Home > Article > Web Front-end > Detailed explanation of how to set font color in html and how to use ps to obtain the accurate font color of html
Here we introduce three font color settings including HTML font, CSS text color, and css hyperlink font color. We also introduce the method of using PS to obtain accurate color values. You can usually flexibly expand the use of setting color values for fonts and backgrounds
1. HTML font color settings
In HTML we use the font tag to set the font Content settings color.
1. Font syntax:
The code is as follows:
font字体颜色在线实例</p> 我是红色字体
| 你好 |
First of all, font is a pair of regular tags, put the font text content into the tag, and set the color color in the font tag +The corresponding color value can set the font color in the font tag object.
2. Example of setting font color in html font
2-1. Complete code of html font color example:
The code is as follows:
css实现字体颜色 在线演示</p> 我字体是红色
我字体是蓝色
The above examples are respectively Set the color of the font individually and set the color of the font in the table
2-2, Screenshot of the font color example

html Screenshot of the font color setting case
2-3. Online demonstration: View case
To change the font color, you only need to change the color value.
2. html p css font color setting
Set the font color through css style in html.
There are two ways to use css to set the html font color, one is CSS within the tag, and the other is external CSS.
1. Introduction to basic knowledge
When using external CSS, you can put the CSS code separately into the CSS file and use html link to introduce CSS (html introduces css), or you can use tag, create CSS. You can also use the style attribute within the html tag to set the css color.
2. p+CSS Example Demonstration
Here are two methods to implement HTML font color settings, one using css in the tag, and the other using the style tag to implement font color setting.
3. The complete HTML source code of the example
The code is as follows:
html超链接字体颜色设置 在线演示 </p> 测试内容我是统一设置的颜色蓝色cSS
我在p对象内,超链接颜色为我是超链接绿色
Use the
4. Screenshot of p css case

Screenshot of CSS setting font color case example
5. Online demonstration of css+p case: View the case
3. HTML hyperlink A font color setting
There are two situations for setting the color of the anchor text font in html. One is to set the font color uniformly for all a hyperlinks in html. The font color, the other is to set a separate color for the anchor text hyperlink font within the specified object.
Through examples, I will introduce to you the unified setting and individual setting of the font color of hyperlink anchor text in HTML.
1. The complete p+css html code is as follows
html超链接字体颜色设置 在线演示 我在p对象内,超链接颜色为我是超链接绿色
The blue font of the hyperlink is set uniformly in HTML, while the green font color is the individually set hyperlink font color.
2. Screenshot of hyperlink font color example

css hyperlink font example effect screenshot
3. Online demonstration: View case
Package download of the above three p+CSS cases:
Download now (2.928KB)
4. How to obtain the accurate font color required for HTML
To To obtain accurate color values, Photoshop (ps) software is generally used. The following teaches you how to use PS to obtain the color value of a certain font, and flexibly apply it to obtain the color value of a certain background, picture, or border by obtaining the font value.

If we want to get the specific color value of the "CSS" blue color of the above picture
1. Open this picture in PS

psOpen this picture
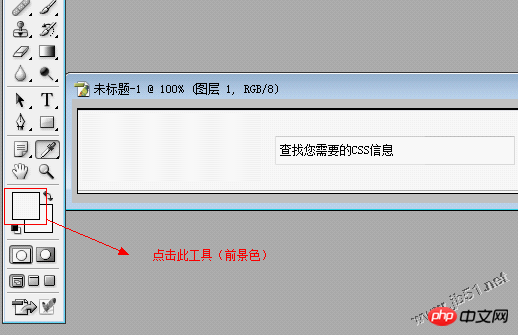
2. Use the "Select Foreground Color" or "Select Background Color" tool of the PS tool

Here we click the "Foreground Color" tool in the red box
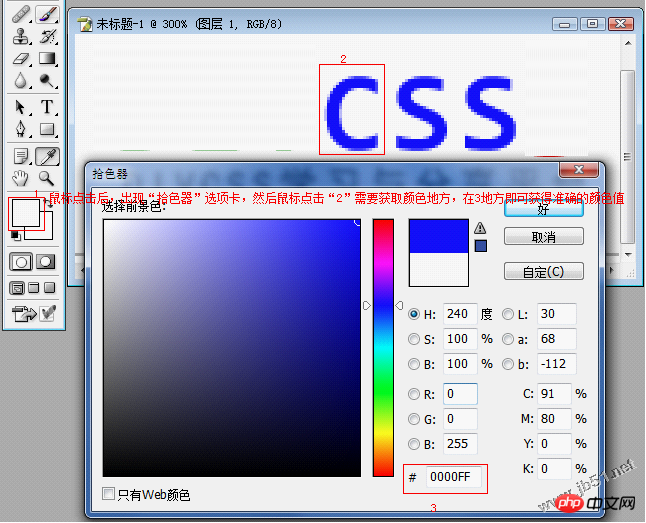
3. The "Select Foreground Color" tab pops up
After the second step , the "Select Foreground Color" tab will pop up. At the same time, the mouse pointer will turn into a straw-like icon "Color Picker". At this time, click where you need to get the color value. If the picture is small and difficult to click accurately, you can use this To enlarge the image "ctrl+++" can continuously enlarge the image.

Get the accurate color value "0000FF"
4. Set the color value obtained using
color:#0000FF
Tips: When using color values, generally go directly to PS to copy the color values to avoid manual input errors. At the same time, don’t forget to add the “#” sign before the color value.
5. HTML font color summary
Here we introduce three font color settings including HTML font, CSS text color, and css hyperlink font color. We also introduce the use of PS to obtain accurate colors. value method. You can usually flexibly expand the use of fonts and background color values.
For more detailed information on how to set font color in HTML and how to use ps to obtain the accurate font color of HTML, please pay attention to the PHP Chinese website for related articles!