지우기 방법: 1. children()을 사용하여 지정된 요소 아래의 모든 하위 요소를 가져옵니다. "$("specified element").children()" 구문은 모든 하위 요소를 포함하는 개체를 반환합니다. )은 획득된 하위 요소와 모든 내부 내용을 삭제합니다. 구문은 "element object.remove()"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery 메서드를 사용하여 요소 아래의 모든 하위 요소를 삭제
구현 방법:
children()을 사용하여 지정된 요소 아래의 모든 하위 요소를 가져옵니다.
remove()를 사용하여 해당 요소를 삭제합니다. 획득한 하위 요소
remove() 메소드는 요소와 요소 안의 모든 콘텐츠를 삭제할 수 있습니다.
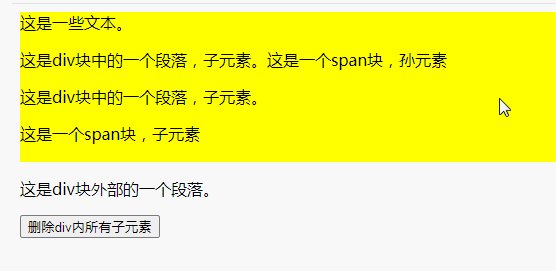
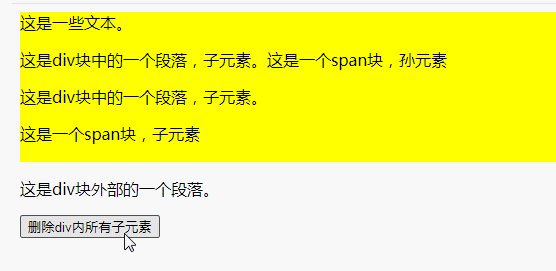
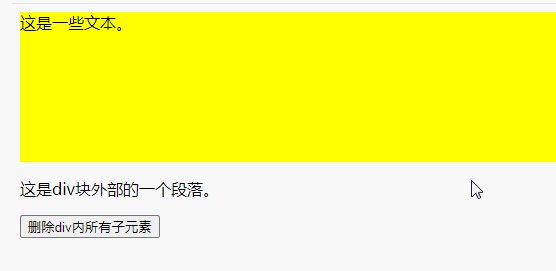
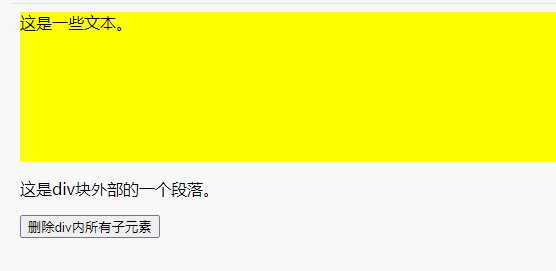
구현 예: div 내의 모든 하위 요소 삭제
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").children().remove();
});
});
</script>
</head>
<body>
<div style="height:150px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落,子元素。<span>这是一个span块,孙元素</span></p>
<p>这是div块中的一个段落,子元素。</p>
<span>这是一个span块,子元素</span>
</div>
<p>这是div块外部的一个段落。</p>
<button>删除div内所有子元素</button>
</body>
</html>
참고: div에는 일부 텍스트 콘텐츠도 포함되어 있습니다. 는 하위 요소가 아니므로 삭제되지 않습니다.
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery의 요소 아래에 있는 모든 하위 요소를 지우는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!