Butang jingga kod perkhidmatan pelanggan dalam talian jQuery

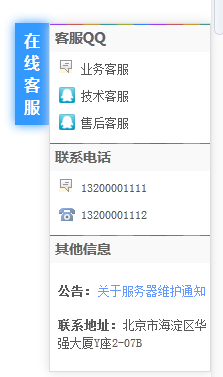
Butang oren jQuery kod perkhidmatan pelanggan dalam talian adalah kod perkhidmatan pelanggan dalam talian dengan kod QR dan kembali ke atas Ia disembunyikan secara lalai Klik butang perundingan dalam talian oren untuk mengembangkannya , 2 nombor perkhidmatan pelanggan dan imej kod QR , menyokong fungsi kembali ke atas.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
16May2016
Artikel ini terutamanya memperkenalkan kod lapisan tatal jQuery untuk meniru kesan perkhidmatan pelanggan dalam talian QQ, yang boleh merealisasikan fungsi membaca ketinggian skrin dan memaparkannya dalam masa nyata Ia melibatkan kemahiran berkaitan jQuery dalam bertindak balas terhadap acara tatal dan operasi pemasaan boleh merujuk perkara berikut
 jQuery melaksanakan ichat perkhidmatan pelanggan dalam talian plug-in_jquery
jQuery melaksanakan ichat perkhidmatan pelanggan dalam talian plug-in_jquery16May2016
Artikel ini terutamanya memperkenalkan jQuery untuk melaksanakan pemalam perkhidmatan pelanggan dalam talian ichat Rakan yang memerlukannya boleh merujuknya.
16May2016
Artikel ini terutamanya memperkenalkan kod kesan perkhidmatan pelanggan dalam talian di sebelah kiri halaman web yang dilaksanakan oleh jQuery Ia melibatkan paparan animasi halaman jQuery yang mudah dan teknik pelaksanaan kesan penyembunyian. Rakan yang memerlukan boleh merujuknya.
16May2016
Artikel ini terutamanya memperkenalkan pelaksanaan js kod perkhidmatan pelanggan dalam talian yang mudah terapung di sebelah kanan halaman web Ia mengawal paparan dan kesan penyembunyian imej perkhidmatan pelanggan melalui fungsi tersuai yang mudah memerlukannya boleh merujuk kepadanya.
 Bagaimana untuk mencapai kembali ke atas dalam php
Bagaimana untuk mencapai kembali ke atas dalam php13Apr2023
