Home > Article > Web Front-end > How to use css margin property
css margin property is a shorthand property that sets all margin properties in one statement. This property can have values 1 to 4. This shorthand property sets the width of all margins of an element, or sets the width of margins on each side.

How to use the css margin property?
Definition and Usage
margin shorthand property sets all margin properties in a single declaration. This attribute can have 1 to 4 values.
Description
This shorthand property sets the width of all margins of an element, or sets the width of margins on each side.
The vertically adjacent margins of block-level elements will be merged, while inline elements will not actually occupy the top and bottom margins. The left and right margins of inline elements are not merged. Likewise, the margins of floated elements are not merged. It is allowed to specify negative margin values, but use caution when using them.
Note: Negative values are allowed.
Example 1
margin:10px 5px 15px 20px;
The top margin is 10px
The right margin is 5px
The bottom margin is 15px
The left margin is 20px
Example 2
margin:10px 5px 15px;
The top margin is 10px
The right and left margins are 5px
The bottom margin is 15px
Example 3
margin:10px 5px;
The top and bottom margins are 10px
Right margin and left margin is 5px
Example 4
margin:10px;
All 4 margins are 10px
Default value: 0
Inheritance: no
Version: CSS1
JavaScript Syntax:
object.style.margin="10px 5px"
Possible values
auto, calculated by the browser Margins.
length, specifies the margin value in specific units, such as pixels, centimeters, etc. The default value is 0px.
%, specifies margins based on a percentage of the width of the parent element.
inherit specifies that the margins should be inherited from the parent element.
Example
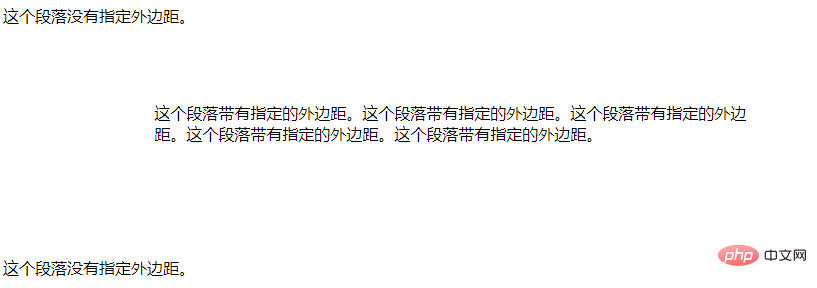
Set the 4 margins of the p element:
这个段落没有指定外边距。
这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。
这个段落没有指定外边距。
Effect output:

Browser support: All browsers support the margin attribute.
Note: The attribute value "inherit" is not supported by any version of Internet Explorer (including IE8).
The above is the detailed content of How to use css margin property. For more information, please follow other related articles on the PHP Chinese website!