이 글은 javascript에 대한 관련 지식을 제공합니다. 주로 JavaScript 스택을 빠르게 이해하는 데 도움이 되는 글을 소개합니다. 스택의 전체 이름은 선입 후출(first-in last-out) 데이터 구조입니다. 스택의 두 가지 기본 유형, 즉 삽입 및 삭제 작업, 즉 스택의 한쪽 끝에서만 푸시 및 팝 작업을 수행할 수 있기를 바랍니다.

【관련 추천: javascript 비디오 튜토리얼, web front-end】
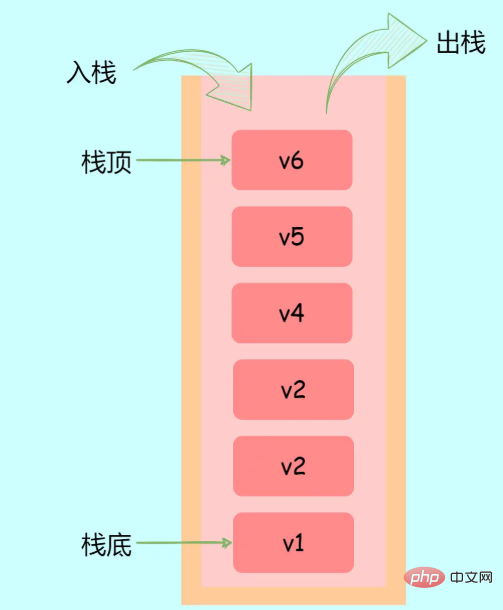
스택의 전체 이름은 선입후출 데이터 구조입니다. 스택에는 삽입 및 삭제라는 두 가지 기본 작업, 즉 푸시 및 팝 작업만 있습니다. , 스택의 한쪽 끝만 푸시 및 팝할 수 있습니다 . 이를 top of stack이라고 하고 다른 쪽 끝을 bottom of stack이라고 합니다. 다음 그림은 스택의 데이터 구조를 보여줍니다.
in JavaScript Stack
push() 및 pop() 옵션이 제공됩니다. 배열에서는 처음부터 끝까지 구현합니다. out 작업의 경우
샘플 코드는 다음과 같습니다. push()和pop()选项,正好实现先入后出的的操作,
示例代码如下:
const stack = [] // 入栈 stack.push(1) stack.push(2) // 出栈 const v1 = stack.pop() // 2 const v2 = stack.pop() // 1
栈是算法和程序中最常用的辅助结构,其的应用十分广泛,凡是需要先进后出场景都有栈的身影,比如:
接下来我们依次来看:
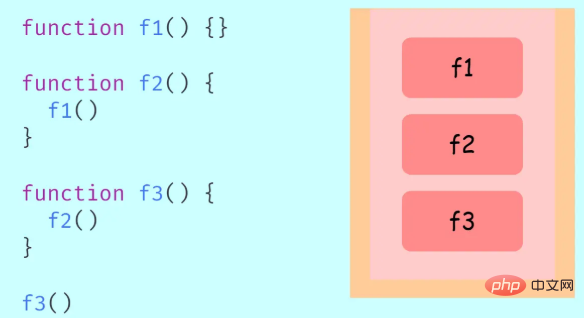
JavaScript中的函数调用堆栈就是一个应用栈的一个典型例子,比如下面这段代码:
function f1() {}
function f2() {
f1()
}
function f3() {
f2()
}
f3()如下图:

执行过程如下:
f3(),将f3压入堆栈;f3()中调用了f2(),将f2压入堆栈;f2()中又调用了f1(),将f1压入堆栈;f1()运行完成才能继续往下执行,所以f1()先出栈,以此类推。有效的括号是力扣中的一个关于栈的算法题目,题目大意就是判断给定字符串中的括号是否匹配,匹配返回true,否则返回false。
解题思路如下:
false,因为括号都是成对出现的;false
/**
* @param {string} s
* @return {boolean}
*/
var isValid = function(s) {
if (s.length % 2 !== 0) return false
const stack = []
for(let i = 0; i<s.length; i++) {
const c = s[i] // 记录当前项
if (c === '(' || c === '[' || c==='{') {
stack.push(c)
} else {
const t = stack[stack.length - 1] // 获取栈顶元素
if (
(t === '(' && c === ')') ||
(t === '[' && c === ']') ||
(t === '{' && c === '}')
) {
stack.pop()
} else {
return false
}
}
}
// 如果为0表示全部匹配,有剩余则表示不匹配
return stack.length === 0
};스택의 응용 시나리오스택은 알고리즘과 프로그램에서 가장 일반적으로 사용되는 보조 구조입니다. 애플리케이션에는 매우 광범위합니다. 선입 후출이 필요한 모든 시나리오에는 다음과 같은 숫자가 있습니다.
다음으로 살펴보겠습니다. Function call stack in JavaScript 이는 다음 코드와 같은 애플리케이션 스택의 일반적인 예입니다. 🎜🎜rrreee🎜🎜아래 표시된 대로: 🎜🎜🎜
 🎜🎜🎜실행 과정은 다음과 같습니다. 🎜🎜
🎜🎜🎜실행 과정은 다음과 같습니다. 🎜🎜f3() 함수를 호출하고 f3를 교체합니다. 스택에 푸시합니다. 🎜f2()가 에서 호출되었습니다. f3(), f2를 스택에 푸시 🎜f2()에서 f1()가 다시 호출됩니다. , f1을 스택에 푸시합니다. 🎜f1() 실행이 완료된 후에만 실행을 계속할 수 있으므로 f1() 먼저 스택에서 팝됩니다. 🎜🎜🎜Effective parentheses🎜🎜Effective parentheses는 Likou의 스택에 관한 알고리즘 질문입니다. 질문의 주요 아이디어는 주어진 문자열의 괄호가 일치하는지 여부를 확인하는 것입니다. 그렇지 않으면 false가 반환됩니다. 🎜🎜🎜문제 해결 아이디어는 다음과 같습니다. 🎜🎜false를 반환합니다. code>, 괄호는 쌍으로 나타나기 때문입니다. 🎜<li>새 스택을 만듭니다. 🎜</li>
<li>문자열을 순회하고 각 항목이 왼쪽 대괄호이면 스택에 푸시합니다. 오른쪽 대괄호를 사용하여 스택 상단과 비교하고, 일치하면 스택에서 꺼내고, 일치하지 않으면 <code>false를 반환합니다. 🎜🎜🎜🎜구현 코드는 다음과 같습니다. 🎜🎜rrreee🎜🎜더 좋은 방법이 있을 수 있지만 여기서는 무차별 대입 솔루션을 직접 사용합니다. 🎜🎜🎜【관련 추천: 🎜javascript 비디오 튜토리얼🎜, 🎜web front-end🎜】🎜위 내용은 하나의 기사로 JavaScript 스택에 대해 알아보세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!