Rumah >hujung hadapan web >html tutorial >HTML怎么设置倾斜字体
HTML设置倾斜字体的方法:首先在hbuilder编辑,为文本设置换行效果br;然后文本换行,使用元素i为文字添加倾斜效果。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
HTML设置倾斜字体的方法:
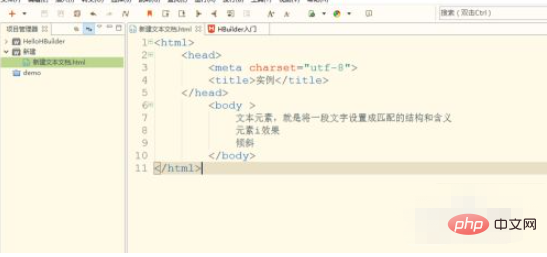
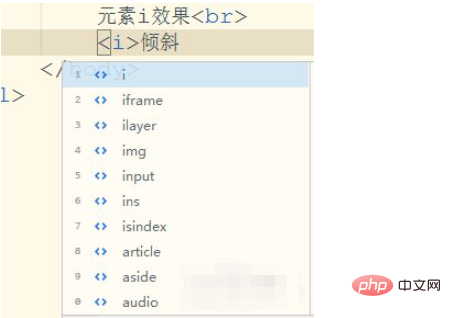
1、在hbuilder编辑

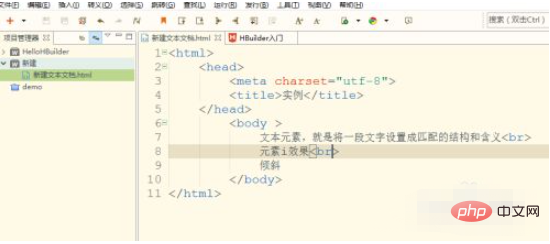
2、为文本设置换行效果br

3、文本换行

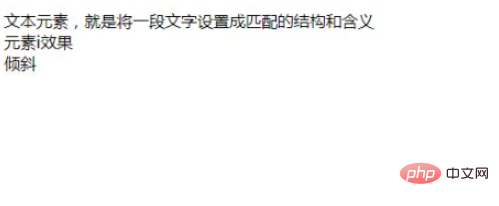
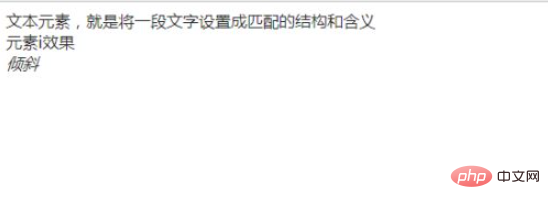
4、添加倾斜效果

5、元素i为文字添加倾斜效果

相关学习推荐:html视频教程
Atas ialah kandungan terperinci HTML怎么设置倾斜字体. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!