이 기사에서는 새로운 빌드 도구인 Vite를 소개합니다. 물론 Vite는 개발 단계에서 더 많이 사용됩니다. 아래에서는 웹팩 컴파일에 비해 Vite의 장점과 Vite가 Vue3을 단계별로 빌드하는 방법도 소개합니다. 프로젝트의 단계별 튜토리얼을 따라해 보세요!

저희는 Vue2를 개발할 때 주로 vue-cli 스캐폴딩을 사용해 프로젝트를 빌드했는데, cli 스캐폴딩에서는 webpack을 기반으로 빌드하고 패키징했습니다. 시작, 종료, 로더 및 플러그인을 포함한 코드 컴파일 도구로 사용됩니다.
webpack은 최신 JavaScript 애플리케이션을 위한 정적 모듈 번들링 도구입니다.
webpack은 애플리케이션을 처리할 때 프로젝트에 필요한 각 모듈에 매핑되는 종속성 그래프를 내부적으로 구축하고 하나 이상의 번들을 생성합니다.
Webpack은 다양한 정적 리소스 js, css, less, sass를 정적 파일로 변환하여 페이지 요청을 줄일 수 있다는 것을 그림에서 볼 수 있습니다. [관련 권장 사항: vuejs 비디오 튜토리얼, 웹 프론트 엔드 개발]

여기서 webpack의 소개, 구성 및 사용에 대해 너무 많이 소개하지 않겠습니다. 이전에 게시된 두 가지 기사를 더 읽어보실 수 있나요? webpack 설치 및 사용, webpack 관련 구성, 오늘은 새로운 빌드 도구인 Vite
Vite(프랑스어 "빠른", /vit/로 발음, "veet"처럼 발음)는 프런트엔드 개발 경험을 크게 향상시킬 수 있는 새로운 프런트엔드 구축 도구입니다. 이는 주로 믿을 수 없을 만큼 빠른 HMR(Hot Module Update)과 같은 기본 ES 모듈을 기반으로 풍부한 내장 기능을 제공하는 개발 서버의 두 부분으로 구성됩니다. 롤업을 사용하여 코드를 패키징하고 프로덕션에 고도로 최적화된 정적 리소스를 출력하도록 사전 구성된 빌드 지침 세트입니다. Vite는 즉시 사용 가능한 구성을 제공하도록 고안되었으며 플러그인 API 및 JavaScript API는 높은 수준의 확장성과 전체 유형 지원을 제공합니다.

왜 그를 선택하나요?
브라우저가 ES 모듈을 지원하기 전에 JavaScript는 개발자가 모듈 방식으로 개발할 수 있는 기본 메커니즘을 제공하지 않았습니다. 이것이 우리가 "패키징" 개념에 익숙한 이유입니다. 도구를 사용하여 소스 코드 모듈을 브라우저에서 실행할 수 있는 파일로 크롤링, 처리 및 연결하는 것입니다. 시간이 지남에 따라 우리는 webpack, Rollup, Parcel과 같은 도구의 발전을 목격했으며 이는 프런트엔드 개발자의 개발 경험을 크게 향상시켰습니다. 그러나 점점 더 큰 애플리케이션을 구축하기 시작하면 처리해야 하는 JavaScript 코드의 양이 기하급수적으로 늘어납니다. 수천 개의 모듈을 포함하는 대규모 프로젝트는 매우 일반적입니다. 성능 병목 현상이 발생하기 시작했습니다. JavaScript를 사용하여 개발된 도구는 개발 서버를 시작하는 데 종종 오랜 시간(심지어 몇 분!)이 걸렸으며, HMR을 사용하더라도 파일 수정 효과가 브라우저에 반영되는 데 몇 초가 걸렸습니다. 이 주기에서 느린 피드백은 개발 효율성과 개발자의 행복에 큰 영향을 미칩니다. Vite는 생태계의 새로운 개발을 활용하여 이러한 문제를 해결하는 것을 목표로 합니다. 브라우저는 기본적으로 ES 모듈을 지원하기 시작하고 JavaScript 도구는 점점 더 컴파일된 언어로 작성됩니다.
