오목하고 부드러운 둥근 모서리를 얻기 위해 CSS를 사용하는 방법은 무엇입니까? 다음 기사에서는 CSS 필터를 능숙하게 사용하여 오목하고 부드러운 둥근 모서리를 얻는 방법을 보여 드리겠습니다. 도움이 되기를 바랍니다.

어느 날 그룹 친구들이 그룹에서 CSS를 사용하여 다음 레이아웃을 달성하는 방법에 대해 질문을 제기했습니다.

CSS 세계에서는 다음과 같은 효과만 적용하면 여전히 매우 쉽습니다. 달성하기:

둥근 모서리나 파도 효과가 포함되면 난이도가 많이 높아집니다.
이런 연속적인 부드러운 곡선을 얻는 것은 실제로 꽤 번거롭지만, 물론 완전히 불가능한 것은 아닙니다. 이 기사에서는 위에서 언급한 오목하고 부드러운 둥근 모서리 효과를 얻기 위해 CSS를 사용할 수 있는 몇 가지 방법을 보여줍니다. [추천 학습: css 동영상 튜토리얼]
첫 번째 방법은 비교적 어리석습니다. 이를 달성하기 위해 여러 원의 연결을 사용할 수 있습니다.
먼저 내부를 파낸 직사각형으로 직사각형을 구현합니다.
<div></div>
핵심 CSS 코드는 다음과 같습니다.
div {
height: 200px;
background:
linear-gradient(90deg, #9c27b0, #9c27b0 110px, transparent 110px, transparent 190px, #9c27b0 190px),
linear-gradient(90deg, #9c27b0, #9c27b0);
background-size: 100% 20px, 100% 100%;
background-position: 0 0, 0 20px;
background-repeat: no-repeat;
}이러한 그래픽을 가져옵니다(구현하는 방법에는 여러 가지가 있습니다. 여기서는 그라데이션을 사용합니다):
다음 단계는 다음과 같이 유사 요소를 통해 세 개의 원을 겹쳐놓는 것입니다.
div {
...
&::before {
position: absolute;
content: "";
width: 40px;
height: 40px;
border-radius: 50%;
background: #000;
left: 90px;
box-shadow: 40px 0 0 #000, 80px 0 0 #000;
}
}세 개의 원의 색상을 약간 수정하면 다음과 같은 효과를 얻을 수 있습니다. 보세요, 세 개의 원을 겹쳐서 얻은 효과는 그다지 좋지 않으며 거의 복원되지 않는다고 말할 수 있습니다. 배경색이 단색이 아니면 혼란스러울 것입니다.

. 필터 얘기를 들으면 놀라실 수도 있죠? 이 효과는 필터와는 관련이 없는 것 같죠?Achieved through filter
다음은 이 글의 초점이며,
a를 소개합니다 이 효과를 얻기 위해 필터를 사용하는 방법
다음은 기적을 목격한 순간입니다.
먼저 다음과 같은 그래픽만 구현하면 됩니다.<div class="g-container">
<div class="g-content">
<div class="g-filter"></div>
</div>
</div>.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
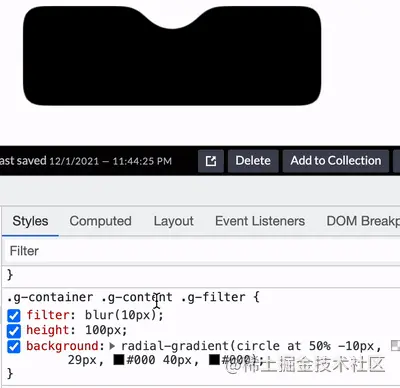
.g-filter {
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 39px, #000 40px, #000);
}
}
}이러한 간단한 그래픽 가져오기:
이를 보면 이 그래픽이 왜 3개의 div 레이어와 중첩되어야 하는지 궁금할 것입니다. div로는 충분하지 않나요?
filter:contrast()와 filter:blur()의 마법 같은 조합을 다시 사용해야 하기 때문입니다.
.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
filter: contrast(20);
background-color: white;
overflow: hidden;
.g-filter {
filter: blur(10px);
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 29px, #000 40px, #000);
}
}
} filter: Contrast(20) 및 background-color: white를 추가했습니다. >, .g-filter에 filter: Blur(10px)를 추가했습니다. filter: contrast() 和 filter: blur() 这对神奇的组合。
我们简单改造一下上述代码,仔细观察和上述 CSS 的异同:
.g-container {
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
z-index: 1;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 60px, #000 60px, #000 0);
}
}我们给 .g-content 添加了 filter: contrast(20) 和 background-color: white,给 .g-filter 添加了 filter: blur(10px)。
神奇的事情发生了,我们得到了这样一个效果:

通过对比度滤镜把高斯模糊的模糊边缘给干掉,将原本的直角,变成了圆角,Amazing。
通过一个 Gif 图更直观的感受:

这里有几个细节需要注意:
.g-content 这一层需要设置 background、需要 overflow: hidden(可以自己尝试去掉看看效果)
外侧的直角也变成了圆角
基于上述第二点,外侧的直角也变成了圆角,如果希望这个圆角也是直角,就有了 .g-container마법이 일어났고, 다음 효과를 얻었습니다:

대비 필터를 사용하여 가우시안 블러의 흐릿한 가장자리를 제거하고, 
Gif를 통해 더욱 직관적인 느낌을 얻으세요:
🎜🎜🎜여기서 주의해야 할 몇 가지 세부 사항이 있습니다: 🎜
- 🎜
.g-content이 One 레이어는 배경 및overflow:hidden을 설정해야 합니다(효과를 보려면 직접 제거해 볼 수 있음)🎜- 🎜외부의 직각도 rounded🎜
🎜 위의 두 번째 점을 기준으로 바깥쪽의 직각도 둥근 모서리가 되었습니다. 이 둥근 모서리도 직각이 되도록 하려면 .g-container 레이어를 통과하여 이 레이어에 의사 요소를 추가하여 네 모서리를 직각으로 덮을 수 있습니다. 🎜rrreee🎜 가운데 부분만 오목하고 둥근 모서리인 효과를 얻을 수 있습니다. 나머지 네 모서리는 직각입니다: 🎜🎜🎜🎜🎜🎜Complete 코드를 보려면 여기를 클릭하세요: CodePen Demo - 부드럽고 오목한 둥근 모서리 필터로🎜https://codepen.io/Chokcoco/pen/JjroBPo
물론 위의 부드럽고 오목한 둥근 모서리에 적용된 블러 필터로 인해 DOM을 내부에 배치하는 것은 권장하지 않습니다. 내부 콘텐츠는 다른 콘텐츠를 통해 전달될 수 있으며 그 위에 메소드가 겹쳐질 수 있습니다.
마법의
filter: contrast()和filter: blur()융합 효과에 대해 이 기사를 클릭하면 자세히 알아볼 수 있습니다 - CSS 필터 기술 및 여러분이 모르는 세부 사항https://github.com/chokcoco/iCSS/issues/30
이 글에는 오목하고 부드러운 둥근 모서리를 만드는 여러 가지 방법이 있습니다. 본질은 이 글의 첫 번째 방법과 유사하며 모두 중첩된 블라인드 방법이므로 하나씩 나열하지 않습니다. 이 글의 핵심 목적은 두 번째 필터 방법을 소개하는 것입니다.
자 이번 글은 여기서 마치겠습니다. 이 글이 도움이 되셨으면 좋겠습니다 :)
(동영상 공유 학습: 웹 프론트엔드)
위 내용은 오목하고 부드러운 둥근 모서리를 얻기 위해 CSS 필터를 사용하는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!