Nodejs에서 일괄적으로 이미지에 워터마크를 추가하는 방법은 무엇입니까? 다음 글에서는 Node 프로젝트에서 이미지+이미지정보 라이브러리를 사용하여 이미지에 워터마크를 일괄 추가하는 방법을 소개하겠습니다. 도움이 되길 바랍니다!

환경 준비
이미지 라이브러리 설치
npm install images
imageinfo 라이브러리 설치
npm install imageinfo
구현
이 예에서는 addimageinfo.js는 marklogo.png, imaget 폴더, node_modules 폴더와 동일한 디렉터리에 있습니다.
하위 파일을 포함하는 것도 구현 가능
JS 코드
직접 사용할 경우 정보를 수정해야 합니다
var logomarkimg = images('./marklogo.png');//水印位置 var rmimgpath = "./imagest/img/";//添加图片文件加位置 var mark = "logo_";//另存图片前缀,若为""则替换原图片
전체 코드 addimageinfo.js
//引用文件系统模块
var fs = require("fs");
//引用imageinfo模块
var imageInfo = require("imageinfo");
//引用images模块
var images = require('images');
var logomarkimg = images('./marklogo.png');//水印位置
var rmimgpath = "./imagest/img/";//添加图片文件加位置
var mark = "logo_";//另存图片前缀,若为""则替换原图片
function readFileList(path, filesList) {
var files = fs.readdirSync(path);
files.forEach(function (itm, index) {
var stat = fs.statSync(path + itm);
if (stat.isDirectory()) {
//递归读取文件
readFileList(path + itm + "/", filesList)
} else {
var obj = {};//定义一个对象存放文件的路径和名字
obj.path = path;//路径
obj.filename = itm//名字
filesList.push(obj);
}
})
}
var getFiles = {
//获取文件夹下的所有文件
getFileList: function (path) {
var filesList = [];
readFileList(path, filesList);
return filesList;
},
//获取文件夹下的所有图片
getImageFiles: function (path) {
var imageList = [];
this.getFileList(path).forEach((item) => {
var ms = imageInfo(fs.readFileSync(item.path + item.filename));
ms.mimeType && (imageList.push(item))
});
return imageList;
}
};
//获取文件夹下的所有图片
var photos = getFiles.getImageFiles(rmimgpath);
for (var i = 0; i < photos.length; i++) {
var sourceImgpath = photos[i].path;
var sourceImgname = photos[i].filename;
var sourceImg = images(sourceImgpath + sourceImgname);
var sWidth = sourceImg.width();
var sHeight = sourceImg.height();
var wmWidth = logomarkimg.width();
var wmHeight = logomarkimg.height();
images(sourceImg)
// 设置绘制的坐标位置,右下角距离 10px
.draw(logomarkimg, sWidth - wmWidth - 10, sHeight - wmHeight - 10)
// 保存格式会自动识别
.save(sourceImgpath + mark + sourceImgname + '');
}Run
에서 디렉토리에서 노드 명령을 실행하세요
node ./addimageinfo.js
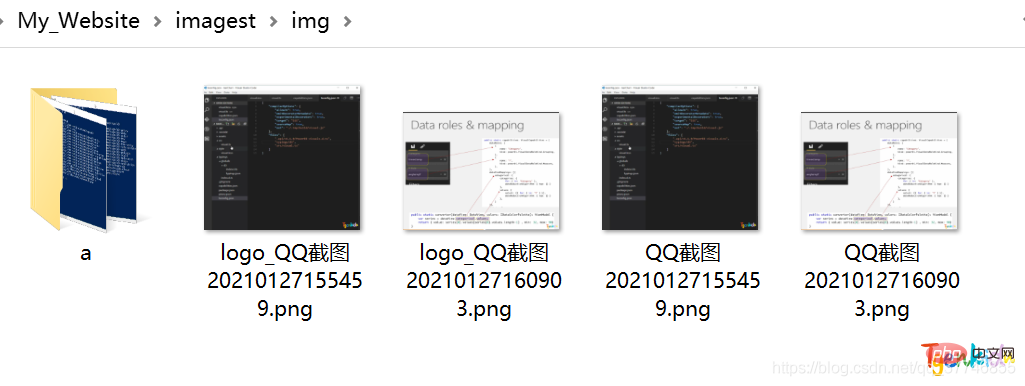
효과 보기



더 많은 노드 관련 지식을 보려면 nodejs 튜토리얼을 방문하세요!
위 내용은 Images+imageinfo 라이브러리를 사용하여 Node 프로젝트의 이미지에 일괄적으로 워터마크를 추가하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!