Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah kegunaan confirm dalam jquery
Dalam jquery, kaedah penggunaan confirm ialah "confirm (teks dipaparkan pada kotak dialog)"; kaedah confirm() digunakan untuk memaparkan kotak dialog dengan mesej tertentu dan butang OK dan Batal akan kembali benar apabila butang "OK" diklik dan palsu apabila butang "Batal" diklik.

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Apakah kegunaan pengesahan dalam jquery
Kaedah confirm() digunakan untuk memaparkan mesej dengan mesej tertentu dan OK dan Batalkan kotak dialog butang.
Sintaksnya ialah:
confirm(message)
mesej digunakan untuk teks biasa (bukan teks HTML) yang dipaparkan dalam kotak dialog pop timbul pada tetingkap
Jika pengguna Klik butang OK, confirm() mengembalikan benar. Jika butang batal diklik, confirm() mengembalikan palsu.
Ia akan menyekat semua input pengguna ke penyemak imbas sehingga pengguna mengklik butang OK atau butang Batal untuk menutup kotak dialog. Apabila confirm() dipanggil, pelaksanaan kod JavaScript dijeda dan penyataan seterusnya tidak dilaksanakan sehingga pengguna bertindak balas.
Teks butang dialog tidak boleh diubah, jadi tulis soalan atau mesej anda dengan teliti supaya ia sesuai untuk menjawab dengan mengesahkan dan membatalkan.
Contoh adalah seperti berikut:
<html>
<head>
<script type="text/javascript">
function show_confirm()
{
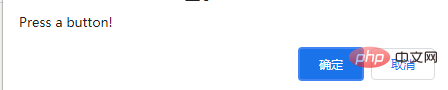
var r=confirm("Press a button!");
if (r==true)
{
alert("You pressed OK!");
}
else
{
alert("You pressed Cancel!");
}
}
</script>
</head>
<body>
<input type="button" onclick="show_confirm()" value="Show a confirm box" />
</body>
</html>Hasil keluaran:
Sebelum mengklik butang

Selepas mengklik butang

Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Apakah kegunaan confirm dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!