Home > Article > Backend Development > thinkPHP5 uses laypage paging plug-in to implement list paging function_php example
This article mainly introduces thinkPHP5 to you in detail using the laypage paging plug-in to implement the list paging function. It has certain reference value. Friends who are interested in thinkPHP5 can refer to it. Let’s take a look at the layout page of thinkPHP5
1. Background
When using the thinkPHP framework to do projects, we often Encountered pagination of the contents of the list. The thinkPHP framework comes with a paging function, but it has flaws. This flaw is that every time the data of each page is returned to the page, the JS, CSS and other resources required by the page need to be reloaded. If the page contains too much JS and is too large, it will increase traffic pressure. Therefore, we use the laypage plugin. Just use ajax to request the data of each page every time, and there is no need to load the page repeatedly.
2. Paging process
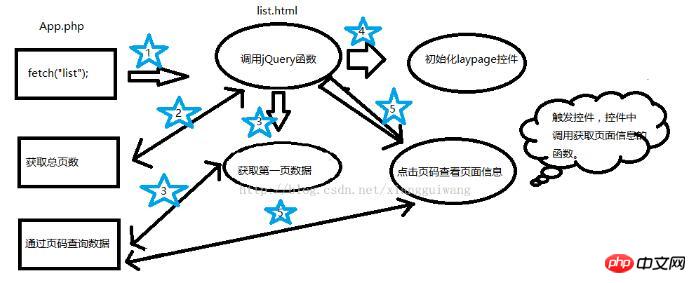
As shown in the figure below:

Process description:
1) Investigate the function in App.php, which calls the fetch function. The fetch function renders list.html.
2) list.html calls the function to get the total number of pages and gets the total number of pages.
3) Get the first page of data.
4) Initialize the laypage paging plug-in.
5) Click on the page number to trigger paging query.
3. Code related to implementing paging function
1. Code of App.php Controller
//fetch渲染页面
public function index()
{
return $this->fetch('list');
}
//根据页面传入的页码查询数据
public function getPage()
{
// 获取页面传入的页码
$nowpage = input("page");
//每页显示10条数据
$limits = 10;
$app = new appInfo();
$page_info = $app->limit(($nowpage * $limits), $limits)->select();
// ajax 分页输出
$info = ['pageinfo'=>$page_info,'nowpage'=>$nowpage,'nowpage'=>$nowpage];
return json($info);
}
//获取所有页数
public function getAllPage(){
try{
$count = appInfo::count();
$limits = 10;
// 计算总页面
$allpage = ceil($count / $limits);
$info =['allpage'=>$allpage];
}catch (\Exception $e){
abort(500,$e->getMessage(),['result'=>TopsecGWErrer::TOPSEC_GW_ERR_NO_UNKNOWN]);
}
return json($info);
}2. The html code in list.html
| 应用名称 | 应用类型 | 应用图像 | 创建日期 | 修改日期 | 操作 |
|---|
3. jQuery code in list.html
//pageCount:总页数。用于初始化laypage分页控件。
//pageIndex:初始化当前页。显示第一页。
//currentPage:当前页数。
//getPageData:获取每页数据的函数。
//url:获取每页数据的方法的路径。由控制器和函数名组成。
function jsonPage(pageCount, pageIndex,currentPage, getPageData,url) {
var laypageindex = laypage({
cont: 'result', //容器。值支持id名、原生dom对象,jquery对象。
skin: '#3c8dbc',
pages: pageCount, //通过后台拿到的总页数
curr: pageIndex, //初始化当前页
prev: '上一页', //若不显示,设置false即可
next: '下一页', //若不显示,设置false即可
skip: true, //是否开启跳页
jump: function (obj, first) { //触发分页后的回调
//getPageData(1);
if (!first) { //点击跳页触发函数自身,并传递当前页:obj.curr
getPageData(url,obj.curr);
currentPage = obj.curr;
}
}
});
}
/url:获取总页数据的方法的路径。由控制器和函数名组成。
function getAllpage(url){
var tmp ;
$.ajax({
type: "GET",
dataType: "json",
async: false,
url: PUBLIC_BASE+url,
success: function(json) {
var data = eval(json);
tmp=data.allpage;
},
error: function(json) {
}
});
return tmp;
}
//data:每页的数据。由JSON对象组成。
function instantiation(data) {
//begin $.each
$.each(data.pageinfo, function (index, item) {
$("#table_body").append($(' "))
.append($("
"))
.append($("4. Reference resources
http://laypage.layui.com/
The above is the entire content of this article, I hope it will be helpful to everyone's study.
Related recommendations:
Xiaobai’s brief introduction to using laypage paging
thinkphp5 paging style, tp5 paging style
The above is the detailed content of thinkPHP5 uses laypage paging plug-in to implement list paging function_php example. For more information, please follow other related articles on the PHP Chinese website!