차이점: 1. html() 메소드가 요소를 획득하고 설정하면 html 코드가 설정됩니다. text() 메소드가 요소를 획득하고 설정하면 요소 텍스트 내용이 설정됩니다. 2. xml 사용은 다음과 같습니다. html() 메서드에서는 지원되지 않으며 text() 메서드는 html 및 xml을 지원합니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
이 메서드는 JavaScript의 innerHTML 속성과 유사하며 특정 요소에서 HTML 콘텐츠를 읽거나 설정하는 데 사용할 수 있습니다. 효과를 더 명확하게 표시하려면
요소의 HTML 코드를 다음과 같이 변경하세요.
<p><strong>你最喜欢的男孩子是?</strong></p><p></p>그런 다음 html() 메서드를 사용하여
요소를 가져옵니다.
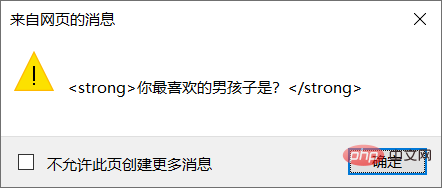
var p_html = $("p").html(); //获取<p>元素中的HTML代码alert(p_html); //打印</p><p>元素的HTML代码</p>코드를 실행한 후 효과 다이어그램은 다음과 같습니다.
전체 p 요소의 HTML 코드 가져오기 특정 요소의 HTML 코드를 설정해야 하는 경우 이 방법을 사용할 수도 있지만 매개변수를 전달해야 합니다. 예를 들어
특정 요소의 HTML 코드를 설정해야 하는 경우 이 방법을 사용할 수도 있지만 매개변수를 전달해야 합니다. 예를 들어
요소의 HTML 코드를 설정하려면 다음 코드를 사용할 수 있습니다.
$("p").html("<strong>你最喜欢的男孩子是?</strong>"); //设置<p>元素的HTML代码</p>
참고: html() 메서드는 XHTML 문서에는 사용할 수 있지만 XML 문서에는 사용할 수 없습니다.
위의 HTML 코드를 계속 사용하세요.
<p><strong>你最喜欢的男孩子是?</strong></p>text() 메서드를 사용하여
요소를 가져옵니다.
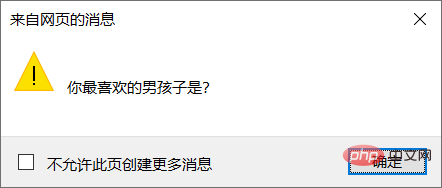
var p_text = $("p").text(); //获取<p>元素的文本内容alert(p_text); //打印</p><p>元素的文本内容</p>코드를 실행한 후 렌더링은 다음과 같습니다.
텍스트 콘텐츠만 표시됩니다. html은 포함되지 않고 표시됩니다. 
요소의 텍스트 콘텐츠를 설정하려면 코드는 다음과 같습니다.
$("p").text("你最喜欢的男孩子是?"); //设置<p>元素的文本内容</p>
참고: (1) JavaScript의 innerText 속성은 일부 버전의 Firefox 브라우저에서 작동하지 않지만 jQuery의 텍스트( ) 방법은 모든 브라우저를 지원합니다. ㅋㅋㅋ (2) text() 메소드는 HTML 문서와 XML 문서 모두에 유효합니다.요약:
1. html() 메서드가 요소를 가져오고 설정할 때 HTML 코드를 설정합니다. 2. text() 메서드가 요소를 가져오고 설정할 때 요소의 텍스트 콘텐츠를 설정합니다.
3.html() 메서드는 xml을 지원하지 않지만 text() 메서드는 html과 xml을 지원합니다
추천 관련 비디오 튜토리얼:
위 내용은 jquery에서 텍스트와 html의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!