Home > Article > Web Front-end > What is the usage of form in css
In CSS, the form tag is used to create an HTML form for user input. The syntax format is "
" . The form tag is used to transmit data to the server and contains elements such as input and label.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Definition
The
Tips and Notes
Note: The form element is a block-level element, and line breaks will occur before and after it. .
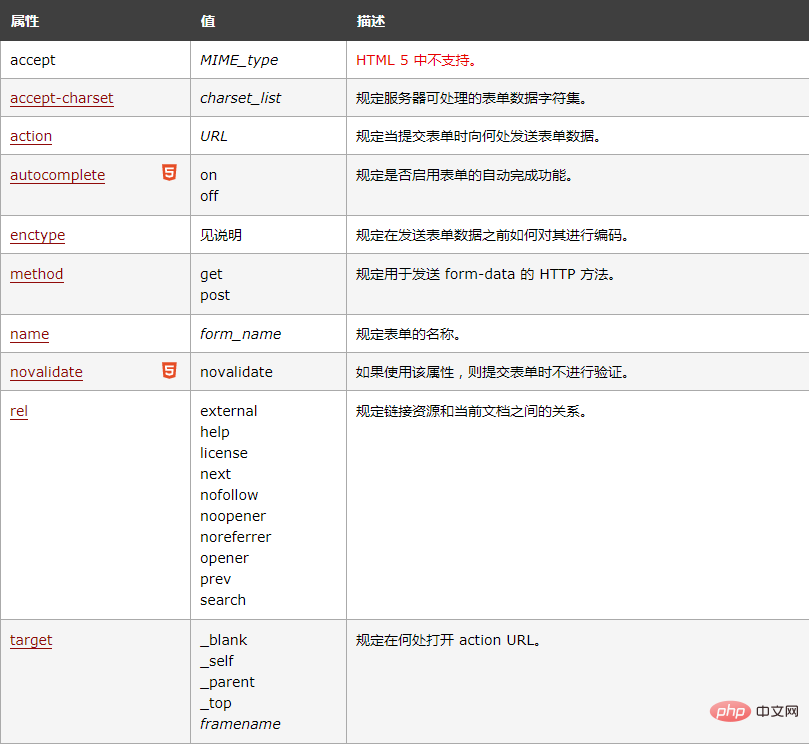
Attribute

##Description
enctype attribute may Value:Explanation
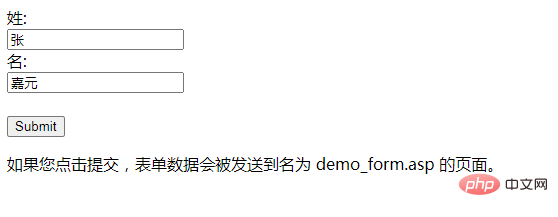
1. , and the form must be placed between it. 2. Method transmission method, get/post is an issue that back-end programmers consider 3. Action The place where the data entered by the viewer is transmitted, such as a php page, (save .php)Example
如果您点击提交,表单数据会被发送到名为 demo_form.asp 的页面。

The above is the detailed content of What is the usage of form in css. For more information, please follow other related articles on the PHP Chinese website!