Rumah > Artikel > hujung hadapan web > Apakah jenis bahasa pemacu JavaScript?
Javascript ialah bahasa skrip dipacu peristiwa. JavaScript menggunakan mekanisme terdorong peristiwa untuk bertindak balas terhadap operasi pengguna, yang bermaksud bahawa apabila pengguna mengendalikan elemen HTML, acara akan dijana, yang akan mendorong fungsi tertentu untuk diproses.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
JavaScript ialah bahasa skrip dipacu objek dan peristiwa dengan ciri keselamatan.
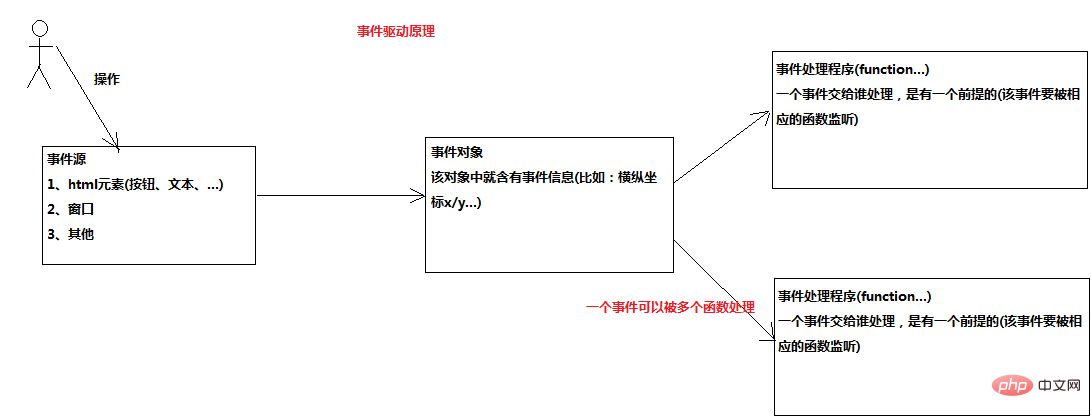
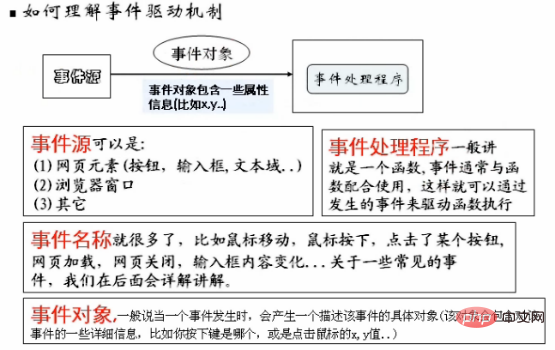
Saya masih ingat bahawa apabila saya mula-mula mempelajari pengaturcaraan JAVA-GUI, saya mempelajari mekanisme pemantauan acara Kini mudah untuk mempelajari mekanisme dipacu peristiwa dalam JavaScript. Saya juga melukis gambarajah skematik semasa saya belajar, jadi mari kita mulakan dengan gambarajah skematik!

js menggunakan dipacu peristiwa untuk bertindak balas kepada operasi pengguna. Maksudnya, apabila pengguna mengendalikan elemen html, acara akan dihasilkan, yang akan memacu fungsi tertentu untuk diproses.
Sebagai contoh, operasi yang dilakukan pada tetingkap penyemak imbas atau elemen halaman web (butang, kotak teks...) melalui tetikus atau butang dipanggil acara( Acara) . Satu siri tindakan program yang dicetuskan oleh tetikus atau kekunci pintas dipanggil didorong peristiwa (Pemandu-Acara). Pengendali atau fungsi untuk acara dipanggil pengendali acara (Pengendali Acara).

Klasifikasi acara:
Acara tetikus:
Apabila pengguna dihidupkan halaman Apabila anda mengklik pada elemen halaman dengan tetikus, nod DOM yang sepadan akan mencetuskan peristiwa tetikus, terutamanya termasuk klik, dblclick, tetikus turun, tetikus keluar, tetikus, tetikus, tetikus, dll.
Acara papan kekunci :
Apabila pengguna memasukkan maklumat dengan papan kekunci, acara pengendalian papan kekunci akan dicetuskan. Ia terutamanya termasuk kekunci kekunci, penekan kekunci dan kekunci kekunci.
HTMLAcara:
Memuatkan perubahan dalam nod html dan acara lain yang berkaitan, seperti window onload, unload, batalkan, ralat, pilih kotak teks, tukar, dsb.
