Rumah > Artikel > hujung hadapan web > Apakah maksud middleware dalam nodejs
Dalam nodejs, middleware merujuk terutamanya kepada kaedah yang merangkumi pemprosesan terperinci semua permintaan HTTP Ia adalah kaedah pemprosesan dari permulaan permintaan HTTP hingga akhir respons. Tingkah laku perisian tengah adalah serupa dengan prinsip kerja penapis di Jawa, iaitu membiarkan penapis mengendalikannya sebelum memasuki pemprosesan perniagaan tertentu.

Persekitaran pengendalian tutorial ini: sistem Windows 7, nodejs versi 12.19.0, komputer Dell G3.
Dalam NodeJS, perisian tengah merujuk terutamanya kepada kaedah yang merangkumi semua butiran permintaan Http. Permintaan HTTP biasanya merangkumi banyak kerja, seperti pengelogan, penapisan IP, rentetan pertanyaan, parsing badan permintaan, pemprosesan kuki, pengesahan kebenaran, pengesahan parameter, pengendalian pengecualian, dll., tetapi untuk aplikasi web, mereka tidak mahu terdedah kepada pemprosesan Terperinci yang begitu banyak, jadi perisian tengah diperkenalkan untuk memudahkan dan mengasingkan butiran antara infrastruktur dan logik perniagaan ini, supaya pembangun boleh menumpukan pada pembangunan perniagaan untuk mencapai tujuan meningkatkan kecekapan pembangunan.
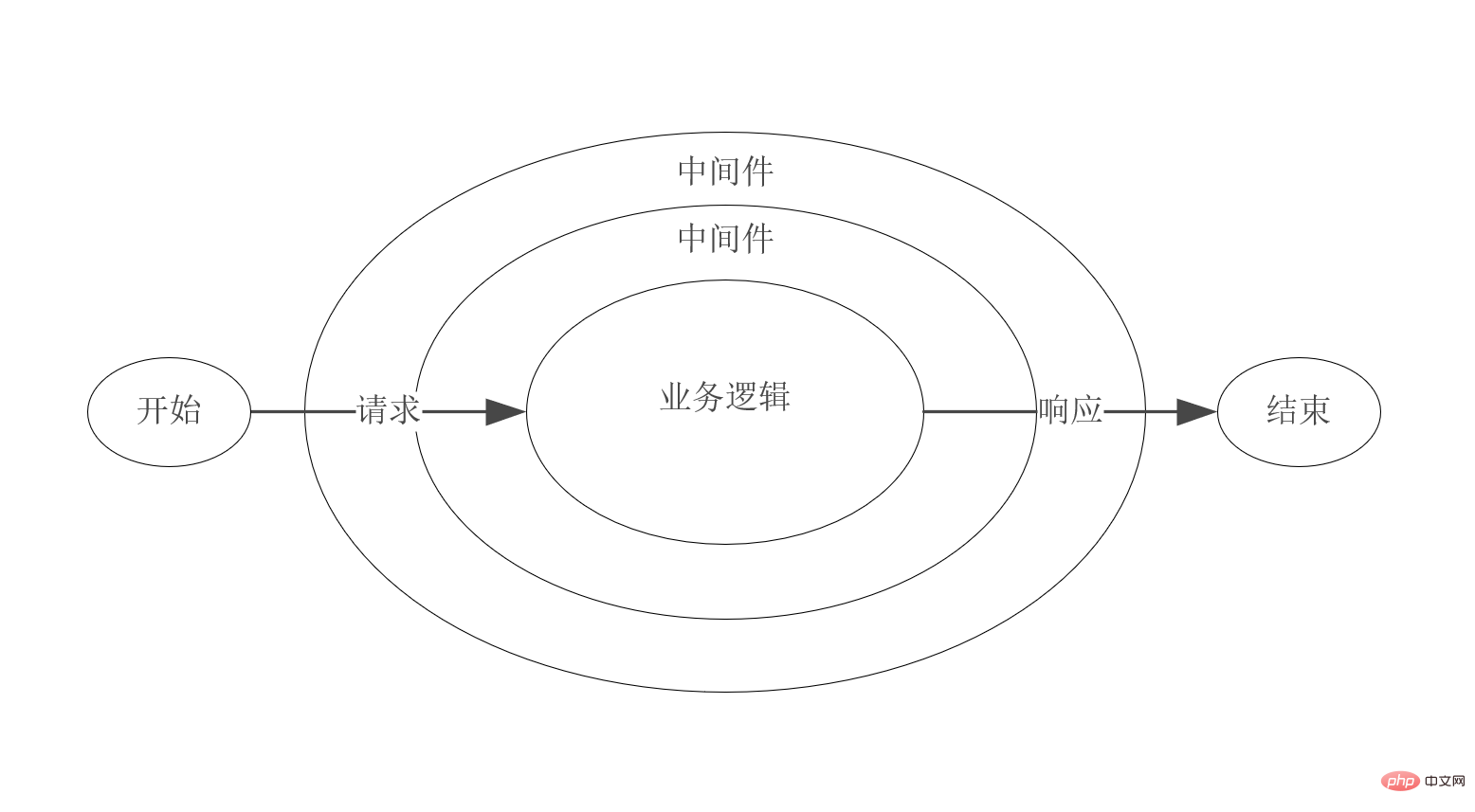
Gelagat perisian tengah adalah serupa dengan prinsip kerja penapis di Jawa, iaitu membiarkan penapis mengendalikannya sebelum memasuki pemprosesan perniagaan tertentu. Model kerjanya ditunjukkan dalam rajah di bawah.

🎜>
Perisian tengah dimulakan semasa proses permintaan kepada proses middleware ialah dalam bentuk berikut:const middleware = (req, res, next) => {
// TODO
next()
}Kaedah 1
Takrifkan tiga middleware mudah seperti berikut:
Laksanakan kod di atas , anda boleh melihat keputusan berikut:const middleware1 = (req, res, next) => {
console.log('middleware1 start')
next()
}
const middleware2 = (req, res, next) => {
console.log('middleware2 start')
next()
}
const middleware3 = (req, res, next) => {
console.log('middleware3 start')
next()
}Jika terdapat operasi tak segerak dalam middleware, anda perlu memanggil kaedah // 中间件数组
const middlewares = [middleware1, middleware2, middleware3]
function run (req, res) {
const next = () => {
// 获取中间件数组中第一个中间件
const middleware = middlewares.shift()
if (middleware) {
middleware(req, res, next)
}
}
next()
}
run() // 模拟一次请求发起 selepas proses operasi tak segerak tamat, jika tidak, middleware tidak boleh dilaksanakan mengikut turutan. Tulis semula middleware2 middleware: middleware1 start middleware2 start middleware3 startHasil pelaksanaan adalah sama seperti sebelumnya, tetapi middleware3 akan dilaksanakan selepas middleware2 selesai secara tidak segerak.
