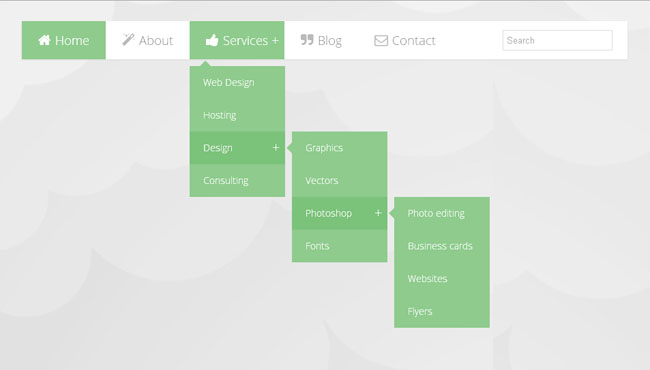
Navigasi menu lungsur CSS3 berbilang peringkat

Navigasi menu lungsur CSS3 berbilang peringkat sesuai untuk tapak web korporat atau tapak web pusat beli-belah Jika kandungan tapak web sangat kaya, maka navigasi kami perlu dipaparkan pada pelbagai peringkat tapak web PHP Cina mengesyorkan muat turun.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk menggunakan Vue untuk melaksanakan menu navigasi berbilang peringkat?
Bagaimana untuk menggunakan Vue untuk melaksanakan menu navigasi berbilang peringkat?25Jun2023
Dengan perkembangan Internet, semakin banyak laman web perlu melaksanakan menu navigasi berbilang peringkat untuk memaparkan pelbagai kategori dan sub-kategori bagi memudahkan pengguna melayari dan menggunakan. Dalam rangka kerja bahagian hadapan, Vue juga menyediakan sokongan yang baik untuk membantu kami melaksanakan menu navigasi berbilang peringkat. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan menu navigasi berbilang peringkat. 1. Konsep asas Sebelum menggunakan Vue untuk melaksanakan menu navigasi berbilang peringkat, kita perlu memahami beberapa konsep asas: Nod: Setiap elemen dalam struktur pokok dipanggil nod. nod akar (
 Cara menangani masalah menu berbilang peringkat bar navigasi yang dihadapi dalam pembangunan Vue
Cara menangani masalah menu berbilang peringkat bar navigasi yang dihadapi dalam pembangunan Vue29Jun2023
Cara menangani masalah menu berbilang peringkat bar navigasi yang dihadapi dalam pembangunan Vue Bar navigasi adalah bahagian penting dalam pembangunan web. Ia boleh membantu pengguna menavigasi ke halaman yang berbeza atau modul berfungsi. Dalam pembangunan Vue, kami sering menghadapi situasi di mana bar navigasi mengandungi menu berbilang peringkat. Menangani masalah menu berbilang peringkat dalam bar navigasi memerlukan kemahiran dan strategi tertentu Artikel ini akan memperkenalkan secara terperinci cara menangani masalah ini. 1. Optimumkan pengalaman pengguna Apabila menangani masalah menu berbilang peringkat dalam bar navigasi, perkara pertama yang perlu kita pertimbangkan ialah mengoptimumkan pengalaman pengguna. Kemunculan menu berbilang peringkat membolehkan navigasi
 Bagaimana untuk melaksanakan fungsi menu lungsur berbilang peringkat dalam JavaScript?
Bagaimana untuk melaksanakan fungsi menu lungsur berbilang peringkat dalam JavaScript?21Oct2023
Bagaimana untuk melaksanakan fungsi menu lungsur berbilang peringkat dalam JavaScript? Dalam pembangunan web, menu lungsur turun ialah elemen biasa dan penting, sering digunakan untuk melaksanakan fungsi seperti menu navigasi dan penapis klasifikasi. Menu lungsur berbilang peringkat adalah berdasarkan menu lungsur biasa dan boleh mengandungi lebih banyak peringkat dan kandungan yang lebih kaya. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan fungsi menu lungsur turun berbilang peringkat dan melampirkan contoh kod tertentu. Mula-mula, kita perlu menentukan elemen bekas dalam HTML untuk membungkus menu lungsur
16May2016
Artikel ini berdasarkan jquery dan css3 untuk melaksanakan kesan menu navigasi lungsur turun yang meniru menu mula Windows 10 Kod ini sangat mudah Rakan-rakan yang berminat harus melihat.
 Cara menggunakan Vue dan Element-UI untuk melaksanakan fungsi navigasi menu berbilang peringkat
Cara menggunakan Vue dan Element-UI untuk melaksanakan fungsi navigasi menu berbilang peringkat22Jul2023
Pengenalan kepada cara melaksanakan navigasi menu berbilang peringkat menggunakan Vue dan Element-UI: Apabila kerumitan aplikasi web moden meningkat, navigasi menu berbilang peringkat telah menjadi bahagian penting. Sebagai rangka kerja JavaScript yang popular, Vue digunakan secara meluas dalam pembangunan bahagian hadapan untuk kesederhanaan, kemudahan penggunaan dan fleksibilitinya. Element-UI ialah satu set perpustakaan komponen UI berdasarkan Vue, yang menyediakan set komponen dan gaya yang kaya serta sesuai untuk membina antara muka web moden. Artikel ini akan memperkenalkan cara menggunakan Vu
 Cara menggunakan vue dan Element-plus untuk melaksanakan menu berbilang peringkat dan bar navigasi
Cara menggunakan vue dan Element-plus untuk melaksanakan menu berbilang peringkat dan bar navigasi16Jul2023
Cara melaksanakan menu berbilang peringkat dan bar navigasi menggunakan Vue dan ElementPlus Vue ialah rangka kerja JavaScript yang sangat popular yang digunakan secara meluas untuk membina antara muka pengguna. ElementPlus ialah perpustakaan UI berdasarkan Vue, yang menyediakan set komponen UI yang kaya untuk membuat antara muka pengguna dengan mudah. Dalam artikel ini, kami akan meneroka cara menggunakan Vue dan ElementPlus untuk melaksanakan menu berbilang peringkat dan bar navigasi supaya pengguna boleh menyemak imbas halaman tapak web yang berbeza dengan mudah. Pertama, kita perlu mencipta
16May2016
Artikel ini terutamanya memperkenalkan jquery untuk merealisasikan kesan menu navigasi berbilang peringkat menegak merah yang mengembang ke kanan Ia melibatkan acara lekukan tetikus jquery digabungkan dengan penambahan dinamik dan pemadaman gaya kelas Ia mempunyai nilai rujukan tertentu boleh merujuknya.
 Tulen html5 css3 menu navigasi menu lungsur kod pelaksanaan kemahiran tutorial_html5
Tulen html5 css3 menu navigasi menu lungsur kod pelaksanaan kemahiran tutorial_html516May2016
Navigasi drop-down sering ditemui semasa melayari web. Ingat bahawa ia telah dilaksanakan menggunakan js pada masa lalu, apa yang akan saya perkenalkan dalam artikel ini ialah menggunakan css3 html5 untuk melaksanakannya saya harap ia akan belajar daripada anda selepas membacanya


