Rumah >hujung hadapan web >tutorial js >Perbincangan ringkas tentang cara melaksanakan baris gilir tugas tak segerak menggunakan kaedah penyekatan JS?
Bagaimana untuk melaksanakan baris gilir tugas tak segerak menggunakan JavaScript dan memproses semua tugas dalam baris gilir mengikut turutan? Artikel ini akan memperkenalkan kepada anda cara melaksanakan baris gilir tugas tak segerak menggunakan kaedah penyekatan JavaScript.

Terdapat keperluan untuk melaksanakan baris gilir tugas tak segerak dan memproses semua tugas dalam baris gilir mengikut turutan, seperti berikut :
Tambahkan tugas tak segerak pada baris gilir pada masa rawak
Tugas dalam baris gilir dilaksanakan secara berurutan mengikut masuk pertama, pertama -peraturan keluar
Tugas ialah permintaan tak segerak Tunggu satu pelaksanaan selesai sebelum melaksanakan yang seterusnya
Keperluan ini mudah. untuk melaksanakan menggunakan BlockingQueue dalam bahasa Java, tetapi JavaScript tidak mempunyai mekanisme penguncian. Ia tidak begitu mudah untuk dilaksanakan.
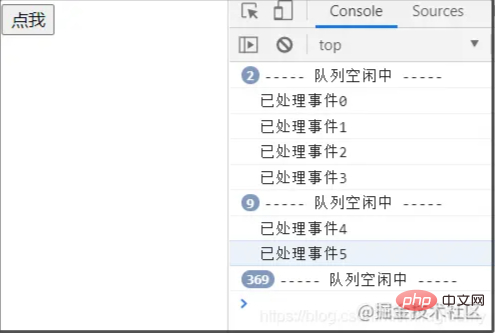
Mudah untuk difikirkan menggunakan penyelesaian tidak menyekat segerak untuk menyemak sama ada terdapat tugas dalam baris gilir pada masa tertentu selang. Kemudian keluarkan pemprosesan pertama. Selang pengesanan di sini ialah 500 milisaat dan setTimeout digunakan untuk mensimulasikan permintaan tak segerak.
<body> <button onclick="clickMe()">点我</button> </body>
let queue = []
let index = 0
function clickMe() {
queue.push({name: 'click', index: index++})
}
run()
async function run() {
while (true) {
if (queue.length > 0) {
let obj = queue.shift()
let res = await request(obj.index)
console.log('已处理事件' + res)
} else {
await wait(500)
console.log('----- 队列空闲中 -----')
}
}
}
// 通过setTimeout模拟异步请求
function request(index) {
return new Promise(function (resolve, reject) {
setTimeout(() => {
resolve(index)
}, 1000)
})
}
function wait(time) {
return new Promise(function (resolve) {
setTimeout(() => {
resolve()
}, time)
})
}
Tetapi terdapat 2 masalah dengan penyelesaian ini.
Adakah terdapat cara untuk menyekat baris gilir apabila ia melahu, tanpa menggunakan sumber, seperti BlockingQueue di Java?
Idea utama:
<body> <button onclick="clickMe()">点我</button> </body>
// 异步请求队列
const queue = []
// 用来模拟不同的返回值
let index = 0
// 标志是否正在处理队列中的请求
let running = false
// 使用setTimeout模拟异步请求
function request(index) {
return new Promise(function (resolve) {
setTimeout(() => {
resolve(index)
}, 1000)
})
}
// 连续点击,触发异步请求,加入任务队列
function clickMe() {
addQueue(() => request(index++))
}
// 当队列中任务数大于0时,开始处理队列中的任务
function addQueue(item) {
queue.push(item)
if (queue.length > 0 && !running) {
running = true
process()
}
}
function process() {
const item = queue.shift()
if (item) {
item().then(res => {
console.log('已处理事件' + res)
process()
})
} else {
running = false
}
}
Menggunakan ciri Janji bahawa ia akan sentiasa menyekat tanpa penyelesaian, anda boleh mencapai fungsi yang serupa dengan BlockingQueue Java, dan tugas tak segerak dilaksanakan mengikut urutan, dan baris gilir tidak menggunakan sumber apabila ia melahu.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Perbincangan ringkas tentang cara melaksanakan baris gilir tugas tak segerak menggunakan kaedah penyekatan JS?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!