Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Adakah javascript dilaksanakan secara berurutan?
Javascript dilaksanakan secara berurutan. JavaScript ialah bahasa berutas tunggal, dan perintah pelaksanaan adalah atas ke bawah Maksudnya, semasa pelaksanaan kod, jika sekeping kod lain ingin dilaksanakan, ia mesti menunggu pelaksanaan kod semasa. lengkap.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
JavaScript Berbenang Tunggal
Anda kenali semua. , JavaScript ialah bahasa berutas tunggal dan susunan pelaksanaan adalah atas ke bawah. JavaScript tidak mempunyai konsep multi-threading, dan semua program dilaksanakan secara berurutan oleh satu thread. Iaitu, semasa kod sedang dilaksanakan, jika sekeping kod lain ingin dilaksanakan, ia mesti menunggu sehingga pelaksanaan kod semasa selesai.
Perhatikan bahawa JavaScript hanya berjalan pada satu urutan, yang tidak bermakna enjin JavaScript hanya mempunyai satu urutan. Sebenarnya, enjin JavaScript mempunyai berbilang utas Satu skrip hanya boleh dijalankan pada satu utas (dipanggil utas utama bekerjasama di latar belakang
Jadi mengapa js tunggal-). berulir? Bagaimana pula dengan benang dan bukannya berbilang benang? Bukankah multi-threading lebih cekap?
Sebab JavaScript menggunakan utas tunggal dan bukannya berbilang benang adalah berkaitan dengan tujuannya Sebagai bahasa skrip web, tujuan utama JavaScript adalah untuk berinteraksi dengan pengguna dan mengendalikan DOM.
Jika JavaScript mempunyai dua utas pada masa yang sama, satu utas menambah kandungan pada nod DOM halaman web dan satu lagi urutan memadamkan nod, urutan manakah yang harus digunakan oleh penyemak imbas? Adakah terdapat juga mekanisme penguncian?
JavaScript telah menjadi satu-benang sejak ia dilahirkan Sebabnya ialah ia tidak mahu menjadikan penyemak imbas terlalu rumit, kerana berbilang benang perlu berkongsi sumber dan boleh mengubah suai hasil larian satu sama lain bahasa skrip, Ini terlalu rumit.
Jadi, untuk mengelakkan kerumitan, JavaScript adalah satu utas dari awal Ini telah menjadi ciri teras bahasa dan tidak akan berubah pada masa hadapan.
Kelebihan mod ini adalah ia agak mudah untuk dilaksanakan dan persekitaran pelaksanaannya agak mudah; , yang akan menangguhkan keseluruhan program.
Ketidaktindak balas penyemak imbas biasa (kematian yang digantung) selalunya disebabkan oleh sekeping kod JavaScript tertentu yang berjalan untuk masa yang lama (seperti gelung tak terhingga), menyebabkan keseluruhan halaman tersekat di tempat ini dan tugas lain tidak dapat dilaksanakan.
Bahasa JavaScript itu sendiri tidak lambat Apa yang lambat ialah membaca dan menulis data luaran, seperti menunggu permintaan Ajax untuk mengembalikan hasil. Pada masa ini, jika pelayan pihak lain tidak bertindak balas untuk masa yang lama, atau rangkaian tidak lancar, ia akan menyebabkan skrip terbantut untuk masa yang lama.
Jika baris gilir disebabkan oleh jumlah pengiraan yang banyak dan CPU terlalu sibuk, lupakan, tetapi banyak kali CPU melahu kerana operasi IO (input dan output) sangat perlahan (seperti operasi Ajax membaca dari rangkaian) data) dan perlu menunggu keputusan keluar sebelum meneruskan.
Pereka bahasa JavaScript menyedari bahawa pada masa ini, CPU boleh mengabaikan sepenuhnya operasi IO, menggantung tugas menunggu dan menjalankan tugas kemudiannya terlebih dahulu. Tunggu sehingga operasi IO mengembalikan hasilnya, kemudian kembali dan teruskan melaksanakan tugas yang digantung. Mekanisme ini ialah mekanisme "gelung peristiwa" (Gelung Acara) yang digunakan secara dalaman dalam JavaScript.
