Rumah >hujung hadapan web >tutorial js >Bagaimana untuk mengubah suai nilai td dalam javascript
Cara mengubah suai nilai td dalam JavaScript: 1. Gunakan atribut innerHTML, sintaks "specify td node.innerHTML = "new content";" 2. Gunakan atribut innerText, sintaks "specify td node.innerText = "kandungan baharu";".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Javascript mengubah suai nilai td
Kaedah 1: Gunakan atribut innerHTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td id="xg">¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
<button onclick="myFunction()">修改td的值</button>
<script type="text/javascript">
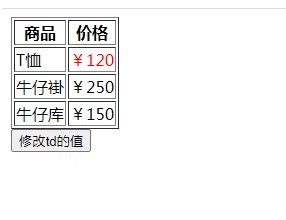
function myFunction() {
var xtd = document.getElementById('xg');
xtd.innerHTML = "¥120";
xtd.style.color="red";
}
</script>
</body>
</html> 
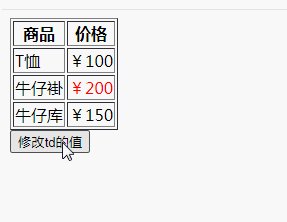
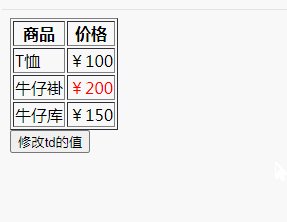
Kaedah 2: Menggunakan atribut innerText
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td id="xg">¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
<button onclick="myFunction()">修改td的值</button>
<script type="text/javascript">
function myFunction() {
var xtd = document.getElementById('xg');
xtd.innerText = "¥200";
xtd.style.color="red";
}
</script>
</body>
</html>
[Cadangan berkaitan: javascript tutorial pembelajaran】
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai nilai td dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!