next()
const middleware2 = (req, res, next) => {
console.log('middleware2 start') new Promise(resolve => {
setTimeout(() => resolve(), 1000)
}).then(() => {
next()
})
} ialah operasi tak segerak. Oleh itu, operasi kaedah seterusnya boleh dirangkumkan ke dalam objek
dan borangmiddleware1 start middleware2 start middleware3 startboleh digunakan di dalam perisian tengah untuk melengkapkan panggilan balik selepas pemprosesan perniagaan selesai. Kaedah menulis semula
adalah seperti berikut: next()next()Promise Kaedah memanggil middleware perlu ditulis semula sebagai: next.then()run()
function run (req, res) {
const next = () => {
const middleware = middlewares.shift() if (middleware) { // 将middleware(req, res, next)包装为Promise对象
return Promise.resolve(middleware(req, res, next))
}
}
next()
} Keputusan: const middleware1 = (req, res, next) => {
console.log('middleware1 start') // 所有的中间件都应返回一个Promise对象
// Promise.resolve()方法接收中间件返回的Promise对象,供下层中间件异步控制
return next().then(() => {
console.log('middleware1 end')
})
}const middleware1 = (req, res, next) => {
console.log('middleware1 start') // 所有的中间件都应返回一个Promise对象
// Promise.resolve()方法接收中间件返回的Promise对象,供下层中间件异步控制
return next().then((res) => {
console.log("1",res) return 'middleware1 end';
})
}
const middleware2 = (req, res, next) => {
console.log('middleware2 start') // 所有的中间件都应返回一个Promise对象
// Promise.resolve()方法接收中间件返回的Promise对象,供下层中间件异步控制
// console.log("next()",next())
return next().then((res) => {
console.log("2",res) return 'middleware2 end'
})
}
const middleware3 = (req, res, next) => {
console.log('middleware3 start') return next().then((res) => {
console.log("3",res) return 'middleware3 end'
})
}
const middlewares = [middleware1, middleware2, middleware3]function run (req, res) {
const next = () => {
const middleware = middlewares.shift() if (middleware) { // console.log("next",next)
// 将middleware(req, res, next)包装为Promise对象
return Promise.resolve(middleware(req, res, next))
}else { return Promise.resolve("结束");
}
}
next()
}
run() // 模拟一次请求发起async menanti pelaksanaan
const middleware1 = async (req, res, next) => {
console.log('middleware1 start')
let result = await next();
console.log("1",result)
}
const middleware2 = async (req, res, next) => {
console.log('middleware2 start')
let result = await next();
console.log("2",result)
return 'middleware2 end';
}
const middleware3 = async (req, res, next) => {
console.log('middleware3 start')
let result = await next();
console.log("3",result)
return 'middleware3 end';
}
const middlewares = [middleware1, middleware2, middleware3]