Walaupun model berbenang tunggal mengenakan sekatan besar pada JavaScript, ia juga memberikan kelebihan yang tidak dimiliki oleh bahasa lain. Jika digunakan dengan baik, program JavaScript tidak akan tersumbat, itulah sebabnya Node boleh mengendalikan akses trafik yang besar dengan sumber yang sangat sedikit.
Untuk memanfaatkan kuasa pengkomputeran CPU berbilang teras, HTML5 mencadangkan piawaian Pekerja Web, yang membenarkan skrip JavaScript mencipta berbilang rangkaian, tetapi urutan anak dikawal sepenuhnya oleh utas utama dan mesti tidak mengendalikan DOM. Oleh itu, piawaian baharu ini tidak mengubah sifat berbenang tunggal JavaScript.
Sekarang mari kita lihat sekeping kod
function fn(){
console.log('start');
setTimeout(()=>{
console.log('setTimeout');
},0);
console.log('end');
}
fn() // 输出 start end setTimeoutMemandangkan susunan pelaksanaan JavaScript adalah atas ke bawah, mengapakah susunan pelaksanaan kod di atas terganggu?
Kerana JavaScript mempunyai dua mod pelaksanaan: segerak dan tak segerak
2 dan asynchronous
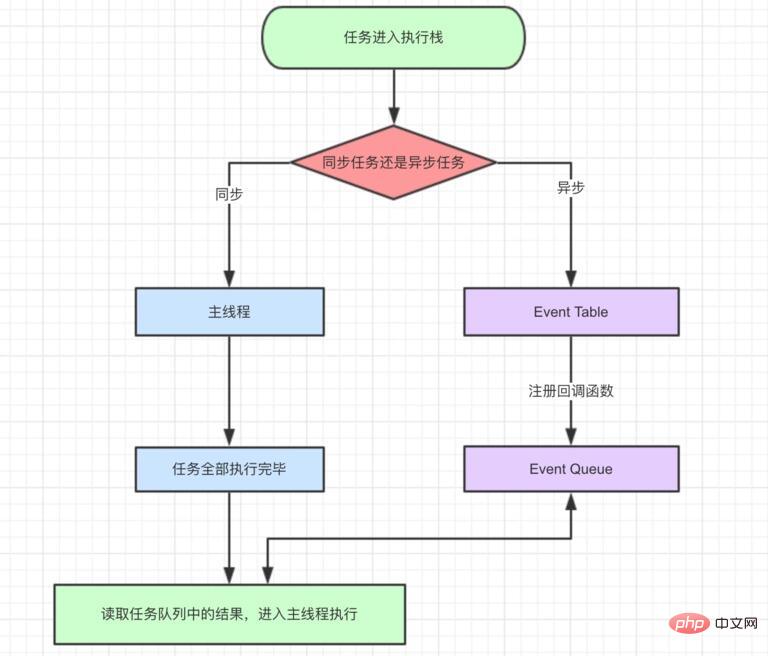
Semua tugasan dalam program boleh dibahagikan kepada dua kategori: tugas segerak (synchronous) dan asynchronous tasks (asynchronous) .
Apakah itu segerak dan tak segerak? Bagaimanakah penyegerakan dan tak segerak dilaksanakan?
Tugas segerak: ialah tugas yang tidak digantung oleh enjin dan beratur untuk pelaksanaan pada utas utama. Tugasan seterusnya hanya boleh dilaksanakan selepas tugasan sebelumnya telah dilaksanakan.
