jquery 비동기 요청에는 4가지 유형이 있습니다. 1. Ajax 요청, 구문은 "$.ajax({name:value,...})"입니다. 2. 요청 가져오기, 구문은 "$.get(url)입니다. , 전달된 매개변수, 콜백 함수, 유형)"; 3. getJSON 요청, 도메인 간 호출 지원; 4. 요청 게시.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
첫 번째 Ajax 요청:
$.ajax():이 핵심 방법입니다.
$.ajax() 메서드는 Ajax 요청을 생성하는 강력하고 직접적인 방법입니다. 옵션 개체가 매개변수로 전달되며 이 옵션 개체의 속성은 요청을 완료하는 데 필요한 모든 지침을 구성합니다.
$.ajax()는 성공 및 실패 콜백 기능을 제공합니다.
구문:
$.ajax({name:value, name:value, … })서버에 데이터 저장, 성공 시 정보 표시
$.ajax({
type: "POST",
url: "some.php",
data: "name=John&location=Boston",
success: function(msg){
alert( "Data Saved: " + msg );
}
});설명:
type: (기본값: "GET"), 요청 방법("POST" 또는 "GET") 기타 요청 방법은 부분적으로 검색된 서버 지원.
url: (기본 현재 페이지 주소) 요청을 보낼 주소입니다.
데이터: 저장된 데이터입니다.
success: 요청 후 호출되며, 반환된 데이터와 성공 코드가 포함된 문자열이 전송됩니다.
Function()은 컨트롤러 측에 선언된 전역 변수를 저장해야 합니다
두 번째 $.get() 요청:
구문:
$.get(url 주소, 매개변수로 전달되는 매개변수, 콜백 함수, 반환값 유형)
참고:
매개변수: 선택사항
반환값 유형: 데이터에 따라 유형이 자동으로 일치될 수 있음(일반적으로 생략 가능)
(원격 HTTP를 통해) GET 요청 정보 로드 복잡한 $.ajax를 대체하는 간단한 GET 요청 함수입니다. 오류 발생 시 함수를 실행해야 하는 경우 .php 반환 값(반환 값에 따라 HTML 또는 XML)을 사용합니다. .
j쿼리 코드:
$.get("test.php", function(data){
alert("Data Loaded: " + data);
});
세 번째 $.post() 요청:
구문: $.post(url 주소, param이 전달한 매개 변수, 콜백 함수, 반환 값 type)
참고:
매개변수: 선택사항
반환값 유형: 데이터에 따라 자동으로 유형이 일치할 수 있음(일반적으로 생략 가능)
(원격 HTTP POST 요청을 통해 정보 로드)
설명:
요청 페이지 test.php의 출력 결과(반환되는 내용에 따라 HTML 또는 XML):
jQuery 코드:
$.post("test.php", function(data){
alert("Data Loaded: " + data);
});
네 번째 $.getJSON() 요청:
$ .getJSON()은 ajax가 json 데이터를 얻기 위해 특별히 설정되었으며 도메인 간 호출을 지원합니다. 참고: JSON은 이상적인 데이터 전송 형식이며 JavaScript 또는 기타 호스트 언어와 잘 통합될 수 있으며 JS에서 직접 사용할 수 있습니다.
구문:
$.getJSON(url 주소, param이 전달한 매개변수(선택 사항), 콜백 함수)
(HTTP GET 요청을 통해 JSON 데이터 로드)
jQuery 코드:
$.getJSON("http://api.flickr.com/services/feeds/photos_public.gne?tags=cat&tagmode=any&format
=json&jsoncallback=?", function(data){
$.each(data.items, function(i,item){
$("<img / alt="Jquery 비동기 요청에는 여러 유형이 있습니다." >").attr("src", item.media.m).appendTo("#images");
if ( i == 3 ) return false;
});
});참고:
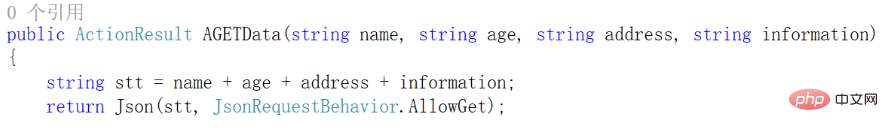
$ . getJSON() 요청이 처음 세 개와 다릅니다. 컨트롤러에 반환되는 것은 콘텐츠가 아니라 JSON 형식의 코드입니다
추천 관련 비디오 튜토리얼:jQuery 비디오 튜토리얼
위 내용은 Jquery 비동기 요청에는 여러 유형이 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!