Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengubah suai kelas dalam javascript
Dalam JavaScript, anda boleh menggunakan atribut classList dengan kaedah toggle() untuk mengubah suai kelas Atribut classList digunakan untuk mengembalikan nama kelas bagi elemen Kaedah toggle() digunakan untuk menukar nama kelas dalam elemen. Sintaks ialah "elemen .classList.toggle(classname)".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Atribut classList mengembalikan nama kelas elemen sebagai objek DOMTokenList.
Atribut ini digunakan untuk menambah, mengalih keluar dan menukar kelas CSS dalam elemen.
Atribut classList ialah baca sahaja, tetapi anda boleh mengubah suai menggunakan kaedah add() dan remove().
Sintaksnya ialah:
element.classList
add(class1, class2, ...) Tambahkan satu atau lebih nama kelas pada elemen.
Jika nama kelas yang ditentukan sudah wujud, ia tidak akan ditambah
mengandungi(kelas) mengembalikan nilai Boolean untuk menentukan sama ada nama kelas yang ditentukan wujud.
Nilai yang mungkin:
true - pakej elemen sudah mengandungi nama kelas
false - nama kelas tidak wujud dalam elemen
item( index) Mengembalikan nama kelas yang sepadan dengan nilai indeks dalam elemen. Nilai indeks bermula dari 0.
Mengembalikan null jika nilai indeks berada di luar julat
alih keluar(kelas1, kelas2, ...) Mengalih keluar satu atau lebih nama kelas daripada elemen.
Nota: Tiada ralat akan dilaporkan jika nama kelas yang tidak wujud dialih keluar.
togol(class, true|false) Togol nama kelas dalam elemen.
Parameter pertama ialah nama kelas yang akan dialih keluar daripada elemen dan mengembalikan palsu.
Jika nama kelas tidak wujud, nama kelas akan ditambahkan pada elemen dan benar akan dikembalikan.
Yang kedua ialah parameter pilihan, iaitu nilai Boolean yang digunakan untuk menetapkan sama ada elemen dipaksa untuk menambah atau mengalih keluar kelas, tidak kira sama ada nama kelas itu wujud. Contohnya:
Alih keluar kelas: element.classList.toggle("classToRemove", false);
Tambah kelas: element.classList.toggle("classToAdd", true);
Contoh adalah seperti berikut:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.mystyle {
width: 300px;
height: 50px;
background-color: coral;
color: white;
font-size: 25px;
}
.newClassName {
width: 400px;
height: 100px;
background-color: lightblue;
text-align: center;
font-size: 25px;
color: navy;
margin-bottom: 10px;
}
</style>
</head>
<body>
<p>点击按钮切换类名。</p>
<button onclick="myFunction()">点我</button>
<p><strong>注意:</strong> Internet Explorer 9 及更早 IE 版本浏览器不支持 classList 属性。</p>
<div id="myDIV" class="mystyle">
我是一个 DIV 元素。
</div>
<script>
function myFunction() {
document.getElementById("myDIV").classList.toggle("newClassName");
}
</script>
</body>
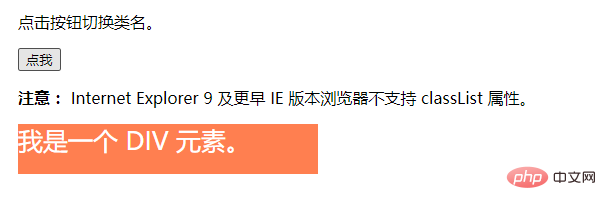
</html>Hasil keluaran:

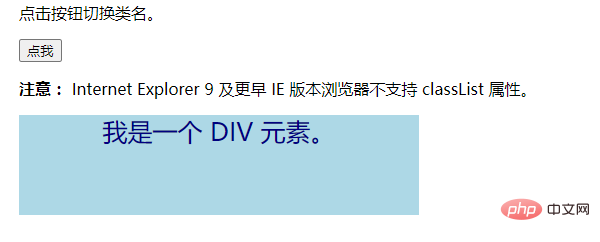
Selepas mengklik butang:

Cadangan berkaitan: Tutorial pembelajaran javascript
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai kelas dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!