异步任务: 是那些被引擎放在一边,不进入主线程、而进入 任务队列 的任务。只有引擎认为某个异步任务可以执行了(比如 Ajax 操作从服务器得到了结果),该任务(采用回调函数的形式)才会进入主线程执行。(通俗讲就是 只有"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。)
排在异步任务后面的代码,不用等待异步任务结束会马上运行,也就是说,异步任务不具有“堵塞”效应。
举例来说,Ajax 操作可以当作同步任务处理,也可以当作异步任务处理,由开发者决定。如果是同步任务,主线程就等着 Ajax 操作返回结果,再往下执行;如果是异步任务,主线程在发出 Ajax 请求以后,就直接往下执行,等到 Ajax 操作有了结果,主线程再执行对应的回调函数。
js中包含诸多创建异步的函数如:
seTimeout,setInterval,dom事件,ajax,Promise,process.nextTick等函数
3.任务队列和事件循环
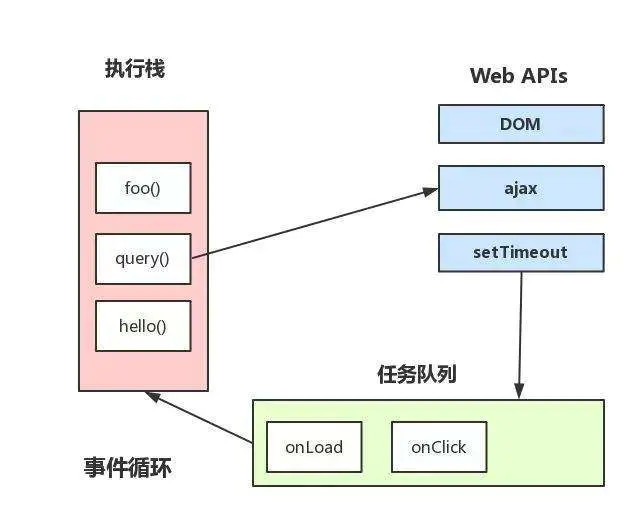
JavaScript 运行时,除了一个正在运行的主线程,引擎还提供一个任务队列(task queue),里面是各种需要当前程序处理的异步任务。(实际上,根据异步任务的类型,存在多个任务队列。为了方便理解,这里假设只存在一个队列。)

首先,主线程会去执行所有的同步任务。等到同步任务全部执行完,就会去看任务队列里面的异步任务。
如果满足条件,那么异步任务就重新进入主线程开始执行,这时它就变成同步任务了。等到执行完,下一个异步任务再进入主线程开始执行。一旦任务队列清空,程序就结束执行。
异步任务的写法通常是回调函数。一旦异步任务重新进入主线程,就会执行对应的回调函数。如果一个异步任务没有回调函数,就不会进入任务队列,也就是说,不会重新进入主线程,因为没有用回调函数指定下一步的操作。

因为单线程,所以代码自上而下执行,所有代码被放到执行栈中执行;
遇到异步函数将回调函数添加到一个任务队列里面;
当执行栈中的代码执行完以后,会去循环任务队列里的函数;
将任务队列里的函数放到执行栈中执行;
如此往复,称为事件循环;
JavaScript 引擎怎么知道异步任务有没有结果,能不能进入主线程呢?答案就是引擎在不停地检查,一遍又一遍,只要同步任务执行完了,引擎就会去检查那些挂起来的异步任务,是不是可以进入主线程了。这种循环检查的机制,就叫做事件循环。
这样分析,上面那一段代码就得到了合理的解释。
再来看一下这段代码:
function fn() {
setTimeout(()=>{
console.log('a');
},0);
new Promise((resolve)=>{
console.log('b');
resolve();
}).then(()=>{
console.log('c')
});
}
fn() // b c a4.Promise和async 立即执行
Promise中的异步体现在then和catch中,所以写在Promise中的代码是被当做同步任务立即执行的。
而在async/await中,在出现await出现之前,其中的代码也是立即执行的。那么出现了await时候发生了什么呢?
await等到之后做了什么?