Hot Tools

Panel pengurusan navigasi kiri hitam ui kesan khas
Native js css3 digunakan untuk mencipta panel pengurusan navigasi kategori kiri hitam dan praktikal dengan susun atur ui menu navigasi menegak teks ikon. Sesuai untuk: templat tapak web ui pengurusan fungsian dan belakang.

templat bingkai latar belakang menu lungsur ke bawah jQuery
jQuery mencipta bar navigasi lungsur turun menegak di sebelah kiri dan templat halaman latar belakang menu navigasi iframe terbenam.

js-pelaksanaan kesan khas butang menu navigasi tersembunyi yang boleh dikembangkan
Butang menu navigasi tersembunyi yang mudah dan praktikal boleh dikembangkan js muat turun kod kesan khas. Ciri menu ini ialah menu boleh dikembangkan apabila butang diklik Apabila dikembangkan, ia mempunyai kesan animasi yang fleksibel, yang agak keren. Item menu ialah ikon kecil Sudah tentu, anda juga boleh menggunakan ikon digabungkan dengan teks Memandangkan kaedah tersembunyi/diperluaskan agak menjimatkan ruang, menu ini boleh digunakan pada peranti mudah alih.

Bar tab navigasi cecair interaktif
Bar tab navigasi cecair interaktif HTML+CSS yang sangat popular dengan reka bentuk yang sangat cantik dan ringkas