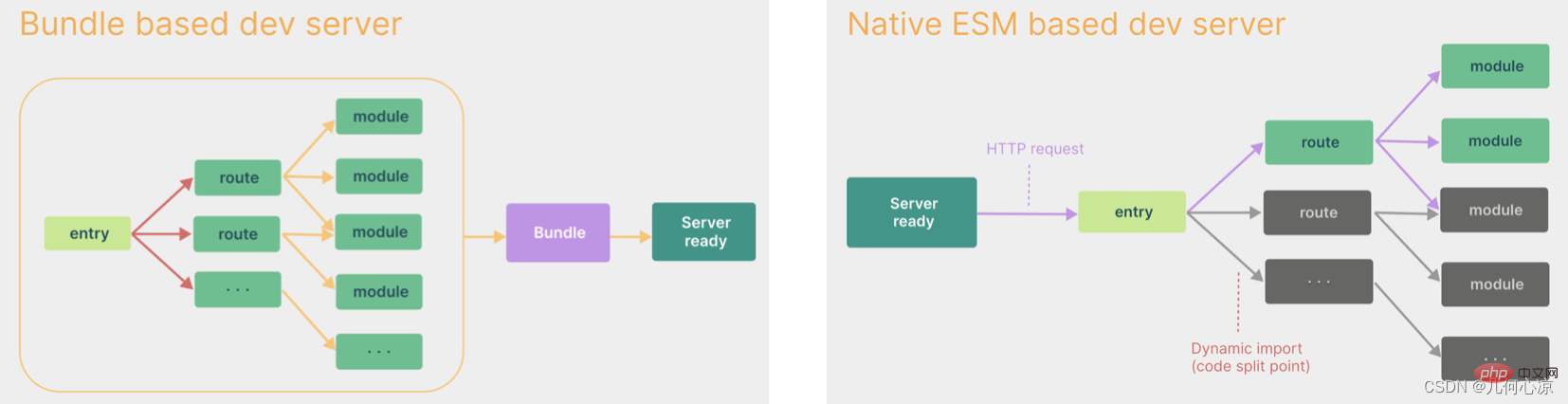
webpack: 컴파일 과정은 webpack을 통해 모든 종속성을 패키징하고 컴파일한 후 최종적으로 렌더링을 위해 서버에 넘기는 것이므로 결국 모든 종속성을 처리하기 위해 로드하므로 속도가 느려집니다. 특히 처음으로 cli 스캐폴딩 프로젝트를 시작하면 종속성이 로드될 때까지 기다립니다.
vite: esbuild를 사용하여 종속성을 사전 빌드하세요. esbuild는 Go로 작성되었으며 JavaScript로 작성된 패키저를 사용하여 종속성을 사전 구축하는 것보다 10~100배 빠릅니다. 그리고 네이티브 ESM 모드에서 소스 코드를 제공합니다. 이는 본질적으로 브라우저가 패키저 작업의 일부를 맡게 합니다. Vite는 브라우저가 소스 코드를 요청하고 요청 시 이를 제공할 때만 변환하면 됩니다. 코드는 컨텍스트에 따라 동적으로 가져옵니다. 즉, 현재 화면에서 실제로 사용될 때만 처리됩니다. 직설적으로 말하면, Vite는 렌더링을 위한 서비스를 직접 시작합니다. 렌더링 프로세스 중에 브라우저에 필요한 리소스는 무엇입니까? 우리 서비스는 리소스 요청을 처리하며, 이는 필요한 것을 요청하는 것으로 이해될 수 있습니다. 따라서 속도 측면에서 Vite는 처음에 애플리케이션의 모듈을 종속성과 소스 코드로 나누어 개발 서버 시작 시간을 향상시킵니다.
우리는 vue-cli를 사용하고 있었습니다. 스캐폴딩 이전에는 나중에 Vue2 프로젝트를 생성할 때 사용하기 위해 먼저 스캐폴딩을 전역적으로 설치했습니다. Vite 빌드 도구에서는 이를 전역적으로 설치할 필요가 없습니다. Vite에는 Node.js 버전이 필요합니다. 14.18+.16+. 그러나 일부 템플릿을 제대로 실행하려면 더 높은 Node 버전이 필요합니다. 패키지 관리자가 경고를 표시하면 Node 버전을 업그레이드하세요.