很多人以为await会一直等待之后的表达式执行完之后才会继续执行后面的代码,实际上await是一个让出线程的标志。await后面的表达式会先执行一遍,将await后面的代码加入到微任务(microtask)中,然后就会跳出整个async函数来执行后面的代码。
不管await后面的代码是同步还是异步,await总是需要时间,从右向左执行,先执行右侧的代码,执行完后,发现有await关键字,于是让出线程,阻塞代码。
由于因为async await 本身就是promise+generator的语法糖。所以await后面的代码是microtask。
例如:
async function async1() {
console.log('async1 start');
await async2();
console.log('async1 end');
}等同于
async function async1() {
console.log('async1 start');
Promise.resolve(async2()).then(() => {
console.log('async1 end');
})
}5.宏任务和微任务
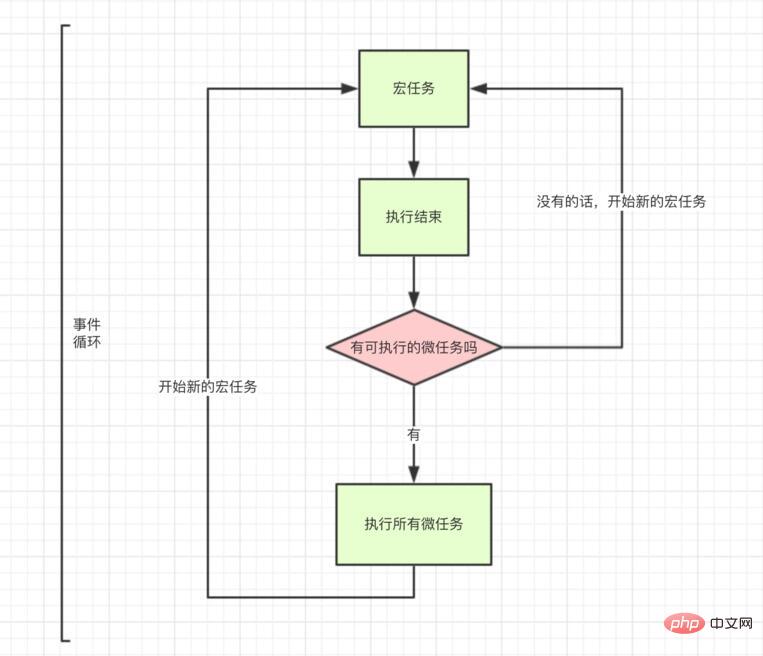
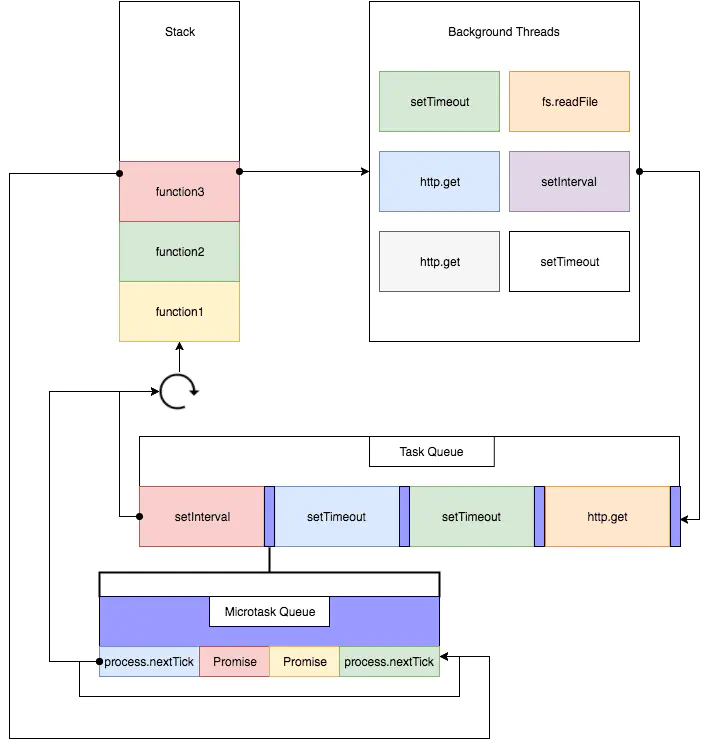
两个任务分别处于任务队列中的宏队列 和 微队列中;宏任务队列与微任务队列组成了任务队列;任务队列将任务放入执行栈中执行
宏任务
宏队列,macrotask,也叫tasks。
异步任务的回调会依次进入macro task queue,等待后续被调用。
宏任务一般包括:
微任务
微队列,microtask,也叫jobs。
异步任务的回调会依次进入micro task queue,等待后续被调用
微任务一般包括:
process.nextTick (Node独有)
Promise
Object.observe
MutationObserver


1.执行全局Script同步代码,这些同步代码有一些是同步语句,有一些是异步语句(比如setTimeout等)。
2.全局Script代码执行完毕后,执行栈Stack会清空。
3.先从微任务队列中取出位于队首的回调任务,放入执行栈Stack中执行,执行完后微队列长度减1。
4.继续循环取出位于微队列的任务,放入执行栈Stack中执行,以此类推,直到直到把微任务执行完毕。注意,如果在执行微任务的过程中,又产生了微任务,那么会加入到微队列的末尾,也会在这个周期被调用执行。
5.微队列中的所有微任务都执行完毕,此时微队列为空队列,执行栈Stack也为空。
6.取出宏队列中的任务,放入执行栈Stack中执行。
7.执行完毕后,执行栈Stack为空。
8.重复第3-7个步骤。
以上是完成的****事件循环
6.面试题测试
现在我们再来分析一下最开始的那个面试题
async function async1() {
console.log('async1 start');
await async2();
console.log('async1 end');
}
async function async2() {
console.log('async2');
}
console.log('script start');
setTimeout(function() {
console.log('setTimeout');
}, 0)
async1();
new Promise(function(resolve) {
console.log('promise1');
resolve();
}).then(function() {
console.log('promise2');
});
console.log('script end');
/*
