Rumah >hujung hadapan web >tutorial js >Bagaimana untuk menukar keadaan dalam reaksi dva
Cara menukar keadaan dalam react dva: 1. Cipta fail DvaState.js dan dvaState.js; 2. Masukkan kod sebagai "import React from 'react'; import { connect } from ...}" .

Persekitaran pengendalian artikel ini: sistem Windows 7, react17.0.1, Dell G3.
Bagaimana untuk menukar keadaan dalam react dva?
react dva framework klik untuk mengubah suai nilai keadaan yang serupa dengan this.state dan this.setState() dalam react
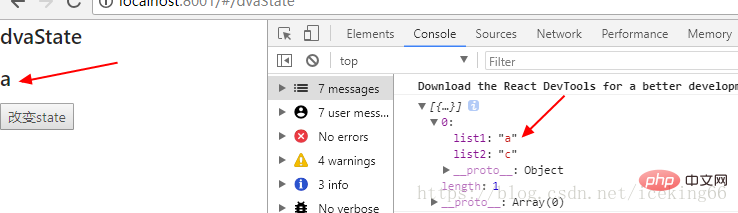
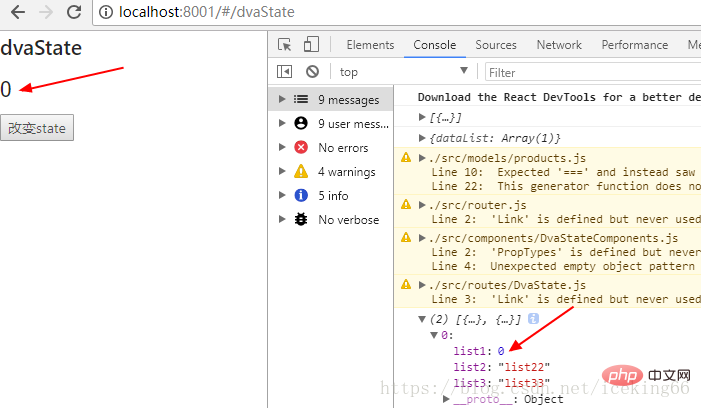
Tunjukkan pertama
nilai keadaan sebelum mengklik untuk menukar

perubahan nilai keadaan selepas mengklik untuk menukar

Mula-mula buat dua fail

DvaState.js dalam direktori laluan
import React from 'react';import { connect } from 'dva';import { Link } from 'dva/router';let count = 0const DvaState = ({
dispatch, dvaState, }) => { const {dataList} = dvaState
console.log(dataList)
console.log(dvaState) const handleChangeState = () => {
dispatch({ type:'dvaState/changeState', payload:{ dataList:[
{ list1: count++, list2: 'list22', list3: 'list33' }, { list2:'111' }
]
}
})
} return ( <p> <h2>dvaState</h2> <h2>{dataList[0].list1}</h2> <button onClick={handleChangeState}>改变state</button> </p> );};export default connect(({ dvaState }) => ({
dvaState
}))(DvaState);
dvaState.js dalam direktori model
export default { namespace: 'dvaState', state: { dataList:[
{ list1:'a', list2:'c', }
]
}, subscriptions: { setup({ dispatch, history }) {
}, }, effects: {
}, reducers: { changeState(state, {payload}) { return {...state, ...payload}
}
},};
Kajian yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Bagaimana untuk menukar keadaan dalam reaksi dva. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!