jquery 타임라인 슬라이드 쇼 특수 효과
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사

16May2016
당신은 jquery 특수 효과의 슬라이드쇼에 익숙할 것입니다. 관심 있는 친구들이 배울 수 있는 소스 코드가 포함된 비교적 좋은 슬라이드쇼 효과를 공유하겠습니다.
16May2016
JS+FLASH 슬라이드 쇼 그림 스크립트, 코드가 정리되어 통화가 더 편리해졌습니다!
 jQuery 코드는 개발 기록 타임라인 특수 효과를 구현합니다._jquery
jQuery 코드는 개발 기록 타임라인 특수 효과를 구현합니다._jquery16May2016
이 기사에서는 주로 jQuery 코드 구현 개발 프로세스 타임라인 특수 효과 코드를 소개합니다. 왼쪽 및 오른쪽 화살표, 디지털 타임라인 탭 전환 특수 효과, 필요한 친구가 참조할 수 있습니다.
 AE를 사용하여 세련된 인물 합성을 만드는 방법
AE를 사용하여 세련된 인물 합성을 만드는 방법28Apr2024
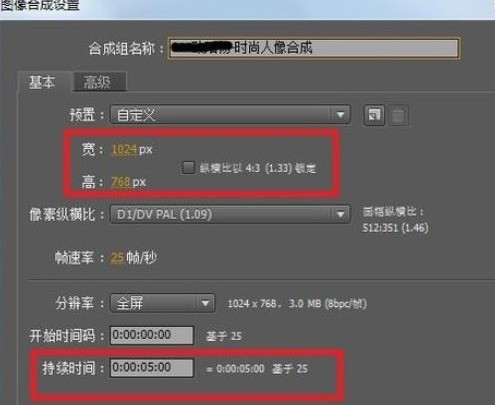
새 컴포지션을 만듭니다. 컴포지션 속성 창에서 너비를 1024, 높이를 768, 프레임 속도를 25, 지속 시간을 5초로 설정합니다. 재질을 가져오고 단축키 ctrl+I를 누른 후 필요한 재질 파일을 선택하고 클릭하여 연 다음 [Background.jpg]를 타임라인 창으로 드래그하고 확대/축소를 78%로 설정합니다. 배경과 최종 구성을 잘라내고 타임라인 창의 [Background.jpg] 레이어 위에 [Portrait.jpg]를 드래그한 후 확대/축소를 78%로 설정합니다. 효과 4 프리셋 패널에서 [컬러 키] 효과를 검색한 후 [Portrait.jpg] 레이어로 드래그한 후 효과 설정 패널에서 관련 매개변수를 설정하세요. [01.png] 자료를 타임라인 창으로 드래그하고 확대/축소를 78%로 설정합니다. 최종 작업 효과
 edius를 사용하여 타자기 타이핑 효과를 디자인하는 방법
edius를 사용하여 타자기 타이핑 효과를 디자인하는 방법17Apr2024
그림 자료를 자료 라이브러리로 가져와 타임라인 패널로 드래그합니다. 특수 효과 패널을 열고 특수 효과 패널에서 [믹싱 필터]를 찾아 소재에 드래그하세요. 정보 패널에서 [믹싱 필터]를 더블 클릭하면 설정 대화 상자로 들어갑니다. 여기에서는 필터 1을 [연필 드로잉]으로 선택합니다. 그런 다음 [키프레임] 앞의 확인란을 선택하고 키프레임을 설정합니다.
 디스플레이에 4방향으로 동시에 진입하는 입장 애니메이션을 제작하는 프리미어 애니메이션의 세부 작업
디스플레이에 4방향으로 동시에 진입하는 입장 애니메이션을 제작하는 프리미어 애니메이션의 세부 작업05Jun2024
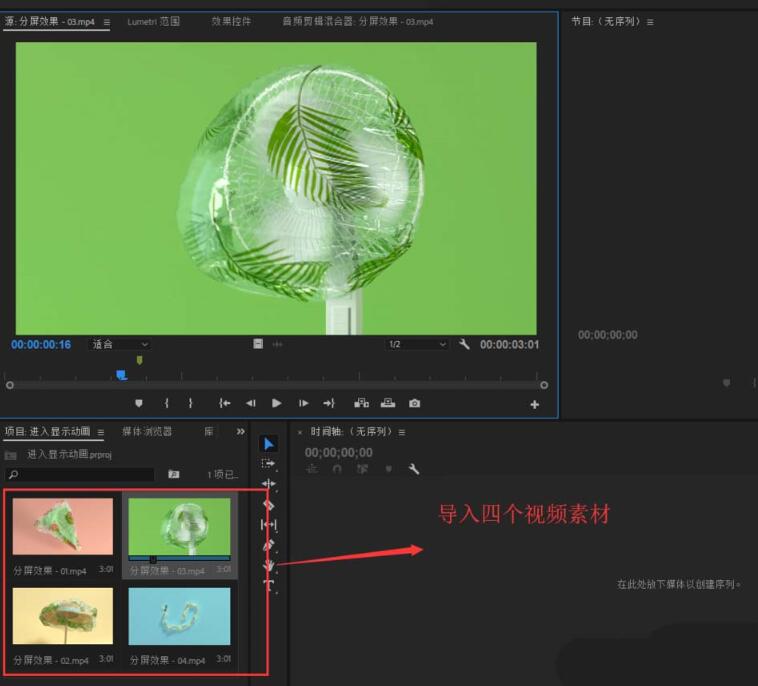
1. 새로운 PR 프로젝트를 생성하고, 클립 PR 프로젝트의 이름과 프로젝트가 저장될 경로를 설정하세요. 확인을 클릭하면 PR 프로젝트가 생성됩니다. 2. 이 새로운 PR 편집 프로젝트에서 Ctrl+I를 눌러 가져오기 자료의 이름을 지정하고 실행한 다음 4개의 서로 다른 비디오 자료를 PR로 가져옵니다. 3. 시퀀스를 생성한 다음 시퀀스의 비디오 트랙 1부터 비디오 트랙 4까지 4개의 비디오 자료를 배치합니다. 4. 비디오 트랙 1~4의 비디오 자료를 차례로 선택하고 효과 컨트롤에서 비디오 확대/축소 크기와 위치를 조정하여 4개의 비디오 자료가 대략 비디오 화면의 1/4을 차지하도록 합니다. 5. 적절한 타임라인 위치를 이동한 다음 4개의 비디오 자료를 순서대로 선택하고 효과 컨트롤의 위치 효과에 키 프레임을 입력합니다. 6. 타임라인 이동
 PR 작업 공간이 엉망이 된 경우 어떻게 재설정하나요?
PR 작업 공간이 엉망이 된 경우 어떻게 재설정하나요?02Mar2020
PR 작업 영역이 손상된 경우 재설정하는 방법: 먼저 PR 소프트웨어를 연 다음 옵션 표시줄에서 창을 찾은 다음 창에서 타임라인, 소스 모니터, 특수 효과 콘솔, 프로그램 모니터 및 믹서를 변경합니다. 여러 옵션을 확인하려면 클릭하세요. 마지막으로 작업 공간을 재설정하세요.


Hot Tools

jQuery 타임라인 회사 개발 이력 특수 효과
jQuery 타임라인 회사 개발 이력 특수 효과는 회사 개발 이력의 수평 타임라인을 생성하기 위해 swiper.js를 기반으로 하는 물결 모양 배경의 수평 타임라인 스크롤 특수 효과입니다.