script start
async1 start
async2
promise1
script end
async1 end
promise2
setTimeout
*/我们分析一下整个过程:
1.首先,事件循环从宏任务(macrotask)队列开始,这个时候,宏任务队列中,只有一个script(整体代码)任务;当遇到任务源(task source)时,则会先分发任务到对应的任务队列中去。
2.然后我们看到首先定义了两个async函数,接着往下看,然后遇到了 console 语句,直接输出 script start。输出之后,script 任务继续往下执行,遇到 setTimeout,其作为一个宏任务源,则会先将其任务分发到对应的队列中。
3.script 任务继续往下执行,执行了async1()函数,前面讲过async函数中在await之前的代码是立即执行的,所以会立即输出async1 start。
遇到了await时,会将await后面的表达式执行一遍,所以就紧接着输出async2,然后将await后面的代码也就是console.log(‘async1 end’)加入到microtask中的Promise队列中,接着跳出async1函数来执行后面的代码。
4.script任务继续往下执行,遇到Promise实例。由于Promise中的函数是立即执行的,而后续的 .then 则会被分发到 microtask 的 Promise 队列中去。所以会先输出 promise1,然后执行 resolve,将 promise2 分配到对应队列。
5.script任务继续往下执行,最后只有一句输出了 script end,至此,全局任务就执行完毕了。
根据上述,每次执行完一个宏任务之后,会去检查是否存在 Microtasks;如果有,则执行 Microtasks 直至清空 Microtask Queue。
因而在script任务执行完毕之后,开始查找清空微任务队列。此时,微任务中, Promise 队列有的两个任务async1 end和promise2,因此按先后顺序输出 async1 end,promise2。当所有的 Microtasks 执行完毕之后,表示第一轮的循环就结束了。
6.第二轮循环依旧从宏任务队列开始。此时宏任务中只有一个 setTimeout,取出直接输出即可,至此整个流程结束。
再来一个稍微复杂点的代码
function fn(){
console.log(1);
setTimeout(() => {
console.log(2);
Promise.resolve().then(() => {
console.log(3);
});
},0);
new Promise((resolve, reject) => {
console.log(4);
resolve(5);
}).then(data => {
console.log(data);
});
setTimeout(() => {
console.log(6);
},0);
console.log(7);
}
fn(); //流程重现
1.执行函数同步语句
console.log(1);
执行栈: [ console ]
宏任务: []
微任务: []
打印结果:
1
setTimeout(() => {
// 这个回调函数叫做callback1,setTimeout属于宏任务,所以放到宏队列中
console.log(2);
Promise.resolve().then(() => {
console.log(3)
});
});执行栈: [ setTimeout ]
宏任务: [ callback1 ]
微任务: []
打印结果:
1
new Promise((resolve, reject) => {
// 注意,这里是同步执行的
console.log(4);
