Rumah >hujung hadapan web >tutorial css >css3怎么设置元素背面不可见
在css3中,可以利用backface-visibility属性,通过给元素添加“backface-visibility: hidden;”样式来设置背面不可见。backface-visibility属性可以设置当元素不面向屏幕时是否可见。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS3 backface-visibility属性
backface-visibility 属性定义当元素背面向屏幕时是否可见。
如果在旋转元素不希望看到其背面时,该属性很有用。
语法
backface-visibility: visible|hidden;
属性值:
visible:背面是可见的。
hidden:背面是不可见的。
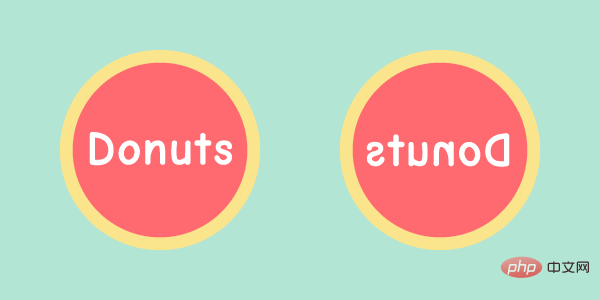
backface-visibility属性和3D transform效果相关,它用于决定当一个元素的背面面向用户的时候是否可见。例如下面图片展示的两个圆形元素,前面一个是正面,后面一个是背面。当它翻转到背面的时候,上面的文字应该是正面的镜像,这是默认的行为。

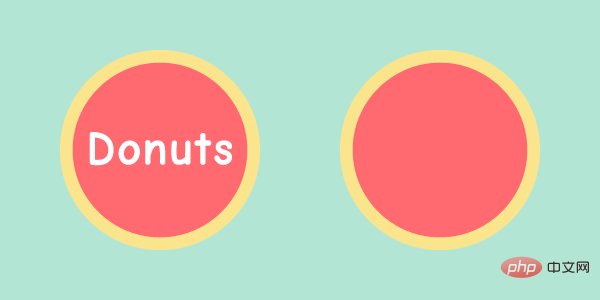
当使用backface-visibility: hidden;样式后,另一幅代表背面的图片来取代原来的背面

【推荐教程:CSS视频教程 】
浏览器兼容
所有的现代浏览器都支持backface-visibility属性。Chrome、Safari和Opera浏览器需要使用-webkit-的厂商前缀。IE10+的IE浏览器都支持该属性。
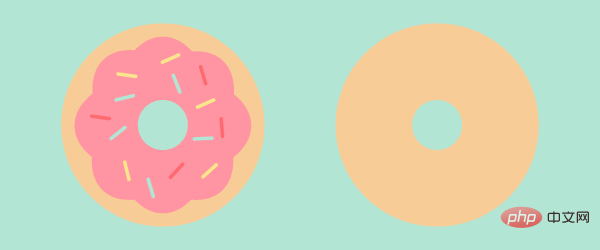
示例:旋转的甜甜圈

当我们翻转了甜圈后,不希望再看到它的front面。因此我们需要另一幅代表甜圈背面的图片来取代原来的背面。我们会将"front"面和"back"main放置在相同的位置上,"front"面位于"back"面的前面。"front"面使用backface-visibility: hidden;来隐藏背面。它们会沿Y轴同步旋转,转动背面时,"front"面消失,另一幅图片被展示出来。
img {
position: absolute;
animation: turn 2s infinite;
}
.donut-front {
z-index: 5;
backface-visibility: hidden;
}
@keyframes turn {
to {
transform: rotateY(360deg);
}
}两张图片都使用相同的动画,只是第一张图片在旋转到背面时就被隐藏起来,这是第二张图片就自然的展示出来。
演示和下载地址://m.sbmmt.com/xiazai/js/6231
更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci css3怎么设置元素背面不可见. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!