jquery에서 모든 하위 요소를 숨기는 방법: 1. find() 메서드를 사용하여 모든 하위 요소(하위 집합의 하위 집합 포함)를 가져옵니다. 2. hide() 메서드를 사용하여 얻은 요소를 숨깁니다. 구문은 "specify"입니다. element.find().hide();”.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery는 모든 하위 요소를 숨깁니다
구현 아이디어:
find() 메서드를 사용하여 모든 하위 요소(하위 집합의 하위 집합 포함)를 가져옵니다.
hide() 메서드를 사용하여 획득
요소의 구현 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
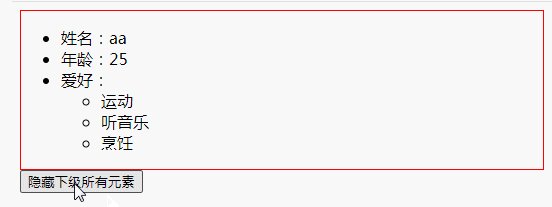
$("button").click(function() {
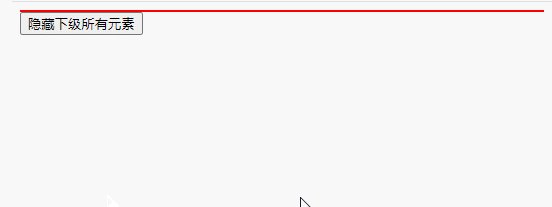
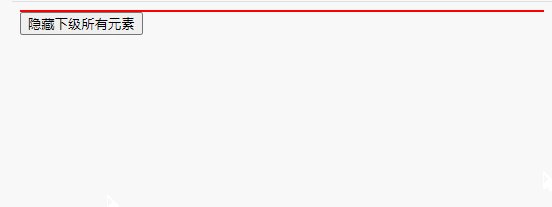
$("div").find("*").hide();
});
});
</script>
</head>
<body>
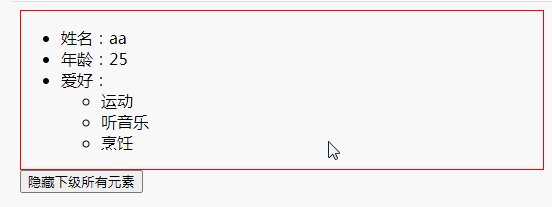
<div style="border: 1px solid red;">
<ul>
<li>姓名:aa</li>
<li>年龄:25</li>
<li>爱好:
<ul>
<li>运动</li>
<li>听音乐</li>
<li>烹饪</li>
</ul>
</li>
</ul>
</div>
<button>隐藏下级所有元素</button>
</body>
</html>
[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 개발]
위 내용은 jquery에서 모든 하위 요소를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!