Rumah > Artikel > hujung hadapan web > 使用css grid构建复杂布局的小技巧!(值得收藏)

(推荐教程:CSS教程)
网格布局是现代CSS中最强大的功能之一。使用网格布局可以帮助我们在没有任何外部 UI 框架的情况下构建复杂的、快速响的布局。在这篇文章中,将会介绍所有我们需要了解的 CSS 网格知识 。
我们直接进入代码,如下所示,先写些标签,源码在这个链接里面:https://codepen.io/Shadid/pen/zYqNvgv
e8f5c74c2e445a663d1be11ec1ea30fb 1aa9e5d373740b65a0cc8f0a02150c53Headerab946e7546ab66a280dd9c9f9310ecd5 15221ee8cba27fc1d7a26c47a001eb9bAside 1b68cffaf0006380b7e39ea0c3d532826 2f8332c8dcfd5c7dec030a070bf652c3Section4d7ab0de9a42de71c682b0860bad1410 15221ee8cba27fc1d7a26c47a001eb9bAside 2b68cffaf0006380b7e39ea0c3d532826 c37f8231a37e88427e62669260f0074dFooter84122da5b51c58ef54d7045814144010 94b3e26ee717c64999d7867364b1b4a3
在上面,我们创建了一个header、两个aside和一个footer元素,并将它们包装在一个container 元素中。我们为容器元素中的所有元素添加背景色和字体大小。
.container > * {
background: aquamarine;
font-size: 30px;
}
运行的网页如下:

现在我们添加一些网格属性:
.container {
display: grid;
grid-gap: 5px;
grid-template-areas:
"header"
"aside-1"
"aside-2"
"section"
"footer"
}
/* Assign grid areas to elements */
header {
grid-area: header;
}
aside:nth-of-type(1) {
grid-area: aside-1;
}
aside:nth-of-type(2) {
grid-area: aside-2;
}
section {
grid-area: section;
}
footer {
grid-area: footer;
}
首先,我们定义了display:grid,它将启用网格布局,然后我们使用grid-gap在网格元素中增加间隙。
接下来,我们为每个html元素分配了一个网格区域名称。在container 类中,我们可以使用grid-template-areas`属性定 义html 模板的外观,注意网格模板区域是如何排列的。
grid-template-areas: "header" "aside-1" "aside-2" "section" "footer"
元素的顺序与 dom 结构不同。但是,最终按我们网络区域的顺序来展示。

下一步是使我们的页面具有响应性。我们希望在更大的屏幕上使用不同的布局。CSS网格使得处理媒体查询和创建响应式布局变得非常容易。看下面代码:
@media (min-width: 670px) {
.container {
grid-template-areas:
"header header header"
"aside-1 section aside-2"
"footer footer footer"
}
}
我们所要做的就是在媒体查询中重新排序网格模板区域。

如何使用 CSS 网格来组织列和? 先从下面的代码开始:
e8f5c74c2e445a663d1be11ec1ea30fb 0f29c79da00d07b35d7cb349c5f07b80One94b3e26ee717c64999d7867364b1b4a3 0f29c79da00d07b35d7cb349c5f07b80Two94b3e26ee717c64999d7867364b1b4a3 0f29c79da00d07b35d7cb349c5f07b80Three94b3e26ee717c64999d7867364b1b4a3 0f29c79da00d07b35d7cb349c5f07b80Four94b3e26ee717c64999d7867364b1b4a3 0f29c79da00d07b35d7cb349c5f07b80Five94b3e26ee717c64999d7867364b1b4a3 0f29c79da00d07b35d7cb349c5f07b80Six94b3e26ee717c64999d7867364b1b4a3 94b3e26ee717c64999d7867364b1b4a3
添加一些基本的 css
.container {
display: grid;
height: 100vh;
grid-gap: 10px;
}
.item {
background: lightcoral;
}
我们为上面的 dom 结构使用了网格布局,并使用grid-gap增加了风格之间的间距。 现在,我们使用grid-template-columns属性来添加一些列。
.container {
display: grid;
height: 100vh;
grid-gap: 10px;
grid-template-columns: 100px 200px auto auto;
}
就像这样,我们使用了列。 我们指定第一列为100px,第二列为200px。 由于我们在第3列和第4列中应用了auto,因此剩余的屏幕长度将在其中分成两半。

可以看到现在页面中有一个空白。 如果我想将第六列移至第三列和第四列怎么办? 为此,我们可以使用grid-column-start和grid-column-end属性。
.item:nth-of-type(6) {
grid-column-start: 3;
grid-column-end: 5;
}
注意,我们使用grid-column-end: 5,值5指向列线。 第四列在网格的第五行结束。 grid-column-start和grid-column-end值是指网格线。
如果你觉得网格线的值让人困惑,你也可以使用span,下面的效果与上面一样:
.item:nth-of-type(6) {
grid-column-start: 3;
grid-column-end: span 2;
}
对于span 2,指定p占用网格中的两个插槽。 现在,假设要扩展第二列填充下面的空白区域。 我们也可以通过grid-column-start属性轻松地做到这一点。
.item:nth-of-type(2) {
grid-row-start: span 2;
}
我们使用span和grid-row-start来指定我们想要占据两个插槽。