Acara lain :
Peristiwa yang dijana semasa pengendalian beberapa objek khas dalam halaman, seperti peristiwa yang berkaitan dengan objek xmlhttprequest.
Contoh berikut:
Sebagai kes pengenalan pertama, anda akan menghadapi masalah seperti berikut:
Kod adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test(e) {
window.alert("x = "+ e.cientX + " y =" + e.clientY);
}
</script>
</head>
<body onmousedown="test(event)">
</body>
</html>Kod di atas Fungsinya ialah selepas tetikus ditekan, tetingkap pop timbul memaparkan koordinat x dan y.
Kod ini tidak boleh berjalan seperti biasa di bawah IE9 atau Chrome. Apakah sebabnya?
Kemudian, saya mencari dan mendapati seseorang mempunyai masalah yang sama seperti saya, dan dia juga menyelesaikannya, saya merujuk kepada acara onmousedown js dan meletakkannya di bawah Ternyata ia adalah badan. Jadi, saya cuba menambah lebar dan tinggi pada badan: Kita boleh dengan mudah mendapati bahawa apabila kita tidak menetapkan lebar dan ketinggian untuk badan, julat body hanyalah satu baris baris, jadi acara onmousedown tidak boleh bertindak balas. Oleh itu, selepas menetapkan lebar dan ketinggian badan, kita boleh bertindak balas kepada peristiwa turun tetikus dalam julat lebar dan ketinggian badan. Bagaimana untuk memahami mekanisme terdorong peristiwa Untuk membolehkan semua orang memahami lebih lanjut mekanisme terdorong peristiwa js, mari lihat dua kes: Sarung: Paparkan butang A Selepas mengklik butang, kotak dialog muncul untuk memaparkan masa semasa. Kes: Tukar warna div dengan mengklik butang. Javascript mengakses dan mengubah suai helaian gaya CSS JavaScript mengakses dan mengubah suai helaian gaya, yang boleh mengubah suai halaman dengan mudah dan dinamik: 1. Elemen akses Gaya CSS dalam atribut gaya boleh diakses terus menggunakan objek gaya , contohnya: Kaedah untuk mengakses CSS ialah: 2. Akses gaya CSS yang ditakrifkan secara luaran (gaya CSS yang ditetapkan kelas) Ini tidak boleh diakses menggunakan kaedah di atas kerana data CSS Ia tidak disimpan dalam atribut gaya, ia disimpan dalam kelas. 访问方法:先取得定义类的样式表的引用,用document.styleSheets集合实现这个目的,这个集合包含HTML页面中所有的样式表,DOM为每个样式表定义一个cssRules的集合,这个集合中包含定义在样式表中的所用CSS规则(注意:Mozilla和Safasi中是cssRules,而IE中是rules)。 例, 外部样式表(myCss.css)如下: 访问css: 以上是我用到的时候一些简单的应用,具体深入的使用可以参看《javascript高级程序设计》中DOM技术部分。 如下例: 案例:通过点击按钮改变p的颜色(使用CSS样式表修改) 外部样式表(mycss.css): 说明:以下代码在Chrome浏览器不起作用,在IE9中无论使用.rules还是使用.cssRules都通过测试。 如何理解事件驱动机制对不同浏览器的兼容 如何区分当前浏览器类型? 代码如下: 一个事件可以被多个函数监听 事件写在前面的会被先调用。 如下例: JavaScript常用事件: 可参考:http://www.w3school.com.cn/jsref/jsref_events.asp及http://www.w3school.com.cn/jsref/dom_obj_event.asp。 下面还是举几个例子吧! 那么如何使得页面一加载,文本框即获得焦点,这是一个疑问? window有三个事件 如下例: 说明:onload事件在IE9和Chrome浏览器测试通过,onbeforeunload事件在IE9中测试通过,onunload事件均没通过。 js常用事件实例 请使用js完成如下功能: 1、防止用户通过点击鼠标右键菜单copy网页内容 2、当用户试图选中网页文字copy时,给出提示(版权所有,禁止拷贝) 说明:oncontextmenu(IE9、Chrome不支持),onselectstart(IE9支持,Chrome不支持) 【相关推荐:javascript学习教程】 Atas ialah kandungan terperinci Apakah jenis bahasa pemacu JavaScript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test(e) {
window.alert("x = "+ e.cientX + " y =" + e.clientY);
}
</script>
</head>
<body onmousedown="test(event)">
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test1() {
window.alert(new Date().toLocaleString());
}
</script>
</head>
<body>
<input type="button" onclick="test1()" value="显示当前时间" />
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
//js如何访问元素的style属性,进行样式修改
function test4(eventObj) {
//怎么知道button1被按,还是button2被按下
//window.alert(eventObj.value);
if(eventObj.value == "黑色") {
//获取div1
