Rumah > Artikel > hujung hadapan web > Sangat praktikal! Gunakan CSS3 untuk menindih dua imej dan memaparkannya bersama-sama
Dalam artikel sebelumnya "Menggunakan CSS3 untuk mencipta kesan animasi pemuatan praktikal (dua jenis) ", kami berkongsi dua kesan animasi pemuatan yang dilaksanakan menggunakan CSS3. Kali ini kami akan memperkenalkan kepada anda cara menggunakan CSS untuk menindih dan menggabungkan dua imej bersama-sama untuk mencipta kesan yang cantik Jika anda berminat, anda boleh mempelajarinya~
Hari ini, artikel ini akan berkongsi dengan anda berdua. cara menggunakan CSS3 untuk menggabungkan dua imej kesan khas yang ditindih dan digabungkan bersama untuk dipaparkan. Tanpa berlengah lagi, mari kita mulakan~
Kaedah pertama: Gunakan atribut mod campuran-campur
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-color: black;
}
.center {
text-align: center;
display: block;
}
.cool_effect img:first-child {
position: absolute;
mix-blend-mode: soft-light;
}
</style>
</head>
<body>
<div class="center">
<div class="cool_effect">
<img src="https://img.php.cn/upload/article/000/000/024/61289cbf3781b804.jpg" alt="Sangat praktikal! Gunakan CSS3 untuk menindih dua imej dan memaparkannya bersama-sama" >
<img src="https://img.php.cn/upload/article/000/000/024/61289ccb2cf43141.jpg" alt="Sangat praktikal! Gunakan CSS3 untuk menindih dua imej dan memaparkannya bersama-sama" >
</div>
</div>
</body>
</html>Gunakan pemilih :first-child untuk memilih Untuk imej img pertama, tetapkan kedudukan mutlak untuknya; kemudian gunakan kod kunci tambah mix-blend-mode: soft-light; untuk menetapkan mod adunan untuk menggabungkan imej atas dan bawah bersama-sama.
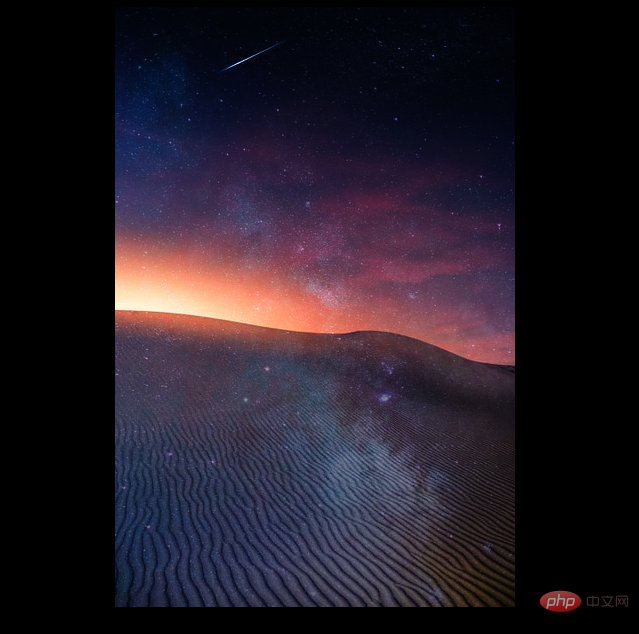
Rendering adalah seperti berikut:

Penjelasan: Atribut campuran-campuran-mod menerangkan bahawa kandungan elemen harus konsisten dengan kandungan elemen induk langsung elemen dan Bagaimana latar belakang elemen bercantum.
取值情况: mix-blend-mode: normal; // 正常 mix-blend-mode: multiply; // 正片叠底 mix-blend-mode: screen; // 滤色 mix-blend-mode: overlay; // 叠加 mix-blend-mode: darken; // 变暗 mix-blend-mode: lighten; // 变亮 mix-blend-mode: color-dodge; // 颜色减淡 mix-blend-mode: color-burn; // 颜色加深 mix-blend-mode: hard-light; // 强光 mix-blend-mode: soft-light; // 柔光 mix-blend-mode: difference; // 差值 mix-blend-mode: exclusion; // 排除 mix-blend-mode: hue; // 色相 mix-blend-mode: saturation; // 饱和度 mix-blend-mode: color; // 颜色 mix-blend-mode: luminosity; // 亮度 按效果来分可以分为这几类: 基础混合模式 normal 利用图层透明度和不透明度来控制与下面的图层混合 降暗混合模式 darken,multiply,color-burn 减色模式,滤掉图像中高亮色,从而达到图像变暗 加亮混合模式 screen,lighten,color-dodge 加色模式,滤掉图像中暗色,从而达到图像变亮 融合混合模式 overlay,soft-light,hard-light 用于不同程度的对上、下两图层的融合 变异混合模式 difference,exclusion,hard-light 用于制作各种变异的图层混合 色彩叠加混合模式 hue,saturation,color,luminosity 根据图层的色相,饱和度等基本属性,完成图层融合
Kaedah 2: Gunakan atribut latar belakang
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-image: url(https://img.php.cn/upload/article/000/000/024/6128a4d8808ab560.png),
url(https://img.php.cn/upload/article/000/000/024/6128c89393fce968.jpg);
background-position: top, top;
background-repeat: repeat, no-repeat;
background-size: contain, cover;
}
</style>
</head>
<body>
</body>
</html>untuk menentukan terus berbilang laluan latar belakang dalam imej latar belakang :

Platform tapak web PHP Cina mempunyai banyak sumber pengajaran video Semua orang dialu-alukan untuk mempelajari "tutorial video css"!
Atas ialah kandungan terperinci Sangat praktikal! Gunakan CSS3 untuk menindih dua imej dan memaparkannya bersama-sama. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!