Kembali ke atas ialah ciri yang membolehkan pengguna kembali ke bahagian atas halaman web dengan mudah. Jika kandungan halaman web panjang, pengguna perlu terus meluncur ke atas apabila menatal halaman, yang akan membuatkan pengguna berasa letih dan tidak selesa. Oleh itu, menambah fungsi kembali ke atas adalah sangat diperlukan. Di sini, kami akan memperkenalkan menggunakan PHP untuk melaksanakan fungsi kembali ke atas. ## Pengetahuan asas Untuk melaksanakan fungsi kembali ke atas, kita perlu menguasai dua mata pengetahuan berikut: ### Skrip JavaScript melaksanakan fungsi kembali ke atas pada halaman web Perkara yang paling penting ialah menggunakan skrip JavaScript.
16May2016
Apabila halaman itu sangat panjang, jika pengguna ingin kembali ke bahagian atas halaman, dia mesti menatal beberapa kali untuk kembali ke bahagian atas Jika terdapat butang "Kembali ke Atas" di sudut kanan bawah halaman. pengguna boleh mengkliknya untuk kembali ke atas Bagi pengguna, ia adalah pengalaman yang lebih baik.
16May2016
Artikel ini terutamanya memperkenalkan kod kesan perkhidmatan pelanggan dalam talian di sudut kanan bawah halaman web yang dilaksanakan oleh jQuery Ia melibatkan kemahiran kawalan transformasi gaya mudah jQuery Ia mempunyai nilai rujukan tertentu.
 Bagaimana untuk melakukan pulangan cepat dalam OnePlus 9_Pengenalan kepada kaedah pulangan cepat dalam OnePlus 9
Bagaimana untuk melakukan pulangan cepat dalam OnePlus 9_Pengenalan kepada kaedah pulangan cepat dalam OnePlus 923Mar2024
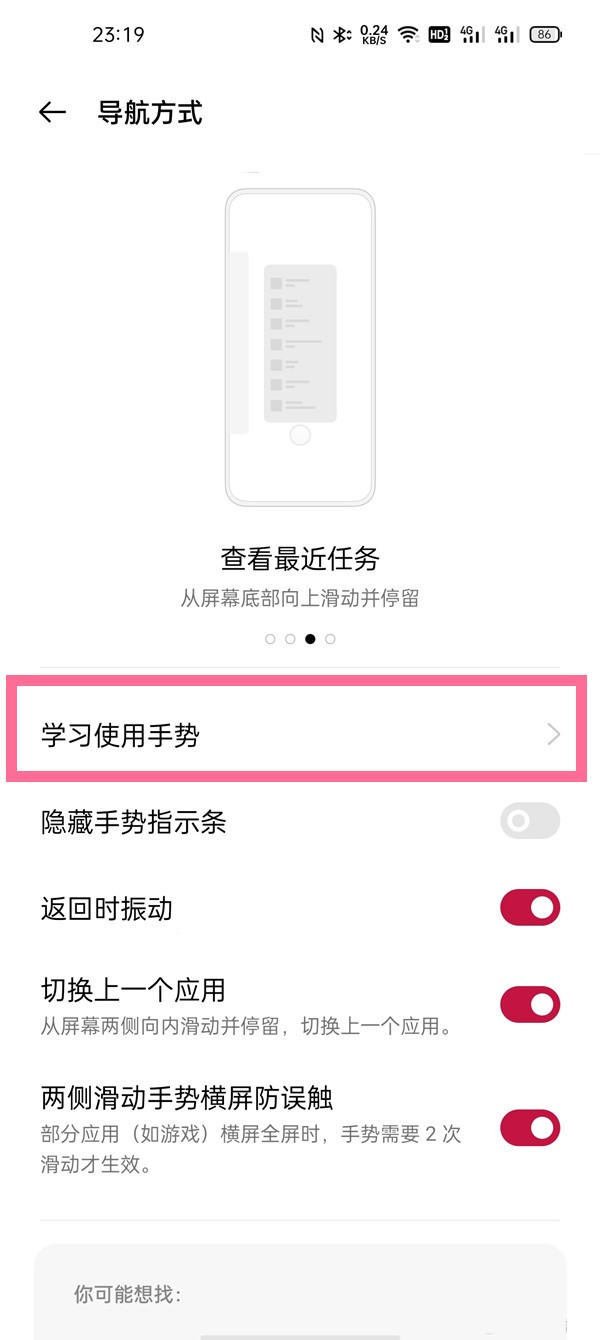
1. Jika anda telah menyediakan gerak isyarat gelongsor dua belah, luncurkan ke dalam dari kiri atau kanan bahagian bawah skrin untuk kembali ke tahap sebelumnya dan luncurkan dari tepi bawah skrin untuk kembali ke desktop. 2. Jika navigasi maya tiga kekunci disediakan, klik kekunci kembali segitiga untuk kembali ke tahap sebelumnya dan klik butang segi empat sama untuk kembali ke desktop. 3. Jika gerak isyarat leret ke atas ditetapkan, leret ke atas dari bahagian bawah kiri atau kanan skrin untuk kembali ke tahap sebelumnya dan leret ke atas dari tepi bawah skrin untuk kembali ke desktop.


Hot Tools

roket kartun jQuery kembali ke kesan teratas
Roket kartun jQuery yang sangat mudah kembali ke kesan teratas

Kembali ke kod teratas dengan kod QR di sebelah jQuery Tuyi.com
Kembali ke kod teratas dengan kod QR di sebelah jQuery Tuyi.com








