Rumah > Artikel > hujung hadapan web > 如何查看DIV被设置什么CSS样式
查看DIV被设置的CSS样式的方法:1、按组合快捷键【Ctrl+Shift+C】,然后鼠标移到被查看的元素上进行查看;2、单击被审查的元素;3、鼠标右键点击【检查】即可。

本教程操作环境:Dell G3电脑、Windows7系统、Chrome76.0&&CSS3版本。
推荐:《css视频教程》
查看DIV被设置什么CSS样式
前台网页的元素是通过CSS样式展现的,前端开发者可以通过工具对网页上的CSS进行查看或调试。
推荐使用谷歌浏览器或火狐浏览器,这两种浏览器有强大的控制台,都是前端开发者必备的调试工具之一。
下面以谷歌Chrome浏览器为例(火狐浏览器类似):
1、按组合快捷键 Ctrl+Shift+C

如上图,在当前页面按组合键Ctrl+Shift+C,然后鼠标移到被查看的元素上,元素被置为可审查的状态。
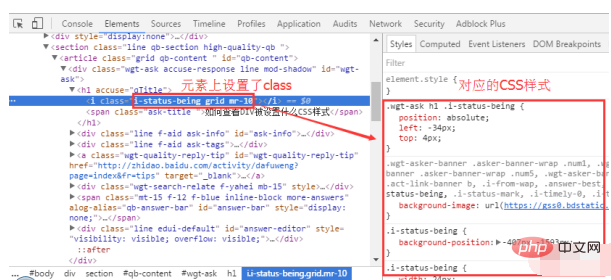
2、单击被审查的元素

如上图,当前元素的CSS样式在控制台右侧都列出来了。
可以通过编辑右侧的CSS属性,对页面的展现样式作调试,很方便。
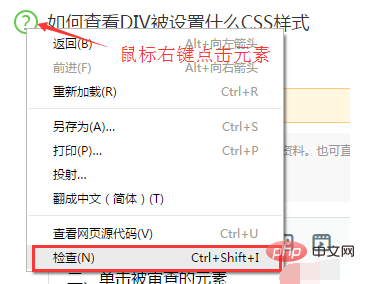
更快捷的方法:

接下来的步骤和上面的一致。
Atas ialah kandungan terperinci 如何查看DIV被设置什么CSS样式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!