Home >Backend Development >PHP Tutorial >Query and list box selection implemented by PHP+Mysql+jQuery
This article mainly introduces the query and list box selection implemented by PHP Mysql jQuery. Interested friends can refer to it. I hope it will be helpful to everyone.
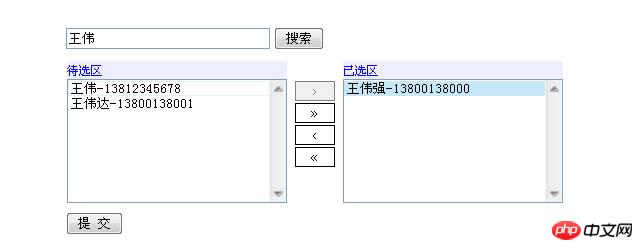
This article explains how to query mysql data through ajax, and display the returned data in the selection list, and then finally add the options to the selected selection through selection. It can be used in many back-end management systems. The operation of the list box in this article relies on the jquery plug-in.

HTML
<form id="sel_form" action="post.php" method="post"> <p><input type="text" name="keys" id="keys" value="输入姓名或手机号码" onclick="this.value=''" /> <input type="button" id="searchOption" value="搜索" /> <span id="msg_ser"></span></p> <p id="sel"> <select name="liOption[]" id='liOption' multiple='multiple' size='8'> </select> </p> <input type="submit" value="提 交" /> </form>
Explanation, the HTML content is a form with a query input box and a list box inside. and related buttons.
MYSQL data table structure
CREATE TABLE IF NOT EXISTS `t_mult` ( `id` int(11) NOT NULL auto_increment, `username` varchar(32) NOT NULL, `phone` varchar(20) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
Table t_mult is a contact information table, including name and mobile phone number fields.
CSS
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
In this example, only the style files required by the Multiselect plug-in are loaded. You can design other CSS by yourself.
JAVASCRIPT
First you need to reference the two js files required for this example.
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
Then we call the Multiselect plug-in.
$("#liOption").multiselect2side({
selectedPosition: 'right',
moveOptions: false,
labelsx: '待选区',
labeldx: '已选区'
});Then let’s write a search button to perform Ajax query data.
$("#searchOption").click(function(){
var keys=$("#keys").val();
$.ajax({
type: "POST",
url: "action.php",
data: "title="+keys,
success: function(msg){
if(msg==1){
$("#msg_ser").show().html("没有记录!");
}else{
$("#liOptionms2side__sx").html(msg);
$("#msg_ser").html("");
}
}
});
$("#msg_ser").ajaxSend(function(event, request, settings){
$(this).html("");
});
});Explain that when the search button is clicked, an Ajax asynchronous operation is performed. JAVASCRIPT will pass the obtained input value of the search box to the background program action.php in POST mode for processing. After processing, different values will be returned. The result is given to JAVASCRIPT. If 1 is returned, the HTML page will prompt "No record". Otherwise, the result will be output to the left list box (to be selected): liOptionms2side__sx. AttentionThe key point is here, Why is the list box not the liOption of XHTML, but changed to liOptionms2side__sx? Let’s start with the Multiselect plug-in. The Multiselect plug-in actually replaces a list box with two left and right list boxes for related operations. It is not difficult to find by looking at the plug-in code. The name of the list box on the left is: liOptionms2side__sx , the right list box (selected) is named: liOptionms2side__dx, which will be used later.
PHP
First let’s look at the processing of action.php.
The first step is to connect to the database.
$conn=mysql_connect("localhost","root","");
mysql_select_db("demo",$conn);
mysql_query("SET names UTF8");The second step is to read the data and output it. By detecting the value passed by the search box, construct different SQL statements, and return the data for output. The code is as follows:
$keys=trim($_POST['title']);
$keys=mysql_real_escape_string($keys,$conn);
if(!empty($keys)){
$sql="select * from t_mult where username like '%$keys%' or phone='$keys'";
}else{
$sql="select * from t_mult";
}
$query=mysql_query($sql);
$count=mysql_num_rows($query);
if($count>0){
while($row=mysql_fetch_array($query)){
$str.="<option value='".$row['id']."'>".$row['username']."-".$row['phone']."</option>";
}
echo $str;
}else{
echo "1";
}Finally, there is a submission operation, and the background post.php program comes Get the value of the final submitted item.
$selID=$_POST['liOptionms2side__dx'];
if(!empty($selID)){
$str=implode(",",$selID);
echo $str;
}else{
echo "没有选择任何项目!";
}Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
Related recommendations:
Detailed explanation of the count function example in PHP
Detailed explanation of the OpCode principle in PHP
PHP Principle Execution Cycle Example Analysis
The above is the detailed content of Query and list box selection implemented by PHP+Mysql+jQuery. For more information, please follow other related articles on the PHP Chinese website!