두 가지 방법: 1. "setTimeout(function(){specified object.hide();},5000);" 타이머를 설정하여 지연 효과를 얻는 문입니다. 2. 코드 실행 시간을 지연시켜 효과를 얻으려면 "specified object.delay(5000).fadeOut();" 문을 사용하세요.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
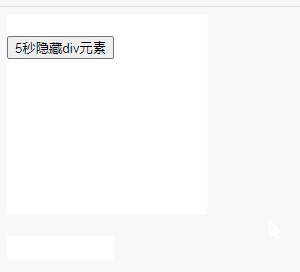
jquery는 5초 동안 자동 숨김을 구현합니다
1. setTimeout() 메소드를 사용하세요
5초 후에 function() 메소드를 설정하려면 setTimeout() 메소드를 사용하세요
In function() 메소드 내부에서 hide() 메소드를 사용하여 지정된 요소를 구현합니다.
$(document).ready(function() {
$("button").click(function() {
setTimeout(function() {
$("div").hide();
}, 5000);
});
}); 설명:
setTimeout() 메서드는 지정된 밀리초 수 후에 함수나 계산된 표현식을 호출하는 데 사용됩니다.
setTimeout()은 코드를 한 번만 실행합니다. 여러 번 호출하려면 setInterval()을 사용하거나 코드 자체에서 setTimeout()을 다시 호출하도록 하세요.
2. Delay()를 사용하여 요소를 자동으로 숨기도록 5초를 설정하세요.
delay() 메서드는 대기열의 다음 항목 실행에 대한 지연을 설정합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.block {
width: 200px;
height: 200px;
background: brown;
cursor: pointer;
transition: 0.8s;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").delay(5000).fadeOut();
});
});
</script>
</head>
<body>
<div class="block"></div><br>
<button>5秒隐藏div元素</button>
</body>
</html>
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery로 5초만에 자동 숨기기를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!