var div1 = document.getElementById("div1");
div1.style.background = "black";
} else if(eventObj.value == "红色") {
var div1 = document.getElementById("div1");
div1.style.background = "red";
}
}
</script>
</head>
<body>
<div id="div1" style="width: 400px; height: 300px; background: red;">div1</div>
<input type="button" value="黑色" onclick="test4(this)" />
<input type="button" value="红色" onclick="test4(this)" />
</body>
</html><div id="mdiv" style="background-color:blue;">...</div>
<script type="text/javascript">
//获得元素
var oDiv=document.getElementById("mdiv");
//访问元素的style对象,再访问对象中的属性,也可以修改属性的值,直接为他赋值
alert(oDiv.style.backgroundColor);
</script>/*第一条规则*/
div .ss{
background-color:red;
width:101px;
}
/*第二条规则*/
a .btn2{
background:url(imag/2-AccessCtl.jpg);
}var ocssRules=document.styleSheets[0].cssRules || document.styleSheets[0].rules;
//访问第一条规则
alert(ocssRules[0].style.backgroundColor);
//设置值
ocssRules[0].style.width="992px";
//访问第二条规则
alert(ocssRules[1].style.background);
//设置值
ocssRules[0].style.background="url(imag/3-back.jpg);";
.style1 {
width: 600px;
height: 400px;
background: black;
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js事件驱动机制操作外部CSS案例</title>
<link rel="stylesheet" type="text/css" href="mycss.css" />
<link rel="stylesheet" type="text/css" href="mycss2.css" />
<script type="text/javascript">
function test4(eventObj) {
//获取mycss.css中所有class选择器
var ocssRules = document.styleSheets[0].cssRules;//或xxx.rules
//从ocssRules中取出你希望的class
//ocssRules[0]:这里的0表示mycss.css文件中的一个样式规则
var style1 = ocssRules[0];
if(eventObj.value == "黑色") {
style1.style.background = "black";
} else if(eventObj.value == "红色") {
style1.style.background = "red";
}
}
</script>
</head>
<body style="width: 900px; height: 800px; border: 1px solid red;">
<!-- 如何通过修改style来改变style -->
<div id="div1" class="style1">div1</div>
<input type="button" value="黑色" onclick="test4(this)" />
<input type="button" value="红色" onclick="test4(this)" />
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
//"" null false 0 NaN都是false
if(window.XMLHttpRequest){//Mozilla,Safari,IE7,IE8,IE9...
if(!window.ActiveXObject){//Mozilla,Safari
alert("Mozilla(FF),Safari");
}else{
alert("IE");
}
}else{
alert("IE6");
}
</script>
</head>
<body>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test4(e) {
window.alert("ok1");
}
function test5(e) {
window.alert("ok2");
}
</script>
</head>
<body>
<input type="button" value="测试" onclick="test5(this),test4(this)" />
</body>
</html>
onfocus
元素获得焦点(当光标处在其中时触发)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test6() {
window.alert("输入框被选中");
}
</script>
</head>
<body>
<input type="text" id="text1" onfocus="test6()" /><br/>
</body>
</html>
onload
一张页面或一幅图像完成加载
onunload
用户退出页面
onbeforeunload
关闭页面时
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test6() {
window.alert("输入框被选中");
}
function test7() {
window.alert("onload...");
}
function test8() {
window.alert("onbeforeunload...");
}
function test9() {
window.alert("onunload...");
}
</script>
</head>
<body onload="test7()" onbeforeunload="test8()" onunload="test9()">
<input type="text" id="text1" onfocus="test6()" /><br/>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test6() {
window.alert("输入框被选中");
}
function test1() {
window.alert("版权所有,禁止拷贝");
return false;
}
function test2() {
window.alert("不要点击右键");
return false;
}
</script>
</head>
<body onselectstart="return test1()" oncontextmenu="return test2()">
请使用js完成如下功能:
1、防止用户通过点击鼠标右键菜单copy网页内容
2、当用户试图选中网页文字copy时,给出提示(版权所有,禁止拷贝)<br/>
<input type="text" id="text1" onfocus="test6()" /><br/>
</body>
</html>