如上所见,我们已经能够使用少量的CSS网格属性来构建非常复杂的布局。
现在来看看grid-templates,在本节中,我们将讨论如何为不同的屏幕大小创建不同的布局。
首先,还是先来一段 dom 结构:
e8f5c74c2e445a663d1be11ec1ea30fb 1aa9e5d373740b65a0cc8f0a02150c53headerab946e7546ab66a280dd9c9f9310ecd5 15221ee8cba27fc1d7a26c47a001eb9bLeftb68cffaf0006380b7e39ea0c3d532826 2f8332c8dcfd5c7dec030a070bf652c3Section4d7ab0de9a42de71c682b0860bad1410 15221ee8cba27fc1d7a26c47a001eb9bRightb68cffaf0006380b7e39ea0c3d532826 c37f8231a37e88427e62669260f0074dFooter84122da5b51c58ef54d7045814144010 94b3e26ee717c64999d7867364b1b4a3
接着,添加一些样式:
``
.container {
display: grid;
height: 100vh;
grid-gap: 10px;
}
.container > * {
background: coral;
display: flex;
justify-content: center;
align-items: center;
}`
``我们给元素添加了背景色。从上面的代码中可以看到,我们也使用了flex属性。我们可以将flex和grid结合在一起。在这个特殊的例子中,我们使用flex属性中心对齐内容。

对于移动端,我们希望section在header下面,right 在 section 下面,我们可以使用网格区域来完成。首先,我们定义网格区域:
.container {
display: grid;
height: 100vh;
grid-gap: 10px;
grid-template-areas:
"header"
"section"
"right"
"left"
"footer"
}
aside:nth-of-type(1) {
grid-area: left;
}
aside:nth-of-type(2) {
grid-area: right;
}
section {
grid-area: section;
}
footer {
grid-area: footer;
}
header {
grid-area: header;
}
在 grid-template-areas 中可以看到,我们先有header ,然后是section,然后是right,最后是left。此外,我们希望我们的section比 left 和 right都大点。为了实现这一点,我们可以使用rid-template-rows 属性
.container {
display: grid;
height: 100vh;
grid-gap: 10px;
grid-template-areas:
"header"
"section"
"right"
"left"
"footer";
grid-template-rows: 1fr 6fr 2fr 2fr 1fr;
}

我们可以根据需要设置移动端的视图,接下我们使用媒体查询来适配一下大屏幕:
@media (min-width: 500px) {
.container {
grid-template-areas:
"header header header"
"left section right"
"footer footer right";
grid-template-rows: 1fr 6fr 1fr;
grid-template-columns: 1fr 6fr 1fr;
}
}
minmax函数动态跟踪元素的大小假设我们有两列,它们均匀地占据了屏幕上的可用空间。通过使用 grid-template-columns,我们可以很容易地做到这一点。但是,如果我们想要其中一个在200px到500px之间呢?我们的列可以适应不同的屏幕尺寸,但其中一个永远不会大于500px或小于200px。
对于这些类型的场景,我们使用minmax函数。 让我们来看看它的实际效果。
e8f5c74c2e445a663d1be11ec1ea30fb 02b106e755fe44ead3af52597ea7b891One94b3e26ee717c64999d7867364b1b4a3 660c95f8ae0c32a0a9126dd85171f825Two94b3e26ee717c64999d7867364b1b4a3 94b3e26ee717c64999d7867364b1b4a3
.container {
display: grid;
height: 100vh;
grid-template-columns: minmax(200px, 500px) minmax(100px, auto);
}
.one {
background: cyan;
}
.two {
background: pink;
}
在这个例子中,第一列总是在200px到500px之间。然而,第二列的最小值可以是100px,对于更大的屏幕,它将覆盖屏幕的其余部分。
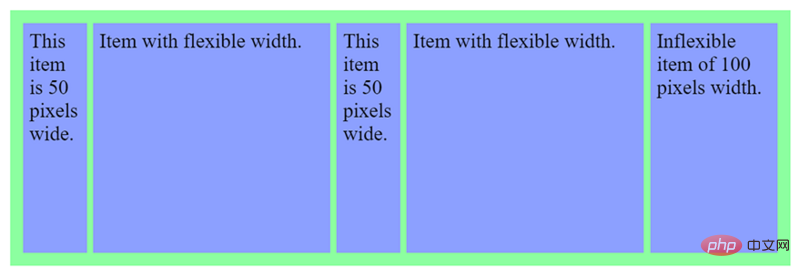
我们讨论一下元素中的重复模式。我们如何处理它们?我们可以重复我们的代码或使用javascript。不过,还有另一种方法可以用css来实现。repeat函数表示轨道列表的一个重复片段,允许以更紧凑的形式编写显示重复模式的大量列或行。
208ab46def49e0b0f034dde40adc5640 e388a4556c0f65e1904146cc1a846bee This item is 50 pixels wide. 94b3e26ee717c64999d7867364b1b4a3 e388a4556c0f65e1904146cc1a846bee Item with flexible width. 94b3e26ee717c64999d7867364b1b4a3 e388a4556c0f65e1904146cc1a846bee This item is 50 pixels wide. 94b3e26ee717c64999d7867364b1b4a3 e388a4556c0f65e1904146cc1a846bee Item with flexible width. 94b3e26ee717c64999d7867364b1b4a3 e388a4556c0f65e1904146cc1a846bee Inflexible item of 100 pixels width. 94b3e26ee717c64999d7867364b1b4a3 94b3e26ee717c64999d7867364b1b4a3
#container {
display: grid;
grid-template-columns: repeat(2, 50px 1fr) 100px;
grid-gap: 5px;
box-sizing: border-box;
height: 200px;
width: 100%;
background-color: #8cffa0;
padding: 10px;
}
#container > p {
background-color: #8ca0ff;
padding: 5px;
}

