Rumah >alat pembangunan >VSCode >vscode如何创建web工程

vscode创建web工程的方法:
最近装了vscode,支持插件安装,用着蛮舒服的。打算使用其来开发web项目,那么问题来了,如何使用vscode搭建web项目。
项目&预览
新建项目
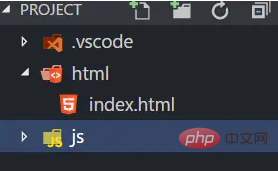
新建已文件夹,并选择打开文件夹(ctrl+k,ctrl+o)。
建立对应的文件目录与html,like this~

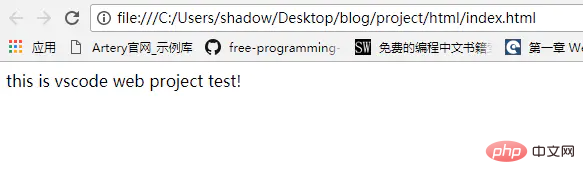
预览
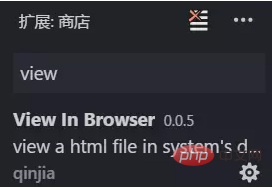
为了更方便的预览页面,安装插件View In Browser。

Ctrl+F1即可打开对应页面。

推荐教程: 《VSCode教程》
Atas ialah kandungan terperinci vscode如何创建web工程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!