
Git installation not foundVSCode를 찾을 수 없으면 자동으로 쿼리합니다. Git을 수동으로 구성하고 설치합니다. [추천 학습: "
vscode 입문 튜토리얼"]
1. 설정
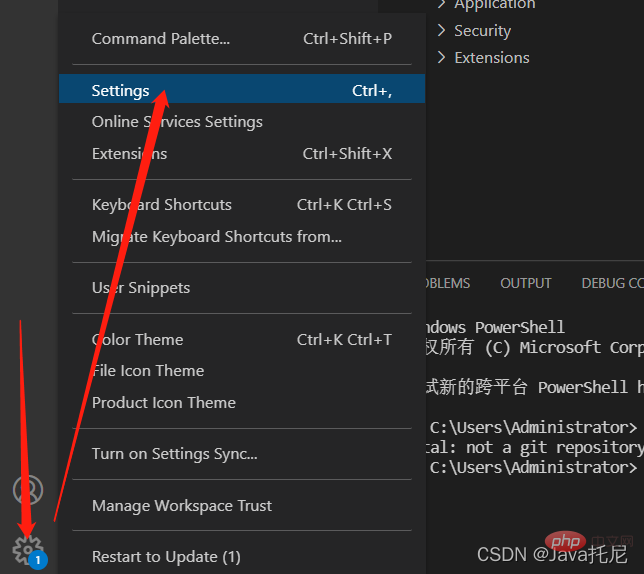
왼쪽 하단의 설정 버튼을 선택하고 설정을 선택
2. git.path
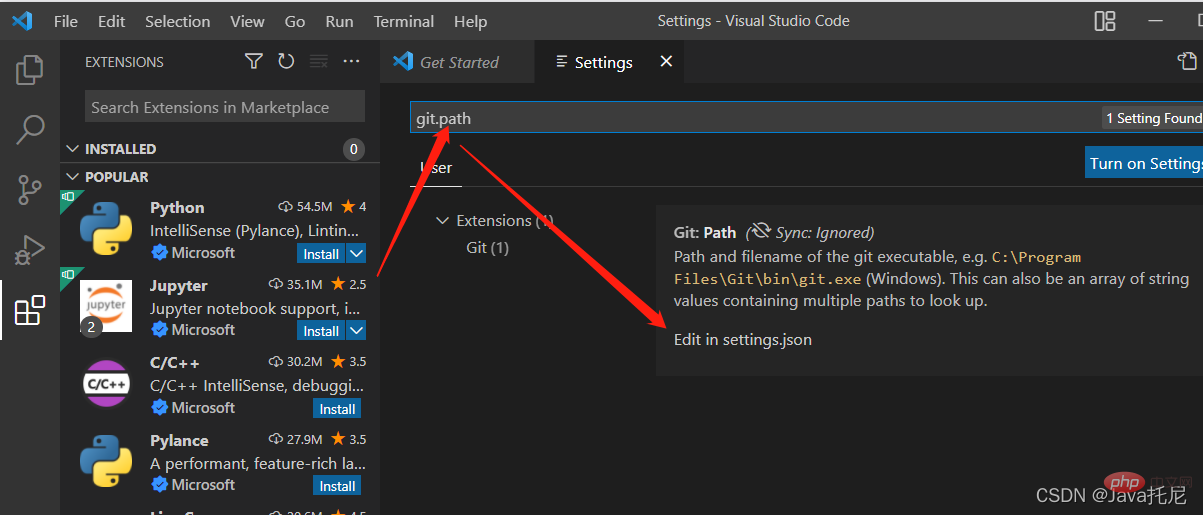
상자에 git.path 검색을 직접 입력하세요git.pathsettings.json에서 편집을 클릭하고 컴퓨터에 Git 설치 경로를 입력하세요

3 경로를 추가하세요
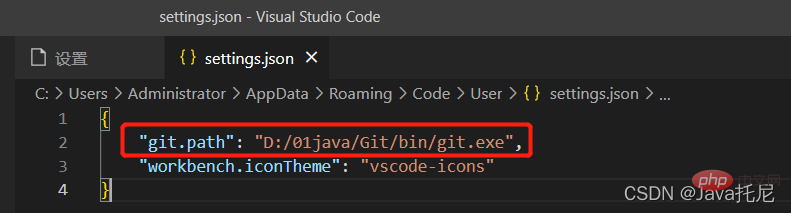
. 그림과 같은 json 파일 git.exe path{
"git.path": "D:/01java/Git/bin/git.exe",
"workbench.iconTheme": "vscode-icons"
}

참고: 경로는 "/" 형식으로 작성해야 합니다
VSCode에 대한 더 많은 관련 지식을 보려면 다음을 방문하세요:vscode 튜토리얼!
위 내용은 VSCode에서 Git을 수동으로 구성하는 방법에 대한 간략한 분석(그래픽 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!