1. Pasang templat SublimeTmpl
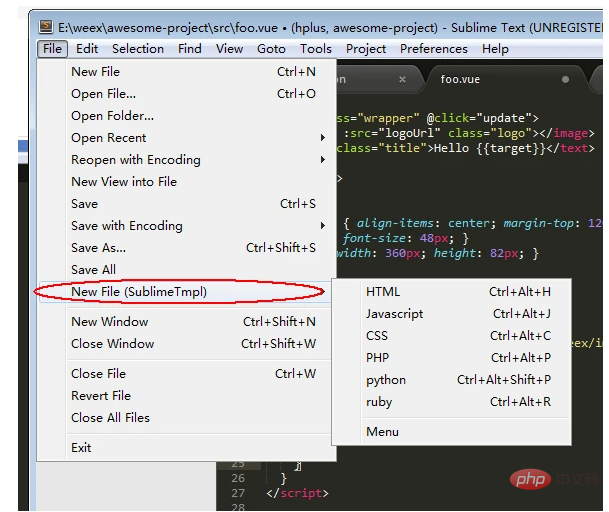
Selepas pemasangan selesai SublimeTmpl
anda boleh lihat gambar di bawah

2. Cipta templat vue
2.1 Cipta fail vue.tmpl baharu di bawah laluan: Sublime Text 3PackagesSublimeTmpltemplates:
<template>
</template>
<script>
</script>
<style>
</style>
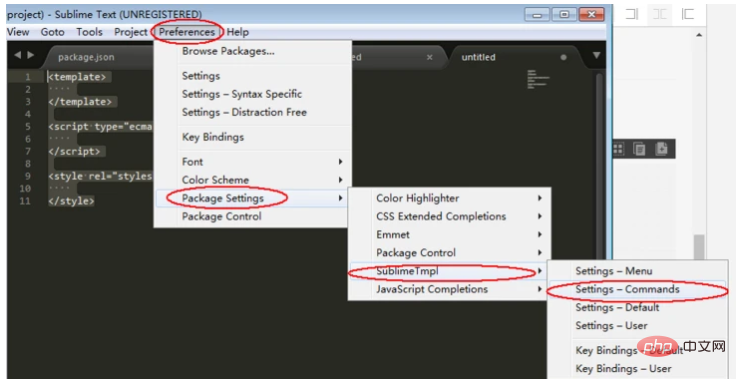
2.2 Buka Default .sublime-commands, salin dan tampal konfigurasi berikut
,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
}

2.3 Sama seperti langkah sebelumnya, buka Key Bindings-Default dan tetapkan hotkey
[
{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
}
]
Kini anda boleh menggunakan Ctrl Alt e untuk mencipta templat vue baharu
3 Serlahkan fail .vue
Pasang palam-. dalam vue-syntax-highlight
Baharu Selepas fail vue, jika penjuru kanan sebelah bawah menunjukkan Komponen vue, ia membuktikan bahawa ia OK.
Jika tidak, tekan Ctrl Shift P dan masukkan Vue untuk menukar untuk menetapkan Syntax: Vue Component.
Untuk pengetahuan berkaitan yang lebih agung, sila lawati ruangan tutorial agung: //m.sbmmt.com/tool/sublime/


