下面由sublime教程栏目给大家分享Sublime Text 3 、WebStorm配置护眼主题(浅绿色),希望对需要的朋友有所帮助!

本文所用软件版本Sublime Text 3(Build 3143)、WebStorm 2017.2.4(Build #WS-172.4155.35),其他版本软件配置过程可能不一样,请知悉!
1.Sublime Text 3护眼主题
(1)下载配置文件
链接:http://pan.baidu.com/s/1dEWSwBR 密码:ep9b
(2)设置
Sublime Text 3点击Preferences-Browse Packages(Mac用户点击Sublime Text-Preferences-Browse Packages)打开主题文件夹,将下载的文件(含文件夹)放到主题文件夹。点击Preferences-Color Scheme选择my Color Scheme,然后重启
(3)自定义主题
http://tmtheme-editor.herokuapp.com/#!/editor/theme/Monokai
2.WebStorm护眼主题
(1)下载配置文件
链接:http://pan.baidu.com/s/1nuJKNC9 密码:e9xe
(2)设置
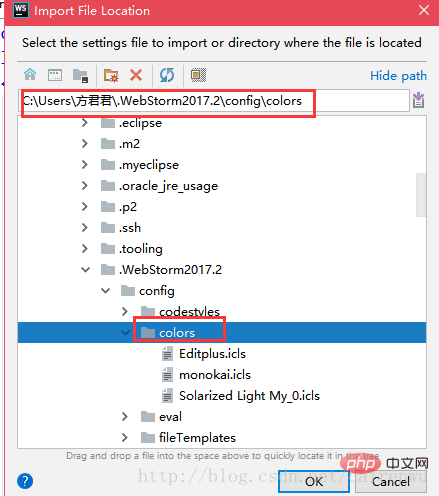
点击File>Import Settings,在弹窗里点击config>colors,复制文件路径 
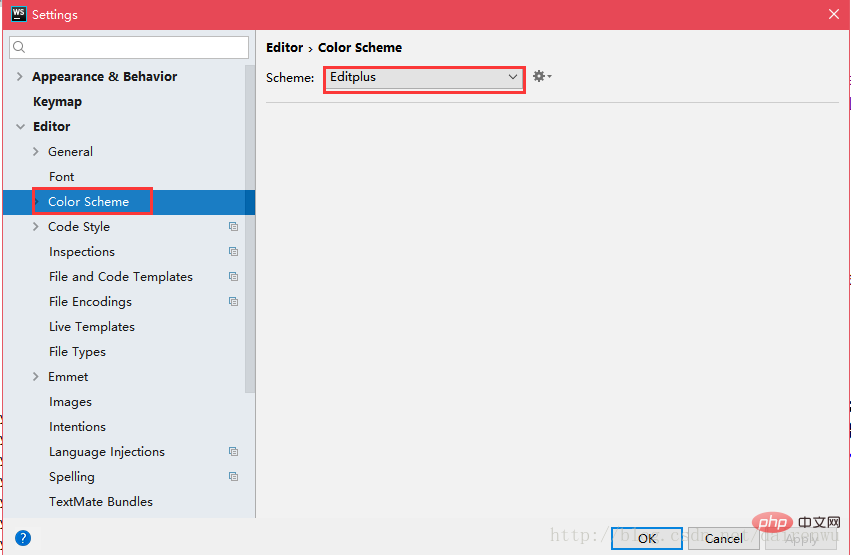
将下载的Editplus.icls拷贝到这个文件夹下,再点击File>Settings>Color Scheme选择Editplus,重启WebStorm主题就生效了 
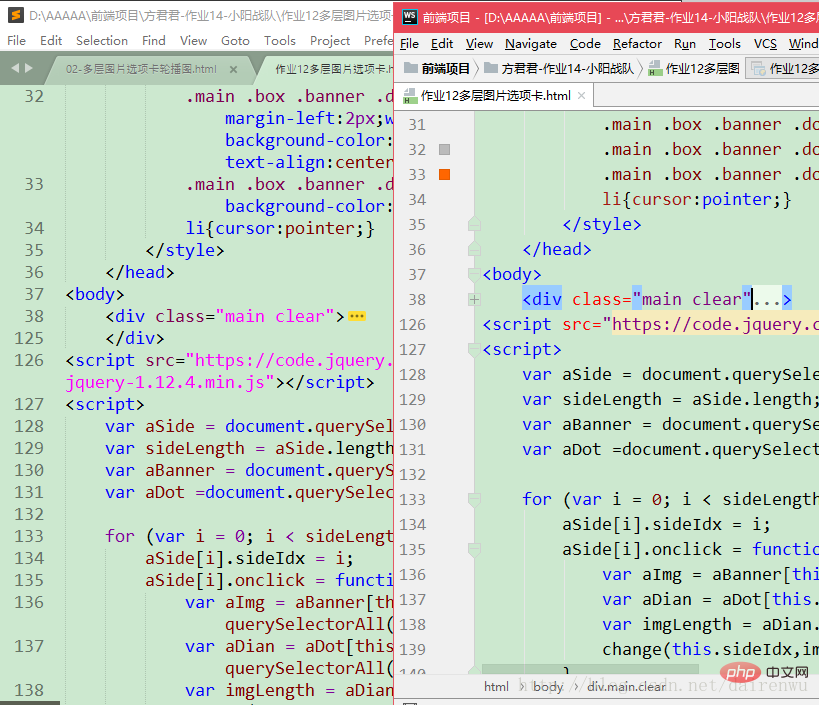
3.护眼主题效果

左边Sublime Text 3 ,右边WebStorm
受够了黑色的主题,所以琢磨了一套护眼主题,希望对大家有所帮助!
以上就是分享Sublime Text 3 、WebStorm配置护眼主题(浅绿色)的详细内容,更多请关注php中文网其它相关文章!














