为什么要用VSCode工作区?下面本篇文章给大家分享一下VSCode工作区指南,希望对大家有所帮助!

为什么要用VSCode工作区
VSCode作为宇宙第一编辑器(我自个取的),不仅仅是前端开发利器,而且像Python开发和c/cpp开发体验也是非常的棒,甚至有人会用vscode写Java。vscode不是IDE,它的很多功能并非集成的,但vscode拥有非常好的扩展性和它的强大社区提供的扩展市场。用户可以根据自身需要自由地安装扩展,使得vscode非常的轻量、快速,这也是很多人喜欢它的原因。【推荐学习:《vscode入门教程》】



但是随着vscode的扩展装的越来越多,变得非常难以管理,比如说:我在做前端开发的时候,那么我们的python插件就不需要了,我们可以选择开启,但这个插件明显会占用不必要的cpu资源,大多数人会选择关闭,用的时候再打开,其实这样也不是好的办法,这只是一个插件,但python开发的插件可不止一个,并且还有c/cpp的插件等要管理,那么就会变得非常麻烦了。
VSCode工作区就是为此诞生的。你可以把自定义地创建工作区,比如把python作为一个工作区,cpp作为一个工作区,前端开发也是可以根据需要分为好几个工作区,并且你可以控制扩展在工作区的启用和禁用,这也是工作区最大的优点之一。
来看一下最终效果:

工作区创建
创建一个工作区
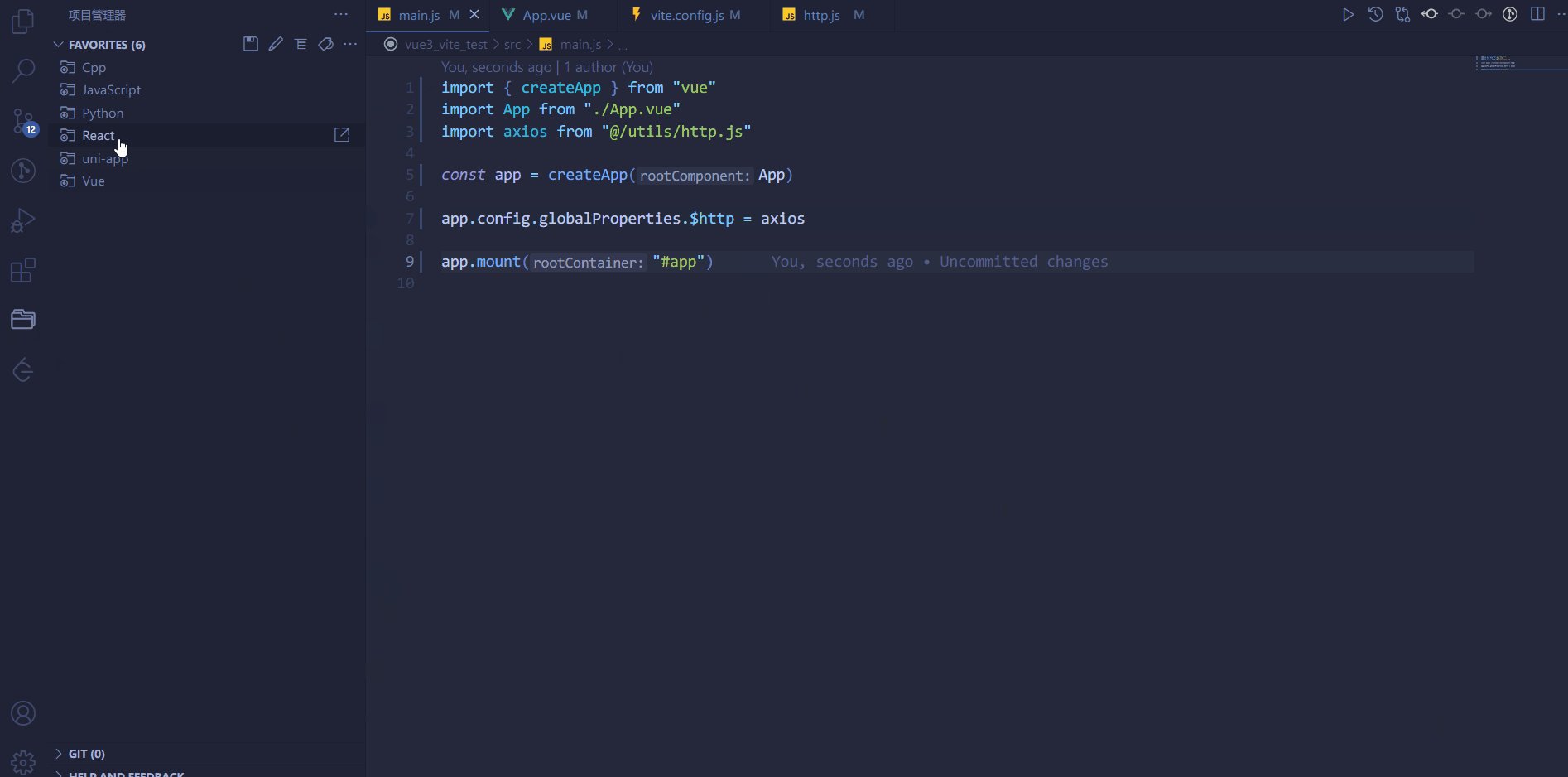
我们先打开了React文件夹,点击菜单栏中的文件,将工作区另存为就是创建工作区,然后会生成.code-workspace的文件,名字可以自定义,建议可以自己创建一个文件夹来专门存储这些文件,建好后,我们就在这个工作区下了,可以看到React文件夹。

