차이점: 1. eq() 메서드는 jquery 객체를 반환하는 반면, get() 메서드는 js 객체를 반환합니다. 2. eq 메서드는 다른 jquery 메서드와 함께 직접 사용할 수 있지만 get() 메서드는 사용할 수 없습니다. jquery 메소드를 사용하려면 먼저 반환 값을 jquery 객체로 변환해야 합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery에서 eq()와 get()의 차이점
이전에는 eq와 get 메서드를 가볍게 사용했지만 차이점을 자세히 알아보지는 않았습니다.
eq 메서드는 jquery 객체를 반환하고 get은 메서드는 js 개체를 반환합니다. jquery 개체는 jquery 메서드를 사용할 수 있지만 js 개체는 js 기본 메서드만 사용할 수 있지만 js 개체는 jquery 개체로 변환한 다음 jquery 메서드를 사용할 수 있습니다. 예: 요소의 배경색에 액세스합니다. ①eq 메소드 사용: $("dv").eq(0).css("backcolor")
②get 메소드 사용: $("dv").get (0). style.backcolor$("dv").eq(0).css("backcolor")
②使用get方法:$("dv").get(0).style.backcolor
我们用一个例子说明一下:
首先引入JQuery库文件,
html
<body>
<ul id="ul">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<input type="button" value="click" id="b1">
</body>js
<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
$obj.eq(1).css("color","yellow");
$obj.get(2).css("color","red");
})
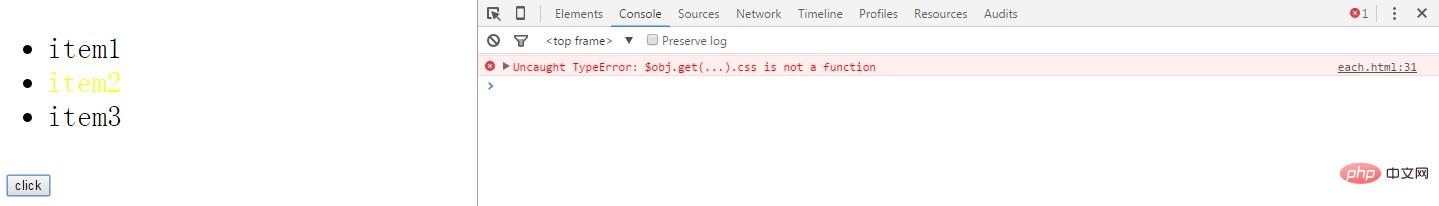
</script>此时,点击按钮第二个li,即item2字体变为黄色,但是item3没有变为红色,且报如下错误:

报错的意思是,$obj没有get()方法,因为它是一个DOM对象组成的数组,它是没有get()方法,那么我们怎样把它变为JQuery对象了?
只需将$obj.get(2)改为$($obj.get(2))即可,
<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
$obj.eq(1).css("color","yellow");
$($obj.get(2)).css("color","red");
})
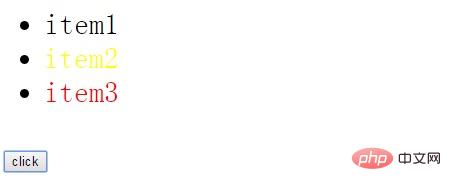
</script>再次点击按钮时,就会呈现如下的画面:

验证完毕,经过这个例子相信大家对于eq()与get()方法会有所了解了。
最后在来个扩展吧,还是基于上面的html
<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
var obj1 = $obj.get(1);
var obj2 = $obj[1];
if(obj2===obj1){
alert(111);
}else{
alert(222);
}
})
</script>大家可以猜猜看,弹出那个了?
经过本人验证弹出的是111,那么可以得出一个结论:$obj.get(1)和$obj[1]
먼저 JQuery 라이브러리 파일 html
var v = $("#id").get(0);//Dom对象jsvar v = $("#id")[0];//Dom对象이때 버튼의 두 번째 li인 item2를 클릭합니다. 글꼴은 노란색으로 바뀌지만 item3은 빨간색으로 바뀌지 않고 다음 오류가 보고됩니다.
 오류 메시지는 $obj에 get이 없음을 의미합니다. () 메소드는 DOM 객체의 배열이기 때문에 get() 메소드가 없으므로 어떻게 JQuery 객체로 변환할 수 있나요? $obj.get(2)를 $($obj. get(2 )),
오류 메시지는 $obj에 get이 없음을 의미합니다. () 메소드는 DOM 객체의 배열이기 때문에 get() 메소드가 없으므로 어떻게 JQuery 객체로 변환할 수 있나요? $obj.get(2)를 $($obj. get(2 )), var $v =$(document.getelementbyid("id"));//jquery对象 버튼을 다시 클릭하면 다음 화면이 나타납니다:
 확인이 완료되었습니다. 이 예제를 보고 나면 모두가 eq()를 이해하게 될 것이라고 믿습니다. 및 get() 메소드.
확인이 완료되었습니다. 이 예제를 보고 나면 모두가 eq()를 이해하게 될 것이라고 믿습니다. 및 get() 메소드. 마지막으로 위의 html을 기반으로 확장을 만들어 보겠습니다.rrreee
어떤 것이 나타나는지 짐작할 수 있나요? 확인 후 팝업은 111이므로 결론을 내릴 수 있습니다.$obj.get(1) 및 $obj[1]는 다음으로 대체될 수 있습니다. 여기서 서로 사용하세요. 🎜🎜🎜1.jquery 객체——>Dom 객체: 🎜🎜🎜두 가지 방법이 있습니다: 🎜🎜Ⅰjquery object.get(0)🎜🎜예: 🎜rrreee🎜②jquery object[0]🎜🎜예: 🎜rrreee🎜🎜2.Dom object--->jquery object: 🎜🎜🎜$(Dom object), 예: 🎜rrreee🎜[권장 학습: 🎜jQuery 동영상 튜토리얼🎜 ,🎜웹 프론트엔드 영상🎜】🎜위 내용은 jquery에서 eq()와 get()의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!