function run (req, res) {
const next = () => {
const middleware = middlewares.shift()
if (middleware) {
// console.log("next",next)
// 将middleware(req, res, next)包装为Promise对象
return Promise.resolve(middleware(req, res, next))
}else {
return Promise.resolve("结束");
}
}
next()
}
run() // 模拟一次请求发起Dalam rangka kerja 
dirangkumkan ke dalam
untuk memudahkan kawalan proses tak segerak bagi middleware berikutnya dan merealisasikan model cincin bawang yang dicadangkan oleh rangka kerja, iaitu Setiap lapisan middleware adalah bersamaan dengan sfera Apabila ia menembusi keseluruhan model, setiap sfera sebenarnya akan menembusi dua kali. expresskoa2next()Promisekoa2model cincin bawang perisian tengah koa2
 Mekanisme perisian tengah rangka kerja adalah sangat mudah dan elegan Di sini kita belajar cara menggabungkan berbilang komponen rangka kerja Kod teras perisian tengah.
Mekanisme perisian tengah rangka kerja adalah sangat mudah dan elegan Di sini kita belajar cara menggabungkan berbilang komponen rangka kerja Kod teras perisian tengah.
koa2Ringkasan
function compose (middleware) {
if (!Array.isArray(middleware)) throw new TypeError('Middleware stack must be an array!')
for (const fn of middleware) {
if (typeof fn !== 'function') throw new TypeError('Middleware must be composed of functions!')
}
return function (context, next) {
let index = -1
return dispatch(0)
function dispatch (i) {
// index会在next()方法调用后累加,防止next()方法重复调用
if (i <= index) return Promise.reject(new Error('next() called multiple times'))
index = i
let fn = middleware[i]
if (i === middleware.length) fn = next
if (!fn) return Promise.resolve()
try {
// 核心代码
// 包装next()方法返回值为Promise对象
return Promise.resolve(fn(context, dispatch.bind(null, i + 1)));
} catch (err) {
// 遇到异常中断后续中间件的调用
return Promise.reject(err)
}
}
}
}Artikel ini terutamanya memperkenalkan konsep middleware, Why middleware diperkenalkan dan pelaksanaan teras mekanisme middleware. Mekanisme middleware menjadikan aplikasi Web mempunyai kebolehskalaan dan kebolehkomposisian yang baik.
Apabila melaksanakan middleware, satu middleware sepatutnya cukup mudah dan mempunyai satu tanggungjawab. Memandangkan setiap permintaan akan memanggil kod berkaitan middleware, kod middleware harus cekap dan boleh menyimpan data yang diperoleh berulang kali apabila perlu. Apabila menggunakan middleware untuk laluan yang berbeza, anda juga harus mempertimbangkan bahawa middleware yang berbeza digunakan untuk laluan yang berbeza.
[Pembelajaran yang disyorkan: "tutorial nodejs"]
Atas ialah kandungan terperinci Apakah maksud middleware dalam nodejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!