Rumah > Artikel > hujung hadapan web > Apakah perbezaan antara teks dan html dalam jquery
Perbezaan: 1. Apabila kaedah html() mendapat dan menetapkan elemen, kod html ditetapkan Apabila kaedah text() mendapat dan menetapkan elemen, kandungan teks elemen ditetapkan 2. Dalam kaedah html() Penggunaan xml tidak disokong, tetapi html dan xml disokong dalam kaedah text().

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
kepada:
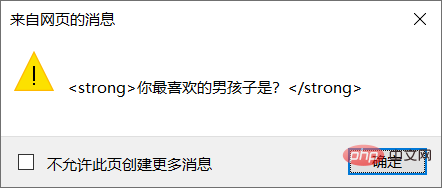
Selepas menjalankan kod, pemaparan adalah seperti berikut:
<p><strong>你最喜欢的男孩子是?</strong></p><p></p>Dapatkan kod HTML keseluruhan p elemen
var p_html = $("p").html(); //获取<p>元素中的HTML代码alert(p_html); //打印</p><p>元素的HTML代码</p>
Jika anda perlu menetapkan kod HTML elemen tertentu, anda juga boleh menggunakan kaedah ini, tetapi anda perlu menghantar parameter kepadanya. Contohnya, untuk menetapkan kod HTML elemen
anda boleh menggunakan kod berikut:
Nota: Kaedah html() boleh digunakan untuk dokumen XHTML, tetapi bukan untuk dokumen XML. 
$("p").html("<strong>你最喜欢的男孩子是?</strong>"); //设置<p>元素的HTML代码</p>2. kaedah text() Kaedah ini serupa dengan atribut innerText dalam JavaScript dan boleh digunakan untuk membaca dan menetapkan teks dalam elemen kandungan.Teruskan menggunakan kod HTML di atas:
:
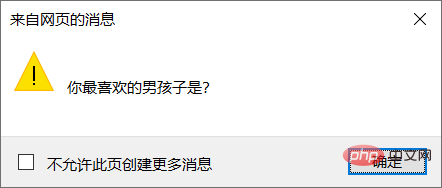
Selepas menjalankan kod, kesan adalah seperti berikut Paparan:
<p><strong>你最喜欢的男孩子是?</strong></p>Hanya memaparkan kandungan teks, tidak mengandungi dan memaparkan kod html
var p_text = $("p").text(); //获取<p>元素的文本内容alert(p_text); //打印</p><p>元素的文本内容</p>
Sama seperti kaedah html(), jika anda perlukan untuk menetapkan kandungan teks untuk elemen, Kemudian anda juga perlu lulus parameter. Contohnya, untuk menetapkan kandungan teks untuk elemen
kodnya adalah seperti berikut:  Nota: (1) Atribut innerText dalam JavaScript tidak berfungsi di bawah versi tertentu bagi Pelayar Firefox Kaedah teks jQuery () menyokong semua pelayar.
Nota: (1) Atribut innerText dalam JavaScript tidak berfungsi di bawah versi tertentu bagi Pelayar Firefox Kaedah teks jQuery () menyokong semua pelayar.
$("p").text("你最喜欢的男孩子是?"); //设置<p>元素的文本内容</p>
Ringkasan:1. Apabila kaedah html() memperoleh dan menetapkan elemen, ia menetapkan kod HTML
2. Apabila kaedah text() memperoleh dan menetapkan elemen , ia menetapkan Kandungan teks elemen
3 Kaedah html() tidak menyokong xml, dan kaedah text() menyokong html dan xml
. Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Apakah perbezaan antara teks dan html dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!