Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengubah suai lebar td dalam jquery
3 kaedah: 1. Gunakan pernyataan "$("td").width (nilai lebar)" untuk menetapkan lebar elemen td. 2. Gunakan pernyataan "$("td").css("width","width value")" untuk menambah gaya lebar pada elemen td. 3. Gunakan "$("td").css("lebar","nilai lebar")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Terdapat banyak cara untuk mengubah suai lebar elemen dalam jquery:
width()
css()
attr()
Izinkan saya memperkenalkannya kepada anda.
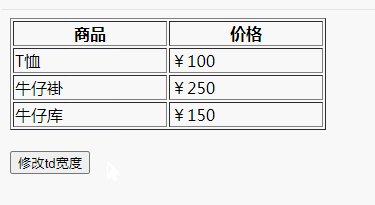
1. Gunakan kaedah width()
width() untuk menetapkan lebar elemen padanan.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("td").width(200);
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>修改td宽度</button>
</body>
</html>2 Gunakan css()
Gunakan css() untuk menambah gaya lebar pada elemen td
$(document).ready(function() {
$("button").click(function() {
$("td").css("width","100px");
});
});
3 Gunakan attr()
Gunakan attr() untuk mengawal nilai atribut gaya dan menambah gaya lebar pada elemen td
$(document).ready(function() {
$("button").click(function() {
$("td").attr("style","width:150px");
});
});
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai lebar td dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!