添加项目至工作区
我们可以在工作区打开多个项目,根据自己需要进行添加或删除,这也是工作区的优点之一。

在工作区启用或禁用扩展
重点来了,有了工作区,你就可以根据需要是否在工作区开启或禁止某个扩展,我觉得的这是最好的功能之一,这不仅可以减少不必要的内存占用,也可以阻止其他不相关插件对开发的影响,尤其是snippets类插件。
我的建议是只启用某些公用的插件,像Chinese (Simplified) (简体中文)等,一些针对性的插件只在工作区开启。

切换工作区
切换工作区也很简单,在菜单栏中的从文件打开工作区。

工作区配置
如果没有开启工作区,我们就只有用户和文件夹(.vscode)两种级别设置,打开了工作区,就会新增一个工作区设置,我们可以在这个工作区编写相关的设置和调试配置。

很多人一开始会对这几个级别的配置理解的比较混乱,其实这东西很好理解,三者的关系特别像css的继承和权重。用户的权重最低,作用范围大;文件夹的权重最高,作用范围小,三者有继承关系。
比如说:如果你没有写工作区的设置,那么就会继承用户的设置,所以你在工作区只需要写写有差别的配置,这些会覆盖用户的配置,重复的就不用写,文件夹同理。
Project Manager
在上面的配置下来后,已经是比较好用了,不过还不够强大,操作起来有点点小麻烦,接下来我们去安装一个扩展,这个扩展和VSCode工作区可谓是天生一对,超级好用。

这个扩展安装量也是比较高的,最后更新日期是2022/2/9,说明有在积极维护,评分也是全五星。
安装好了后,会在左侧菜单多一个文件夹图标。

我们把之前新建的React工作区加进来,这个插件可以很方便我们切换工作区,并且提供了标签的一些功能,当然还有远程项目的功能,不过我们只说跟工作区相关的,其他的不多说了。

我们也可以发现,在切换工作区的时候,vscode可以保持文件在之前的打开状态,甚至文件夹的折叠和开启都能保持,这极大地提高我们的开发效率。它也不仅仅能保存工作区,也能保存文件夹,即使你不用工作区,也强烈推荐。
更多关于VSCode的相关知识,请访问:vscode教程!!
以上就是为什么要用工作区?VSCode工作区使用指南分享的详细内容,更多请关注php中文网其它相关文章!

















