Rumah >alat pembangunan >VSCode >Analisis ringkas tentang cara mengkonfigurasi Git secara manual dalam VSCode (tutorial grafik)
Apakah yang perlu saya lakukan jika VSCode tidak dapat mencari git dan melaporkan ralat semasa menarik kod? Artikel berikut akan memperkenalkan penyelesaian kepada anda dan bercakap tentang kaedah mengkonfigurasi Git secara manual dalam VSCode saya harap ia akan membantu anda!

Komputer telah memasang git, tetapi apabila menarik kod pada VSCode, git tidak dapat ditemui dan ia menggesa untuk memasang git
Git installation not found
VSCode akan menanyakan alamat lalai secara automatik Jika ia tidak ditemui, anda perlu mengkonfigurasi Git yang dipasang secara manual. [Pembelajaran yang disyorkan: "tutorial pengenalan vscode"]
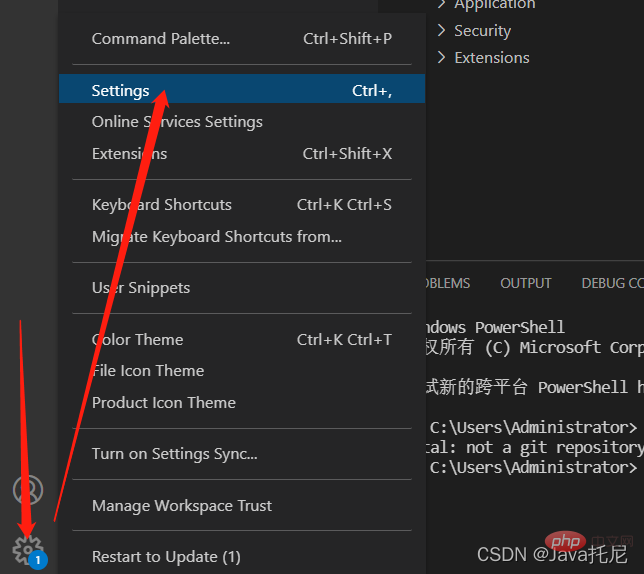
1 Tetapan
Pilih butang tetapan di bahagian bawah. sudut kiri, Pilih tetapan

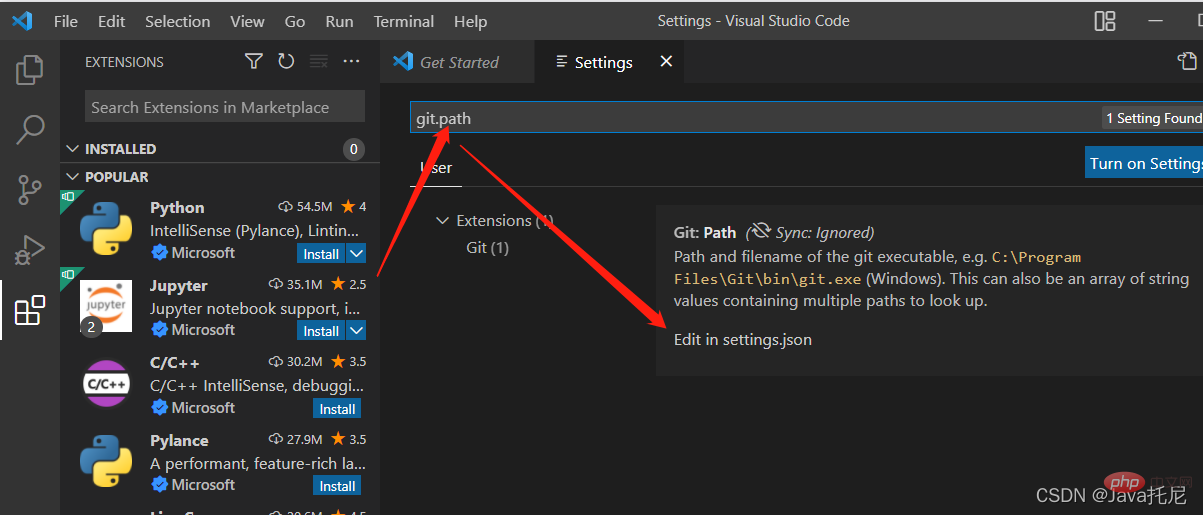
2. git.path
terus cari git.path
git.pathKlik Edit dalam settings.json dan masukkan laluan pemasangan Git pada komputer anda

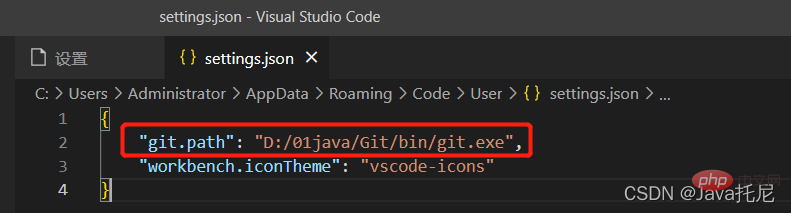
3 . Tambahkan laluan
Masukkan laluan git.exe git.path dalam fail json seperti yang ditunjukkan dalam gambar{
"git.path": "D:/01java/Git/bin/git.exe",
"workbench.iconTheme": "vscode-icons"
}

Nota: Laluan hendaklah ditulis dalam bentuk "/"
Untuk pengetahuan lanjut tentang VSCode, sila lawati:tutorial vscode!
Atas ialah kandungan terperinci Analisis ringkas tentang cara mengkonfigurasi Git secara manual dalam VSCode (tutorial grafik). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!