
The above is the detailed content of What does the plus sign in css mean?. For more information, please follow other related articles on the PHP Chinese website!