JavaScript에서 td 값을 수정하는 방법: 1. innerHTML 속성을 사용하고 "specify td node.innerHTML = "new content";" 구문을 사용합니다. 2. innerText 속성을 사용하고 "specify td node.innerText = "새 콘텐츠";" .

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
td 값을 수정하는 javascript
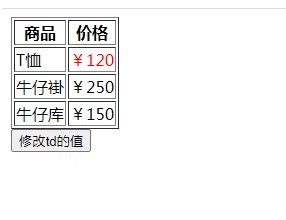
방법 1: innerHTML 속성 사용
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td id="xg">¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
<button onclick="myFunction()">修改td的值</button>
<script type="text/javascript">
function myFunction() {
var xtd = document.getElementById('xg');
xtd.innerHTML = "¥120";
xtd.style.color="red";
}
</script>
</body>
</html>
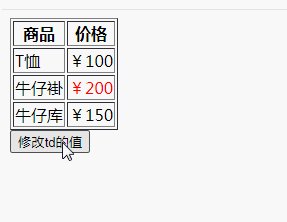
방법 2: innerText 속성 사용
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td id="xg">¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
<button onclick="myFunction()">修改td的值</button>
<script type="text/javascript">
function myFunction() {
var xtd = document.getElementById('xg');
xtd.innerText = "¥200";
xtd.style.color="red";
}
</script>
</body>
</html>
【관련 추천: 자바스크립트 학습 튜토리얼 】
위 내용은 자바스크립트에서 td 값을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!