resolve(5)
}).then((data) => {
// 这个回调函数叫做callback2,promise属于微任务,所以放到微队列中
console.log(data);
});执行栈: [ promise ]
宏任务: [ callback1 ]
微任务: [ callback2 ]
打印结果:
1
4
setTimeout(() => {
// 这个回调函数叫做callback3,setTimeout属于宏任务,所以放到宏队列中
console.log(6);
})执行栈: [ setTimeout ]
宏任务: [ callback1 , callback3 ]
微任务: [ callback2 ]
打印结果:
1
4
console.log(7)
执行栈: [ console ]
宏任务: [ callback1 , callback3 ]
微任务: [ callback2 ]
打印结果:
1
4
7
2.同步语句执行完毕,从微队列中依次取出任务执行,直到微队列为空
console.log(data) // 这里data是Promise的成功参数为5
执行栈: [ callback2 ]
宏任务: [ callback1 , callback3 ]
微任务: []
打印结果:
1
4
7
5
3.这里微队列中只有一个任务,执行完后开始从宏队列中取任务执行
console.log(2);
执行栈: [ callback1 ]
宏任务: [ callback3 ]
微任务: []
打印结果:
1
4
7
5
2
但是执行callback1的时候遇到另一个Promise,Promise异步执行完毕以后在微队列中又注册了一个callback4函数
Promise.resolve().then(() => {
// 这个回调函数叫做callback4,promise属于微任务,所以放到微队列中
console.log(3);
});执行栈: [ Promise ]
宏任务: [ callback3 ]
微任务: [ callback4 ]
打印结果:
1
4
7
5
2
4.取出一个宏任务macrotask执行完毕,然后再去微任务队列microtask queue中依次取出执行
console.log(3)
执行栈: [ callback4 ]
宏任务: [ callback3 ]
微任务: []
打印结果:
1
4
7
5
2
3
5.微队列全部执行完,再去宏队列**中取第一个任务执行
console.log(6)
执行栈: [ callback3 ]
宏任务: []
微任务: []
打印结果:
1
4
7
5
2
3
6
6.以上全部执行完毕,执行栈,宏队列,****微队列**均为空
执行栈: []
宏任务: []
微任务: []
打印结果:
1
4
7
5
2
3
6
总结
1、代码的检查装载阶段(预编译阶段),此阶段进行变量和函数的声明,但是不对变量进行赋值, 变量的默认值为undefined。
2、代码的执行阶段,此阶段对变量进行赋值和函数的声明。 所以:Js的变量提升和函数提升会影响JS的执行结果,ES6中的let定义的变量不会提升。
3、js的执行顺序,先同步后异步。
4、异步中任务队列的执行顺序: 先微任务microtask队列,再宏任务macrotask队列。
5、调用Promise 中的resolve,reject属于微任务队列,setTimeout等属于宏任务队列 所以:
【同步>异步;微任务>宏任务】
【相关推荐:javascript学习教程】
Atas ialah kandungan terperinci Adakah javascript dilaksanakan secara berurutan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!