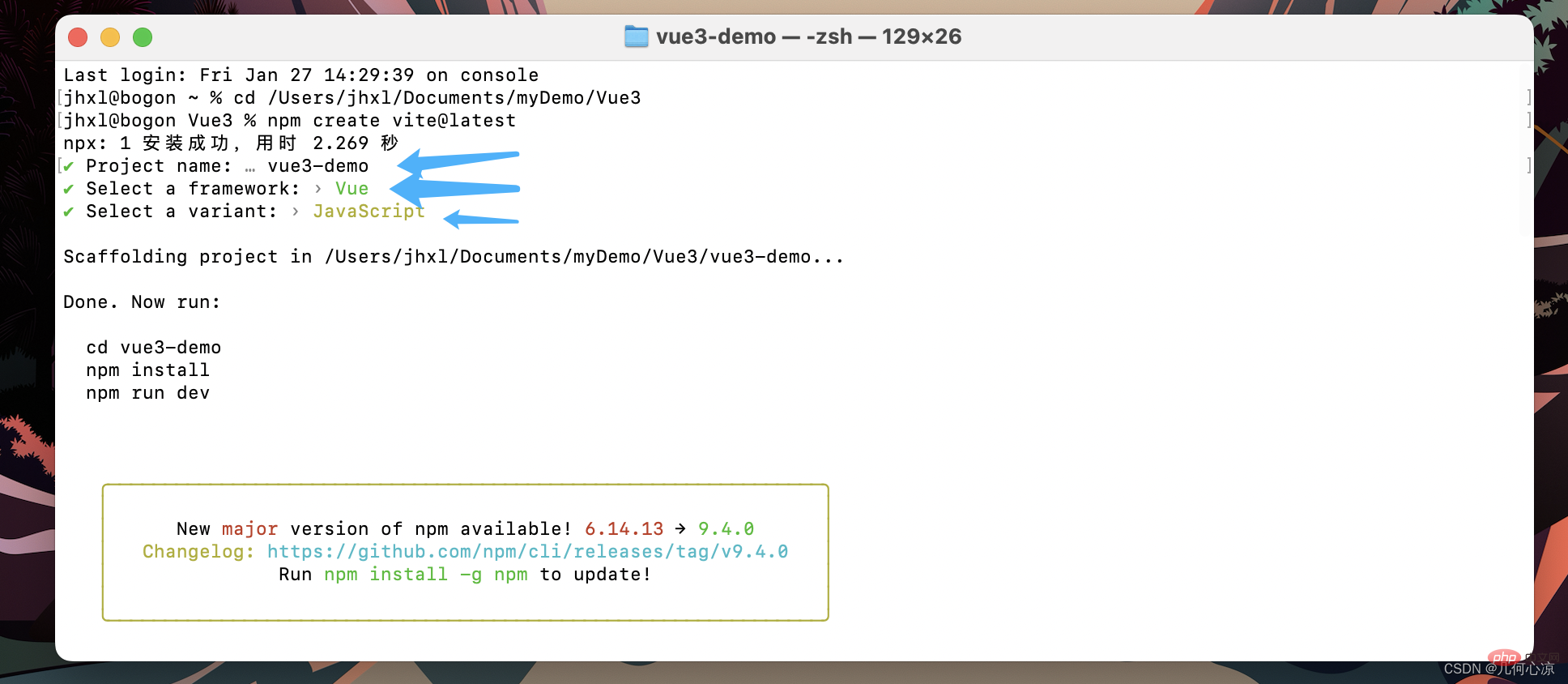
? 프로젝트 생성 명령:
//使用 NPM:$ npm create vite@latest//使用 Yarn:$ yarn create vite//使用 PNPM:$ pnpm create vite
? 파일 이름을 입력하고 프런트 엔드 프레임워크를 선택하고 언어를 선택합니다.