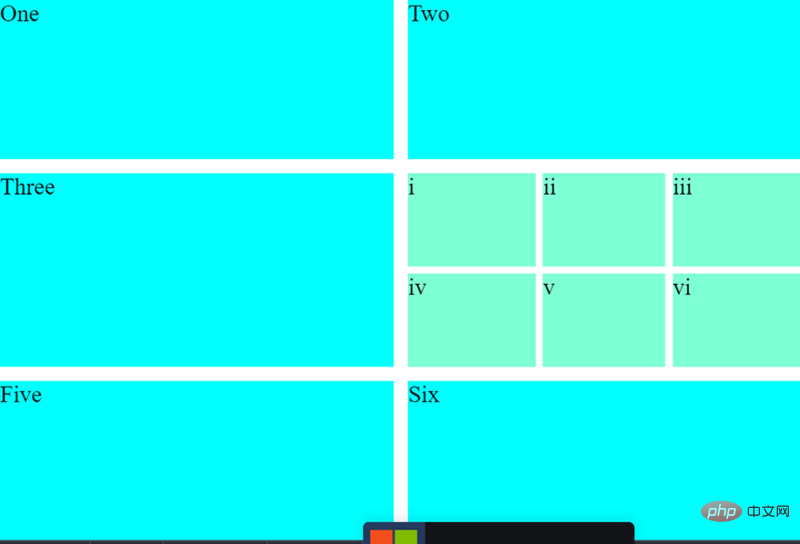
我还可以将网格嵌套在另一个网格中, 来看看如何实现这一点:
e8f5c74c2e445a663d1be11ec1ea30fb 0f29c79da00d07b35d7cb349c5f07b80One94b3e26ee717c64999d7867364b1b4a3 0f29c79da00d07b35d7cb349c5f07b80Two94b3e26ee717c64999d7867364b1b4a3 0f29c79da00d07b35d7cb349c5f07b80Three94b3e26ee717c64999d7867364b1b4a3 71a42581f461d1a20e153a5edfe66fb6 0f29c79da00d07b35d7cb349c5f07b80i94b3e26ee717c64999d7867364b1b4a3 0f29c79da00d07b35d7cb349c5f07b80ii94b3e26ee717c64999d7867364b1b4a3 0f29c79da00d07b35d7cb349c5f07b80iii94b3e26ee717c64999d7867364b1b4a3 0f29c79da00d07b35d7cb349c5f07b80iv94b3e26ee717c64999d7867364b1b4a3 0f29c79da00d07b35d7cb349c5f07b80v94b3e26ee717c64999d7867364b1b4a3 0f29c79da00d07b35d7cb349c5f07b80vi94b3e26ee717c64999d7867364b1b4a3 94b3e26ee717c64999d7867364b1b4a3 0f29c79da00d07b35d7cb349c5f07b80Five94b3e26ee717c64999d7867364b1b4a3 0f29c79da00d07b35d7cb349c5f07b80Six94b3e26ee717c64999d7867364b1b4a3 94b3e26ee717c64999d7867364b1b4a3
我们首先在外部container上声明网格:
.container {
display: grid;
height: 100vh;
grid-gap: 10px;
grid-template-columns: repeat(auto-fill, minmax(200px, auto))
}
注意,我们在网格模板中有一个repeat函数,并将其与一个minmax函数组合在一起。我们现在也可以将网格属性应用到内部网格。
.inner-grid {
display: grid;
background: white;
height: 100%;
grid-gap: 5px;
grid-template-columns: repeat(3, auto);
}
这样,我们网格中嵌套了一个网格。

今天就跟大家分享到这里,感谢大家的观看,我们下期再见!
原文地址:https://blog.soshace.com/how-to-build-complex-layouts-with-css-grid/
作者:Shadid Haque
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci 使用css grid构建复杂布局的小技巧!(值得收藏). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!