Rumah >hujung hadapan web >Tutorial H5 >html5怎么外联js文件
在html5中,可以使用script标签通过 "src" 属性来导入外部js脚本文件,语法格式“fd716309fc9ca1273942bff9be2ab3492cacc6d41bbb37262a98f745aa00fbf0”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html5中,可以使用script标签来外联js文件,例:
<script type="text/javascript" src="2018.12.15/1.js" ></script>
HTML 5 3f1c4e4b6b16bbbd69b2ee476dc4f83a
3f1c4e4b6b16bbbd69b2ee476dc4f83a 标签用于定义客户端脚本,比如 JavaScript。
script 元素既可包含脚本语句,也可以通过 "src" 属性指向外部脚本文件。
JavaScript 通常用于图像操作、表单验证以及动态内容更改。
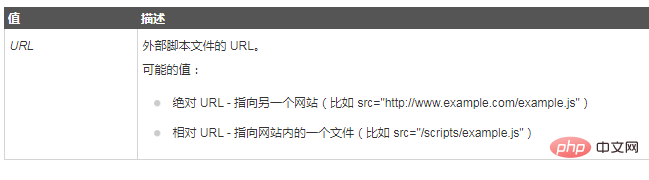
<script src="URL">

注释:如果使用 "src" 属性,则 3f1c4e4b6b16bbbd69b2ee476dc4f83a 元素必须是空的。
推荐教程:《html视频教程》
Atas ialah kandungan terperinci html5怎么外联js文件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!