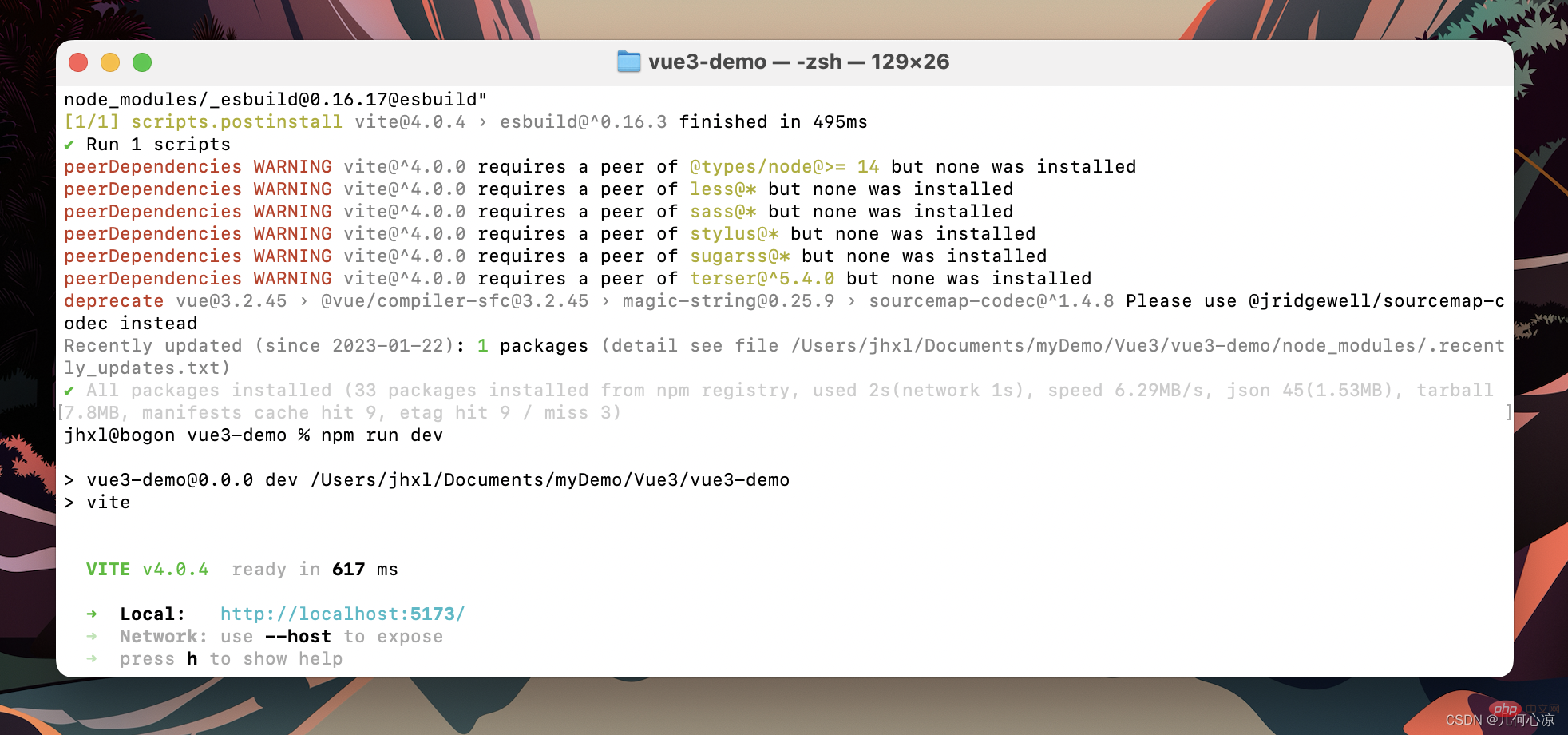
? 프로젝트를 입력하고 종속성을 설치하고 프로젝트를 시작합니다(컴파일 속도). 매우 빠릅니다)

프로젝트가 성공적으로 시작되었습니다

Vite를 통해 첫 번째 Vue3 프로젝트를 빌드해 보겠습니다. 코드를 열고 살펴보려면 Vue3을 찾을 수 있습니다. 프로젝트와 Vue2 사이의 코드 수준에 많은 주요 변경 사항이 있으며, 코드를 직접 수정할 수도 있습니다. Vite 편집 속도를 느껴보세요!
(학습 영상 공유: vuejs 입문 튜토리얼, 기본 프로그래밍 영상)
위 내용은 Vue의 더욱 효율적인 빌드 도구인 Vite에 대해 알아보세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!