Rumah >hujung hadapan web >tutorial css >CSS3中使用word-wrap将英文单词强制换行的示例代码分享
word-wrap: normal|break-word; 所有主流浏览器都支持 word-wrap 属性。
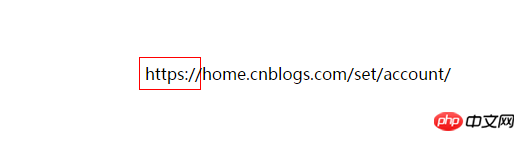
<p style="border:1px #f00 solid;width:50px;word-wrap:break-word;">
https://home.cnblogs.com/set/account/</p>不写word-wrap:break-word;的效果

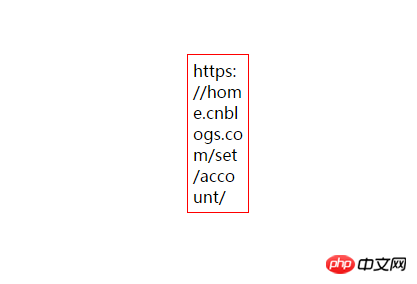
加上word-wrap:break-word;的效果

Atas ialah kandungan terperinci CSS3中使用word-wrap将英文单词强制换行的示例代码分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!