Home >Backend Development >PHP Tutorial >Operation and maintenance tracking of LNMP
This article mainly introduces the operation and maintenance tracking of LNMP, which has certain reference value. Now I share it with you. Friends in need can refer to it
Some time ago I started to operate and maintain the company's LNMP website. After a period of hard work, I have summarized a lot of methods for debugging and tracking various website errors under the LNMP server. A good memory is not as good as a bad writing, so let’s summarize it!
At the beginning I will sort out what I understand about what the server and browser do in each stage of a web request from initiation to response. All user response exceptions occur in this process. Knowing the details of each process can use different methods to locate the stage at which the exception occurs, so as to locate errors more accurately and quickly. What follows is a continuously updated list of the various errors I experienced while being tortured by this website. I will keep a record for myself. Of course, I will be honored if it can help others.

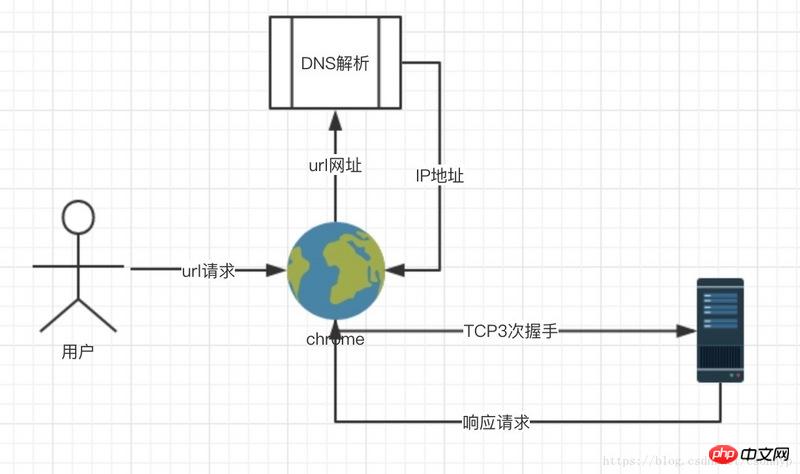
The above picture is a simple web request process. Well, the drawing is indeed a bit too simple. I have hidden a lot of details in the above picture. I will explain them one by one below. Maybe If you have any questions that have not been mentioned, please feel free to add:
The user enters the url such as http:www.baidu.com into the browser, and the browser such as chrom needs to parse it into an IP address. Only then do you know where to access which server. The steps for the browser to resolve DNS are as follows:
Search the browser's own dns cache. This cache has a short cache time and a limited number of caches.
Search the dns cache of the operating system
Read the dns mapping of the host file (usually for local development mapping, this file is modified to achieve The purpose of intercepting browser requests to the local server, so that the local server address can be successfully mapped)
First, the dns server in the local network card configuration initiates a domain name resolution request. There seems to be a set of operations here. The business process will no longer be carried out.
There seems to be some processes below. Since it is basically not executed to this step, usually the dns server of the dns operator will handle it.
Parsing fails. If any of the above steps are successful, a successful IP address will be returned.
The browser starts with A random port shares the specific port of this IP address (default 80) to initiate the famous TCP 3-way handshake. The process of how an http request reaches the nginx service is roughly as follows:
st=>start: TCP请求 en=>end: 异常 op=>operation: Nginx模块 cond1=>condition: 进入网卡? cond2=>condition: 内核的TCP/IP协议栈? cond3=>condition: 防火墙? st->cond1 cond1(yes)->cond2 cond1(no)->en cond2(yes)->cond3 cond2(no)->en cond3(no)->en cond3(yes)->op
After the handshake is completed, the browser and server can happily send http requests, specifically in nginx The process is as follows:
st=>start: http请求 en=>end: response响应 op1=>operation: 第二步流程 op2=>operation: nginx进程 op3=>operation: 获取http的头部信息 op4=>operation: 匹配server_name,定位到站点的root op5=>operation: 进入代码框架的路由 op6=>operation: 框架的路由解析器解析出php文件 op7=>operation: php进入fastcgi进程 op8=>operation: fastcgi进程将php填充成html文件 op9=>operation: html文件递交给nginx并设置响应信息 st->op1->op2->op3->op4->op5->op6->op7->op8->op9->en
The browser renders the visual page based on the response header and response body of the server resopnse
| Response code | Description |
|---|---|
| Informative status description | |
| Success status code | |
| Redirect status code | |
| Permanent redirection, the value of the Location response header is still the current URL, so it is a hidden redirection | |
| Temporary redirection, explicit redirection, Location The value of the response header is the new URL | ##304 |
| 4xx | |
| 404 | |
| 5xx | |
| 500 | |
| 502 | |
| 504 | |
The above is the detailed content of Operation and maintenance tracking of LNMP. For more information, please follow other related articles on the PHP Chinese website!